A recap of 2022
Like previous years, I'd like to take some time to look back on the things I did the past 12 months.
On a personal level
I don't speak about my personal life often, as I consider that private 🙂. I can share that I'm still living with my girlfriend and two beautiful sons (who are 8 and 10 now) in the beautiful city of Ghent.
Creating music
Here's a picture of my office space that was taken last year.

And here's that same space this year.

As you can see, there are quite a few more synthesizers now. Together with a few buddies, I've enjoyed learning the wonderful world of analog synthesizers. For me, it's a fantastic new hobby, and I've enjoyed / lost countless hours playing around with these synths.
In the course of this year, I've released two new solo albums, of which I'm very proud. "Audience" and "Wave". You can find links to these albums on Apple Music / Spotify on the music page.
Last month, I fulfilled one of my childhood dreams: going up with a couple of friends to a cabin in the woods, doing nothing except for recording music and creating a record. Here's a picture of our setup in the cabin.

Now, that record isn't ready just yet, but I did manage to release a record called "Swim" on my own under my moniker Kobus. You can listen to that record on Apple Music or Spotify.
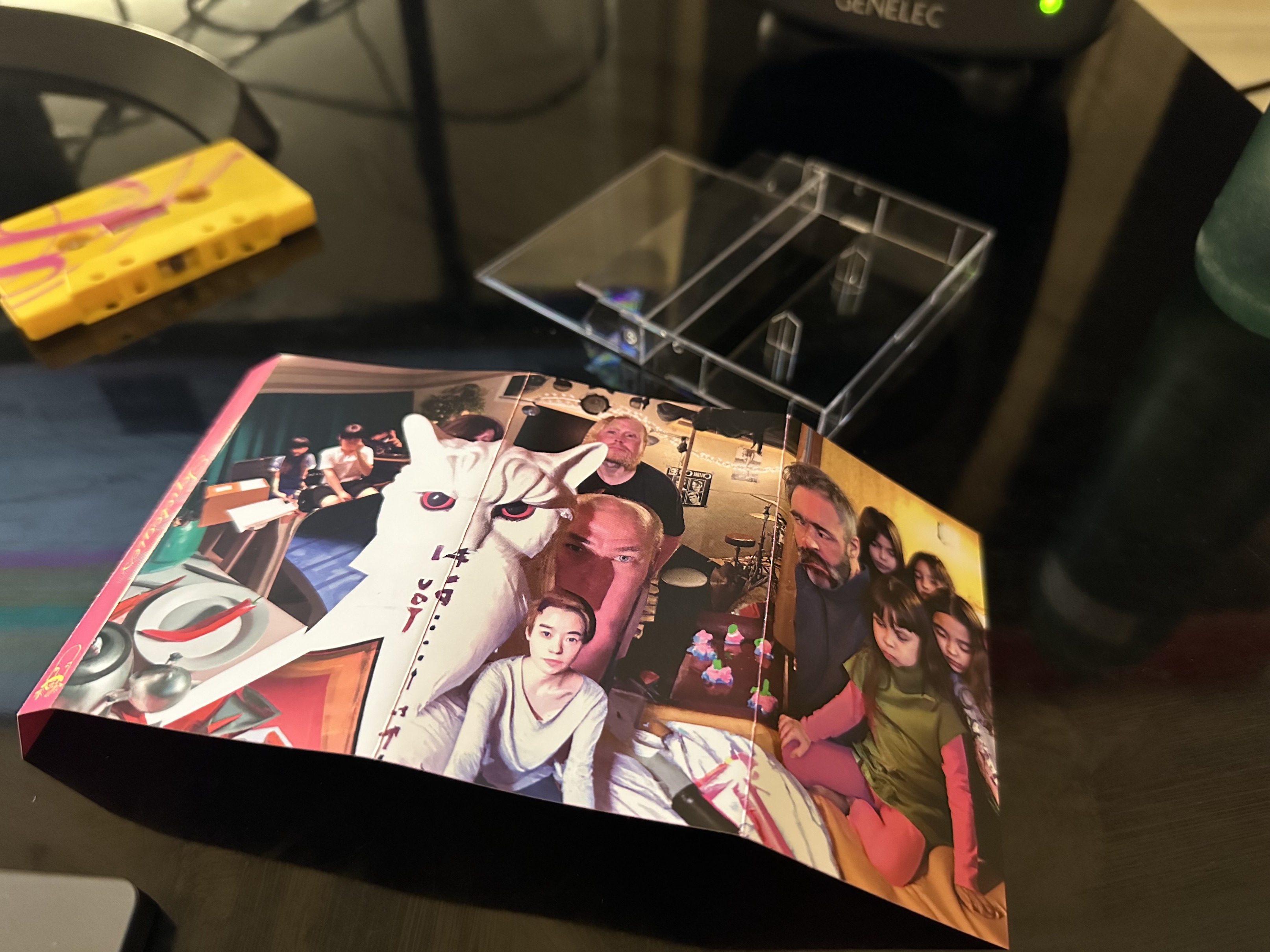
Another childhood dream that got fulfilled this year is releasing music on a physical carrier. Besides the synth stuff, I also play in a regular band called Topologies, and we released our first record called "Sivle" this year. The album will is available on Apple Music and Spotify. We're hipsters, so we also released it on cassette. You can order one via Gazer Tapes. Here's what they look like.




I'm also prepping another solo album under the Kobus name that will be released next year! Here's already a little preview.
You can find links to all Kobus releases on the music page.
I'm thrilled that my love for creating music in the last two years was rekindled in a big way.
Favourite records
Here are some records that were in high rotation this past year.
- Spoon - Lucifer On The Sofa
- Angel Olsen - Big Time
- Einstürzende Neubauten - Alles Wieder Offen (I listend a lot to their entire discography this year)
- Rosalia - Motomami
- Mkwaju Ensemble - Ki-Motion
- Jeff Parker - Mondays at The Enfield Tennis Academy
- Animal Collective - Time Skiffs
- Magdalena Bay - Mercurial World
- Sam Prekop & John McEntire - Sons Of
- Kevin Morby - This Is A Photograph
- Panda Bear & Sonic Boom - Reset
- Phoenix - Alpha Zulu
- Skee Mask - Shred
- Roxy Music - Avalon
Books
For the second year in a row, I hit my goal of reading 12 books in a year. These are the books I read:
- The Third Gate (by Lincoln Child)
- Salvation Day (by Kali Wallace)
- Sphere (by Michael Chrichton)
- The Goal (by Eliyahu M. Goldratt)
- Dead Silence (by S.A. Barnes)
- Brief Answers To Big Questions (by Stephen Hawking)
- Timeline (by Michael Chrichton)
- World Politics since 1989 (by Jonathan Holslag) (I highly recommend this one)
- Lost (by Blake Crouch)
- Recursion (by Blake Crouch)
- Wayward (by Blake Crouch)
- The Luminous Dead (by Caitlin Starling)
Next year, I'd like to focus more on reading non-fiction.
Going to conferences again
With the worst of the pandemic behind us, many things became possible again. One of those things is attending and speaking at conferences.
In early 2022 at Laracon EU in Amsterdam, it was great to see many familiar faces in real life again.
In May, I attended my first post-pandemic conference abroad: PHPDay in Italy. Together with Nuno Maduro and Can Vural, I had a wonderful time in Verona.

In September, I traveled to Kroatia for the Digital Labin conference. It's always fun visiting a country for the first time.
In October, the second edition of Full Stack Europe was held. This is the conference my buddies Dries Vints, Rias Van der Veken, and I organize. We again held it at the beautiful ballroom of the Hilton Hotel in the historic city center of Antwerp.
We had an excellent lineup of speakers, and I'm sure everyone there had a good time. Here are a couple of pictures.




As organizers, we hoped that the second edition of our conference would attract more people than the first, but it was about the same. It's evident that, because of the pandemic and the time between editions, we had to start from scratch. We're already starting to organize the third edition!
Another highlight for me was the Laravel Meetup in Groningen together with my buddy Christop Rumpel.

In the past year, I have spoken remotely at many user groups and events. The biggest was, without a doubt, Laracon Online, where I spoke about our laravel-data package (which was created by my colleague Ruben).
Living in the post-pandemic world
After reading the above paragraph, you might think that the pandemic is over. I don't think that's true. The virus might be on the back seat, but many people I know, some even close friends, are still struggling (re)-finding their balance.
When I look around me, many are struggling with mental issues. These issues might not always have originated during the pandemic, but months of isolation (and maybe financial troubles) certainly didn't help. A war starting on our continent with all uncertainties and effects makes things worse.
If you are experiencing mental health issues, do talk with someone about your thoughts. I don't want to give concrete advice as every situation is different and I'm not a mental health professional, but reaching out and talking about it almost always helps.
Stefan Bauer gave an excellent talk on mental health and his own struggles at Laracon EU. There isn't a public video yet, but if one pops up, I'll add it here.
At Spatie
Business-wise Spatie had another great year. About half of our time was devoted to client work, and in the other half, we launched a couple of new products and released quite a few new packages.
But before heading into the work itself, I'd like to talk about something that happened at Spatie for the first time. In our industry, it's common to see people jump from one job to the next. At Spatie, nobody has ever quit. But that changed at the beginning of this year. Two of my colleagues left, each with their own good reasons.
I always thought (and in hindsight, this is very naive) that nobody would ever leave if you take good care of people (good circumstances to work, exciting work, good rewards). I've learned that even if people have it very well, they can still leave because of other opportunities elsewhere.
The fact that two colleagues left resulted in a feeling of vulnerability: there's nothing you can do if somebody wants to leave. It's healthy to be aware of this fact, and I'm grateful that it took this many years before a first colleague decided to leave. I'm also happy that we separated ways with those two colleagues on the best terms. There were no hard feelings from either side at all.
Redesigning Ignition
Three years ago, our team launched Flare, the best error tracker service for Laravel apps.
Together with Flare, we wanted to upgrade the entire "error experience in Laravel". At the time, Laravel was still using the Whoops. If you've been using Laravel for some time, you'll still recognize it.

Whoops was nice, but also that it had some room for improvement. It's a framework-agnostic package, so it doesn't report on any Laravel-specific bits. When creating Flare, we went the extra mile and made a beautiful Laravel-specific error page called Ignition.
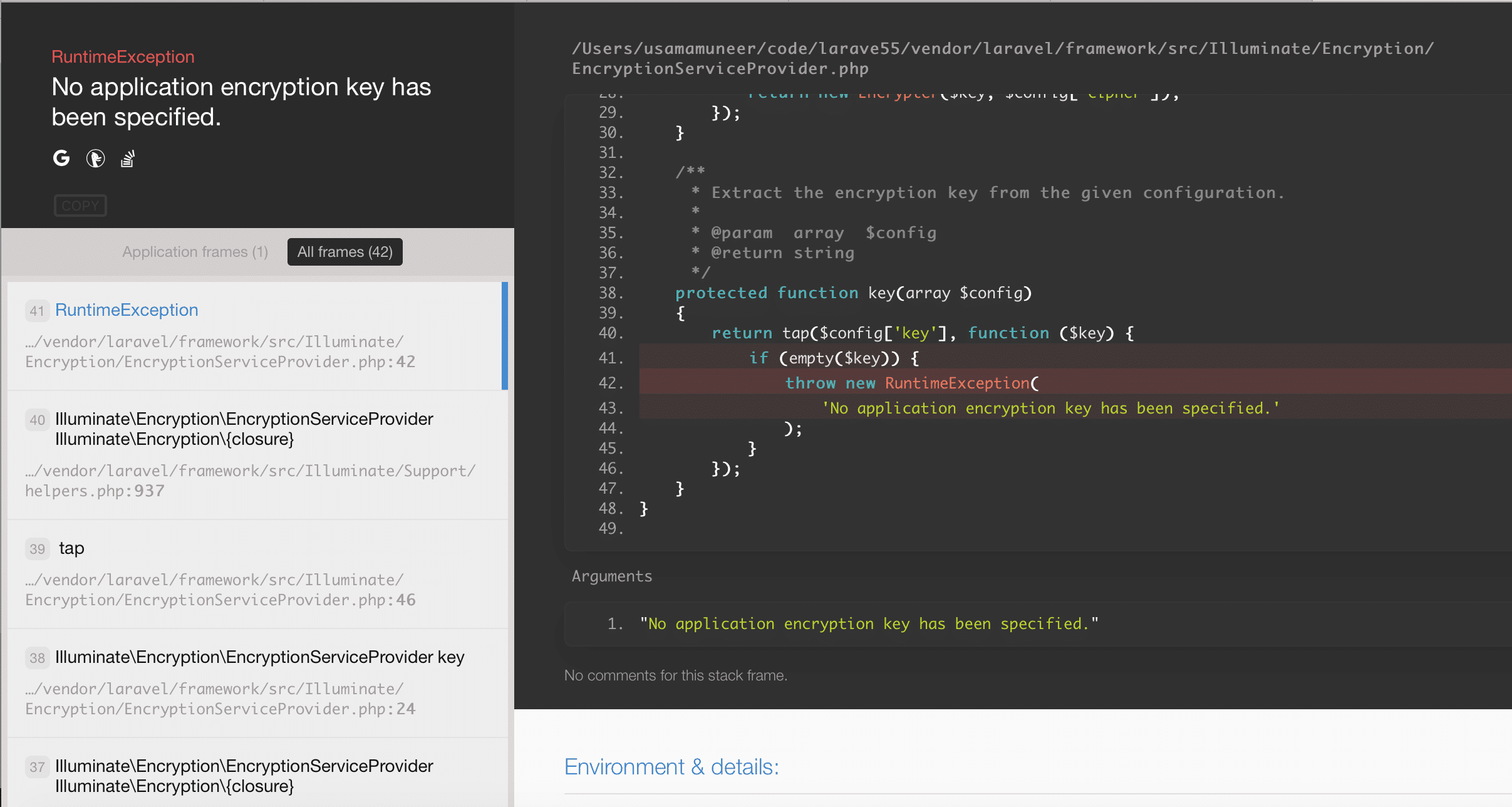
Here's what the first version of Ignition looked like, which was the default starting from Laravel 6.

The first version of Ignition could do a lot of Laravel-specific things: It shows you the current route and middleware. It shows you the original Blade views (when there's a view error). It can run Laravel-specific solutions (such as generating an app key when it is missing) much more...
A universal truth is that everything will eventually change (except the speed of light). Three years is a very long time on the internet. Even though Ignition looked good previously, it was time to refresh Ignition's UI.
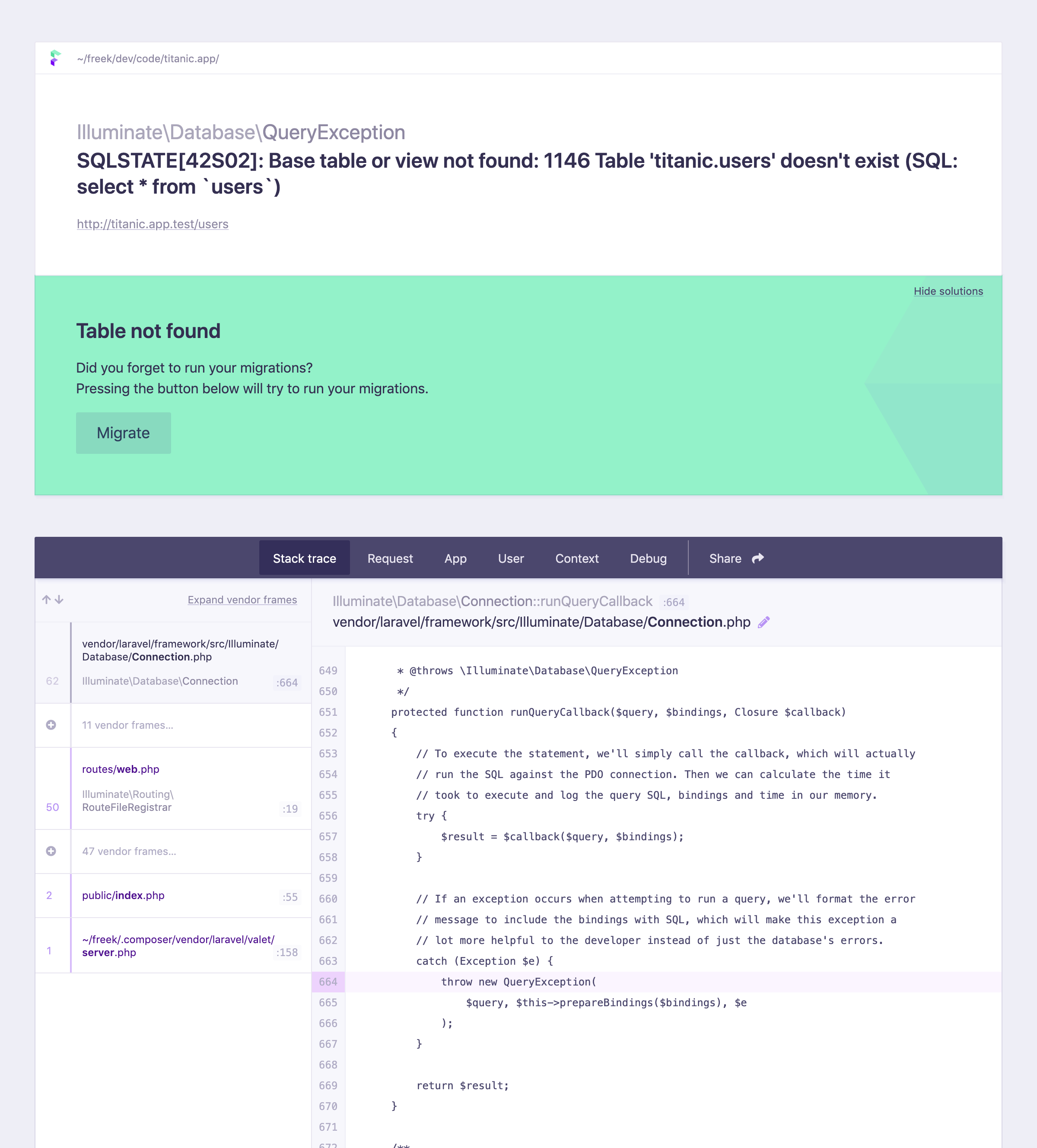
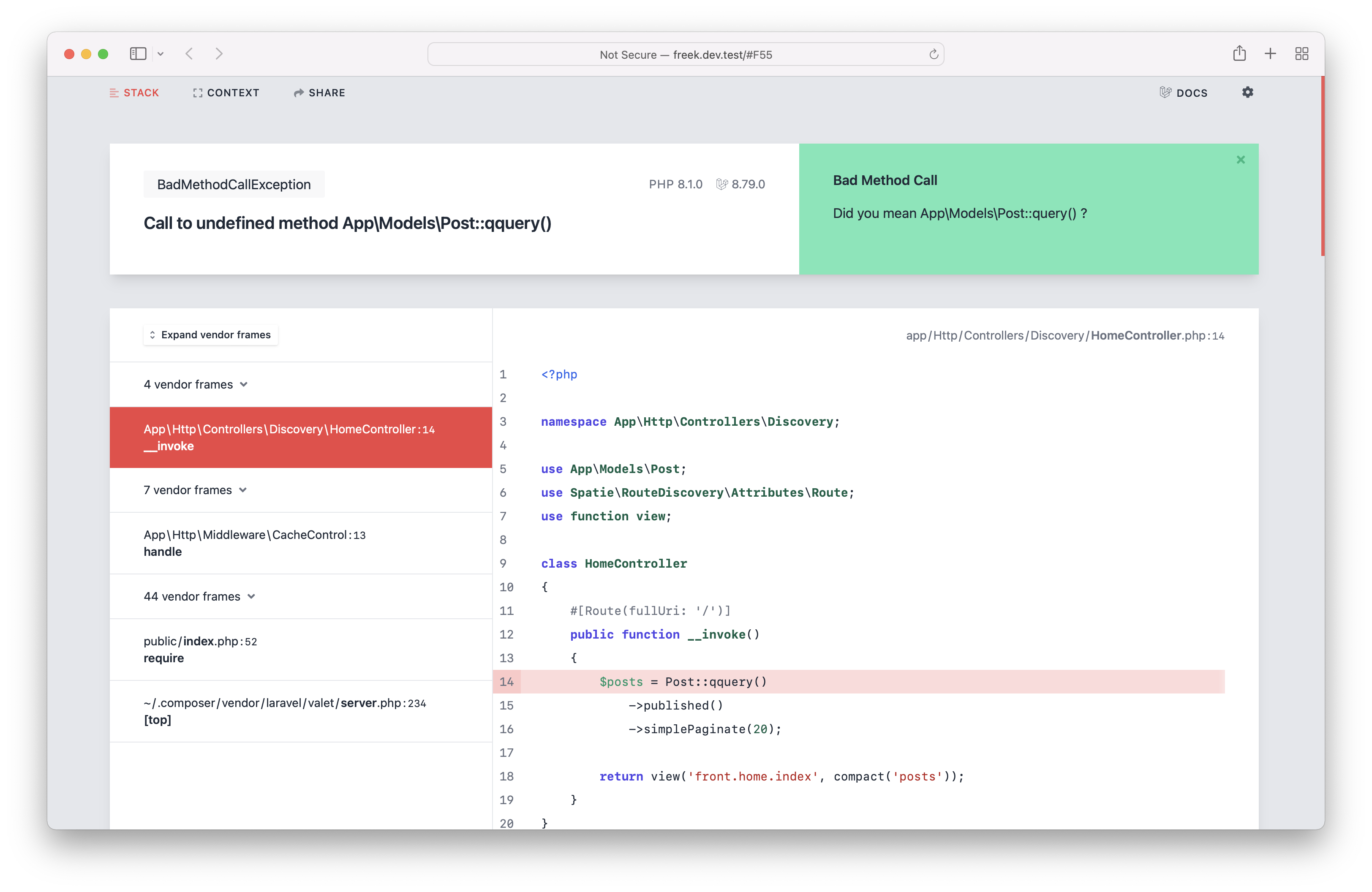
In January, together with Laravel 9, we launched a major new version of Ignition that sports a new refreshed design.

A lot of new features were introduced. In this stream, you'll see me introduce them.
This new version of Ignition was designed by my colleague Willem, who, as always, did an amazing job. Alex did most of the work turning the design into code.
The funniest remark I read about Ignition was "This error page looks better than my actual app". It's funny because it's probably true 🙂.
Writing Readable PHP
In April, we launched our newest course, Writing Readable PHP.
This course contains a collection of bite-size tips (both in written form and videos) that make your code a joy to read for your co-workers and future self. These tips are aimed at developers who know the basics of PHP and want to improve their craft.
Writing Readable PHP has been created by our team together with Christoph Rumpel. Working with Christoph did go effortless. We already knew each other well and shared many opinions on what readable code looks like. I mainly concentrated on writing tips. Christoph also contributed a few tips, gave me feedback, and created all videos.
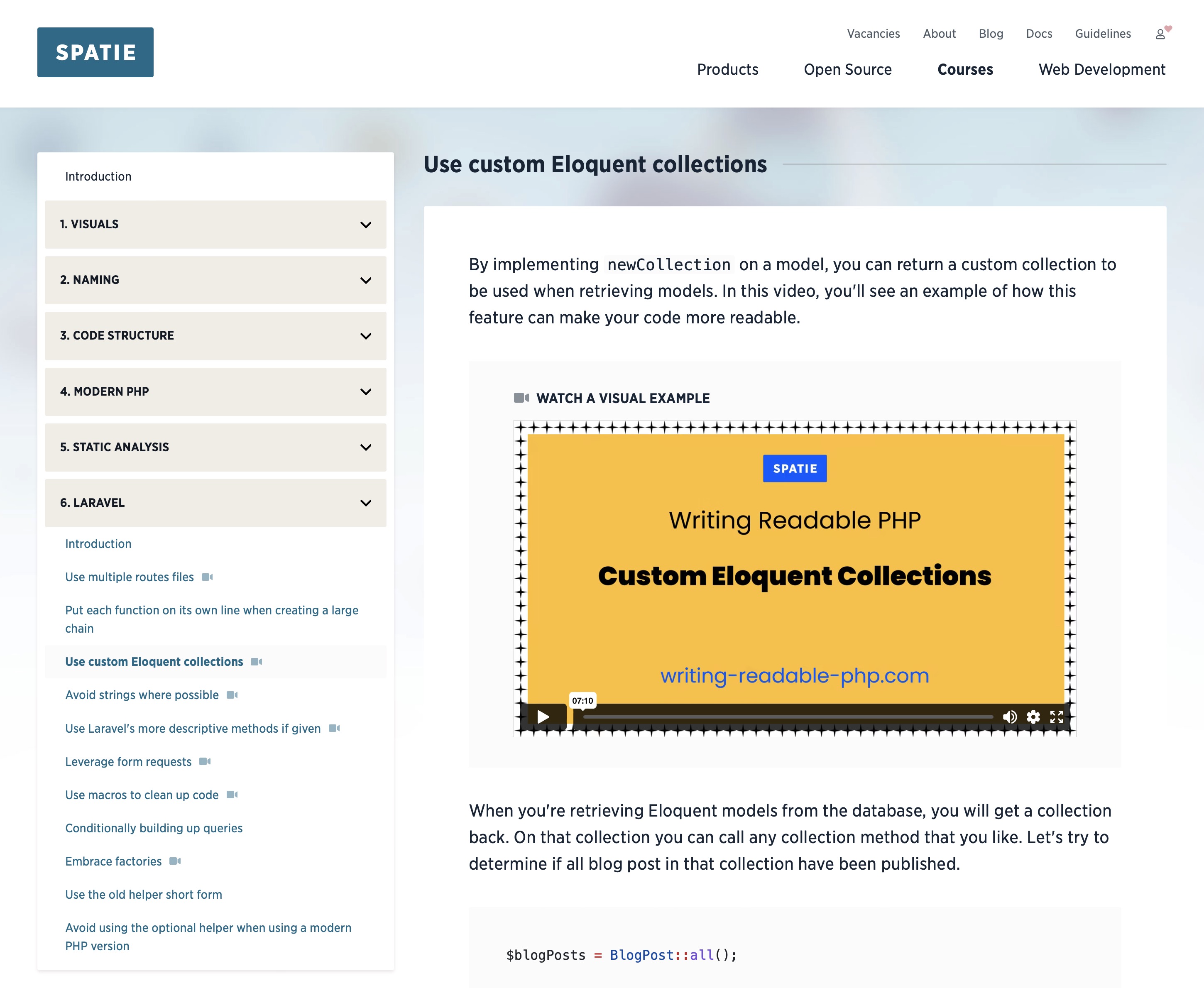
This is the first course we've made that didn't consist of just text or videos. This course is more of a hybrid one. You can see all the content on our website. You'll get a small tip or chapter per page. The more meaty subjects get an extra video.

I'm proud of our work together with Christoph, and should the stars align, I wouldn't mind creating another course or thing with him.
Laravel Comments
While creating Writing Readable PHP, we decided to let people who bought the course interact with each other. Since code readability is a subjective matter to a certain extent, it would make for nice discussions. We decided to add a comment component to the bottom of every course page.
Because we didn't find a suitable component that was light, non-invasive, and beautiful, we decided to create a package for this ourselves. Because we invested some time in getting the UI right, we polished it to its own full stand-alone product.
Laravel Comments is a powerful and beautiful premium Livewire component to create and render comments. It features: nested components, emoji reactions, code highlighting, and more. You can learn all of the features in our public docs.
After installing it, this is the only thing you need to add to render comments on a page. That's the code I use to render comments at the bottom of this very blog post.
<livewire:comments :model="$blogPostModel" />
To promote Laravel Comments, Alex created an excellent introduction movie:
It was fun creating a nice little product in a short time span without any real planning. I now use it on this blog as well. Just scroll to the bottom of this post (feel free to create a comment with a link to your year-in-review post).
Mailcoach Cloud (and hosted Mailcoach v6)
Mailcoach is a product with a long history. A few years ago, the audience of my own newsletter grew considerably. At the time, I was using MailChimp, which was too expensive. Then, I switched to Sendy, but it couldn't handle the scale well (and Sendy started to show its age). I initially created an open-source package that could send newsletters for me.
My colleagues and I saw the value of a reliable self-hosted solution for sending newsletters. Of course, you should start sending emails from your own server. Mailcoach sends mail reliably and affordably through your account at SES, Postmark, Mailgun, ...
We created and launched Mailcoach as a paid package in January 2020. Our gamble paid off, and Mailcoach is one of our most successful products. Some of our users report using Mailcoach to send campaigns to lists of over a million subscribers.
After launch, we continually improved Mailcoach and added many features: email automation, drip campaigns, support for transactional emails, and performance improvements across the board.
One feature request that kept popping up was on the self-hosted nature of Mailcoach. People loved the UI, and were happy when it was set up. But for some people, without PHP and Laravel skills, installing it themselves proved tricky. People asked if we couldn't set it up for them.
That's why early last year, we decided to create the SaaS version of Mailcoach, which we call Mailcoach Cloud. The setup of MailCoach Cloud is unique. At its core, it uses the self-hosted package, and we built an app around it to make that package multi-tenant. This is great because every feature we add to the package is also available in the hosted version. My colleague Rias did a lot of excellent work getting all of this right. Willem, who designs everything you see at Spatie, also gave Mailcoach a beautiful new coat of paint.

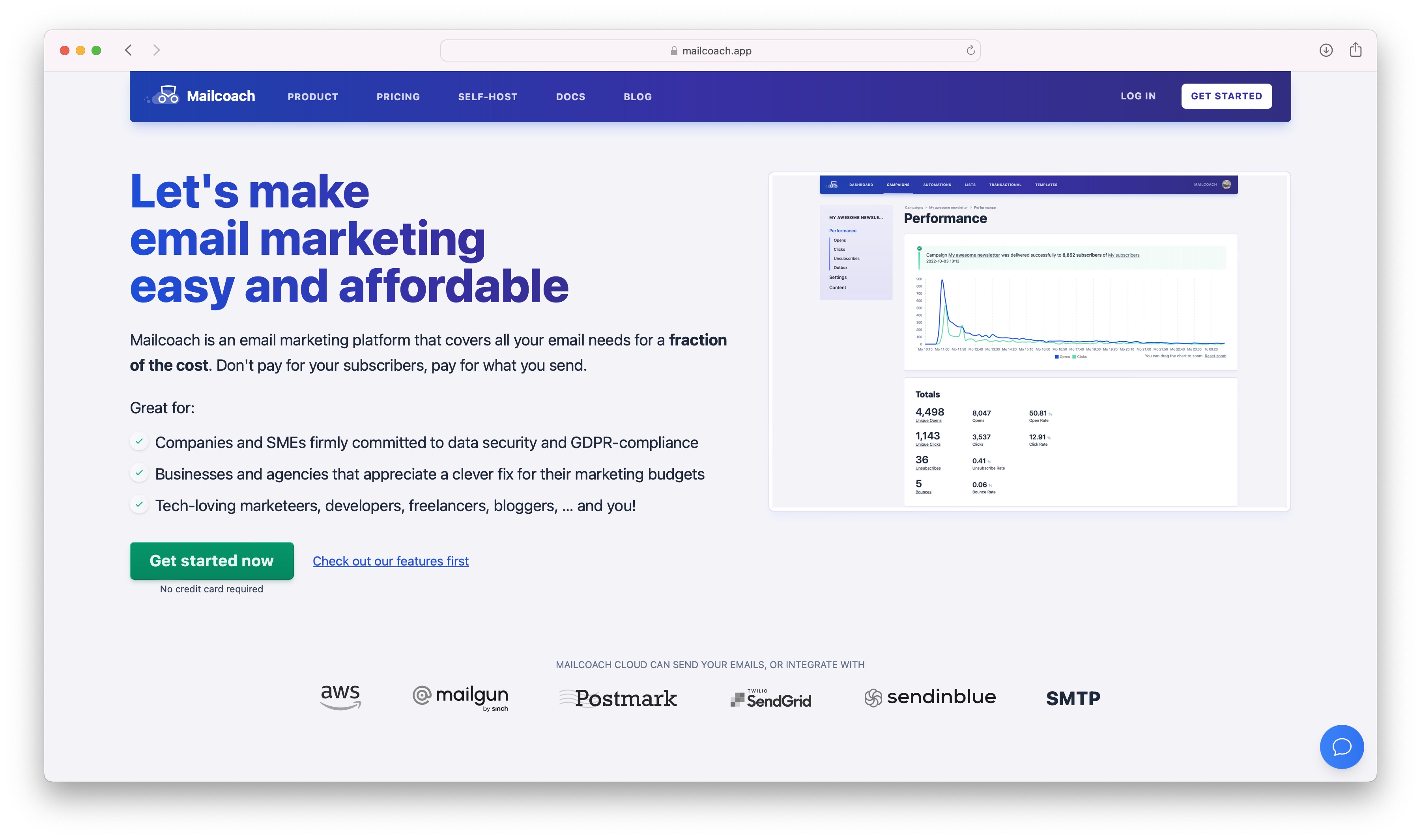
On the 26th of October, we officially launched Mailcoach Cloud. You can read the announcement in this blog post. A few weeks after that we released v6 the self-hosted version of Mailcoach. It has the same updated UI and new features.
The self-hosted version of Mailcoach continues to do very well, it will take some time until Mailcoach Cloud surpasses it. It's great to already have some very active users on Mailcoach Cloud. We plan on continuously improving the service, and you can read our progress on the Mailcoach blog.
Thank you to Rias and Willem for making Mailcoach Cloud one of the best platforms for all things mail.
Updates to existing courses
At Spatie, we created a lot of courses over the past few years. Everybody knows that our industry doesn't stand still, but is constantly evolving. New versions of PHP, Laravel , ... get released yearly, and best practices change.
Instead of letting our past courses rot, we update them periodically to remain relevant.
Last year, we updated our Laravel Package Training to our latest standards. This year, my colleague Ruben and I took the time to update Laravel Beyond CRUD and Front Line PHP. Both courses were updated to the latest version of PHP, Laravel and now mention our latest best practices.

Laravel Beyond CRUD is our best-selling course, which continues to perform well, even two years after its initial release. Our update ensures the content stays relevant and has good code examples for anyone picking up the course.
Black Friday videos
In the past few years, the weeks surrounding Black Friday / Cyber Monday are increasingly important to us. We see that on days sales are at least ten times what they are on regular days. It is crazy how many people wait until those dates to buy something in our store (or want to buy something with a discount).
We went above and beyond this year to promote our Black Friday sales. We used WWSD to name our week of Black Friday discounts. It stands for World Wide Spatie Discounts, a fun wink at WWDC (Apple's World Wide Developer Conference). We made a video for most days of the week.
If you have yet to see the videos themselves, here you go!
We put a lot of effort into creating these videos. Before each one was shot, my colleague Alex and I wrote scripts detailing what should be said in the videos. Those scripts also contained which special effects were needed. I still remember saying to Alex multiple times: "Are you sure you can do that?". Alex: "No biggie".
The video footage seen in the videos was filmed on a green screen at the Spatie office. Together with his buddy Geffrey, we spent one evening filming everything for all videos.



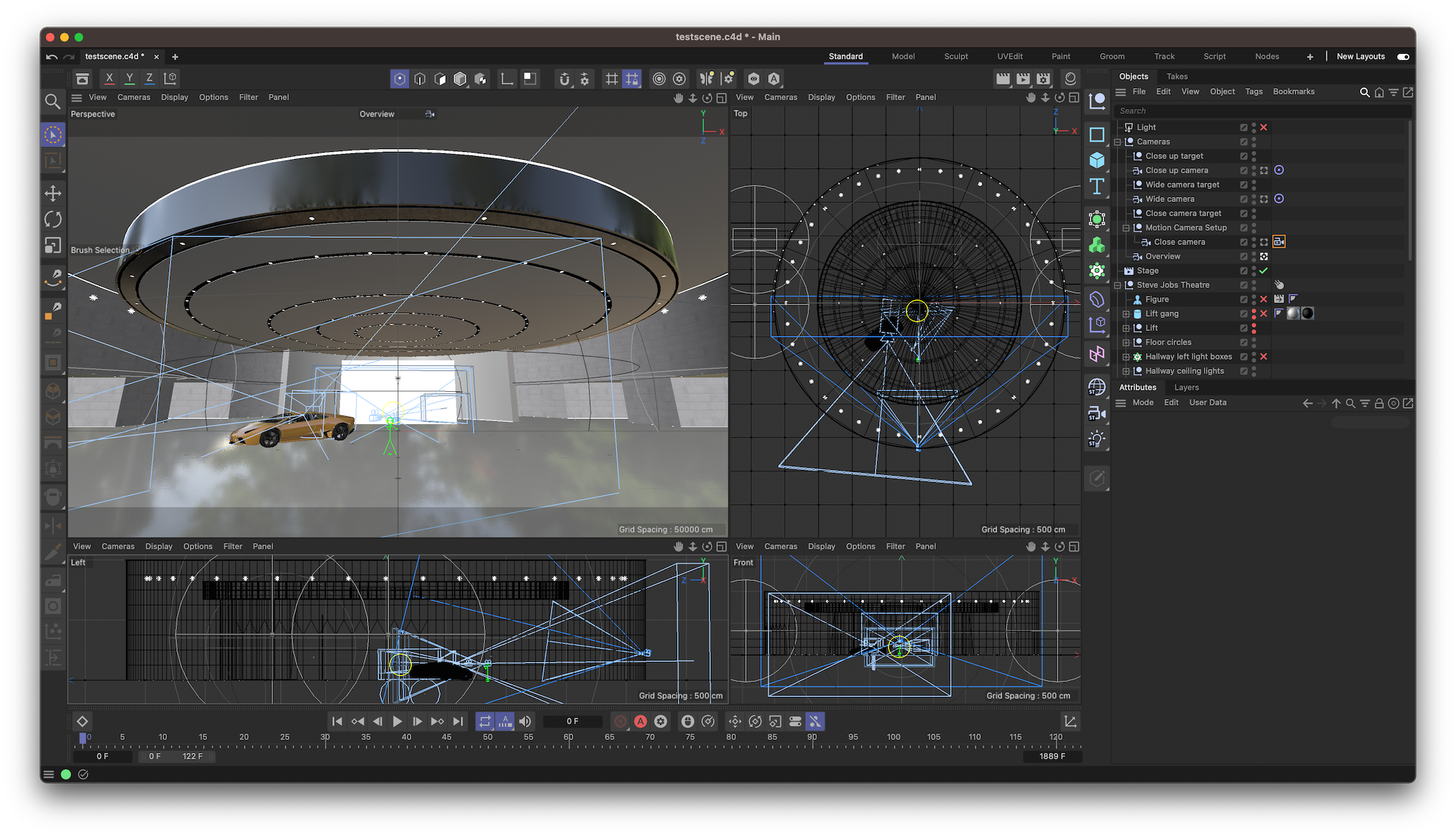
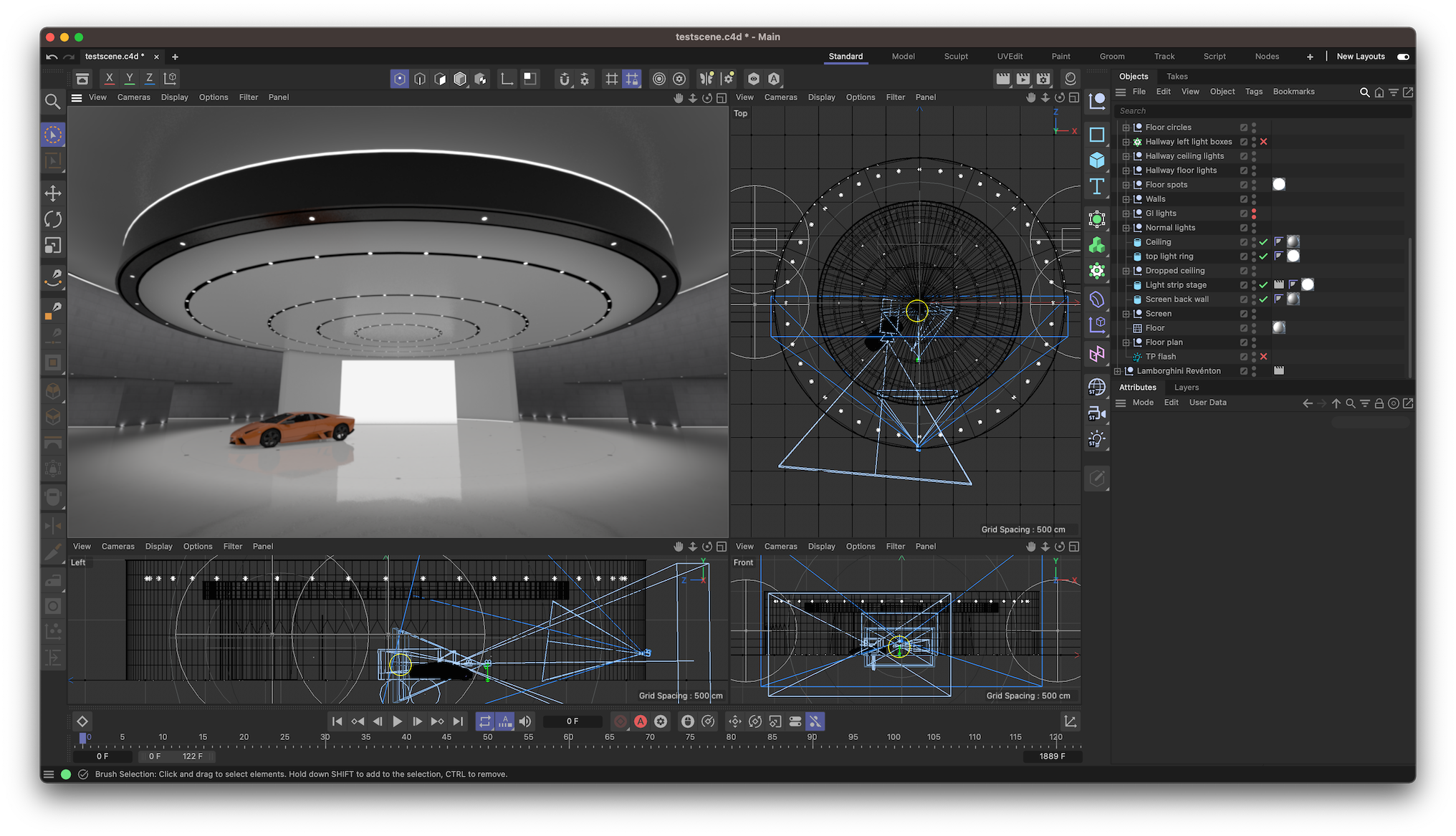
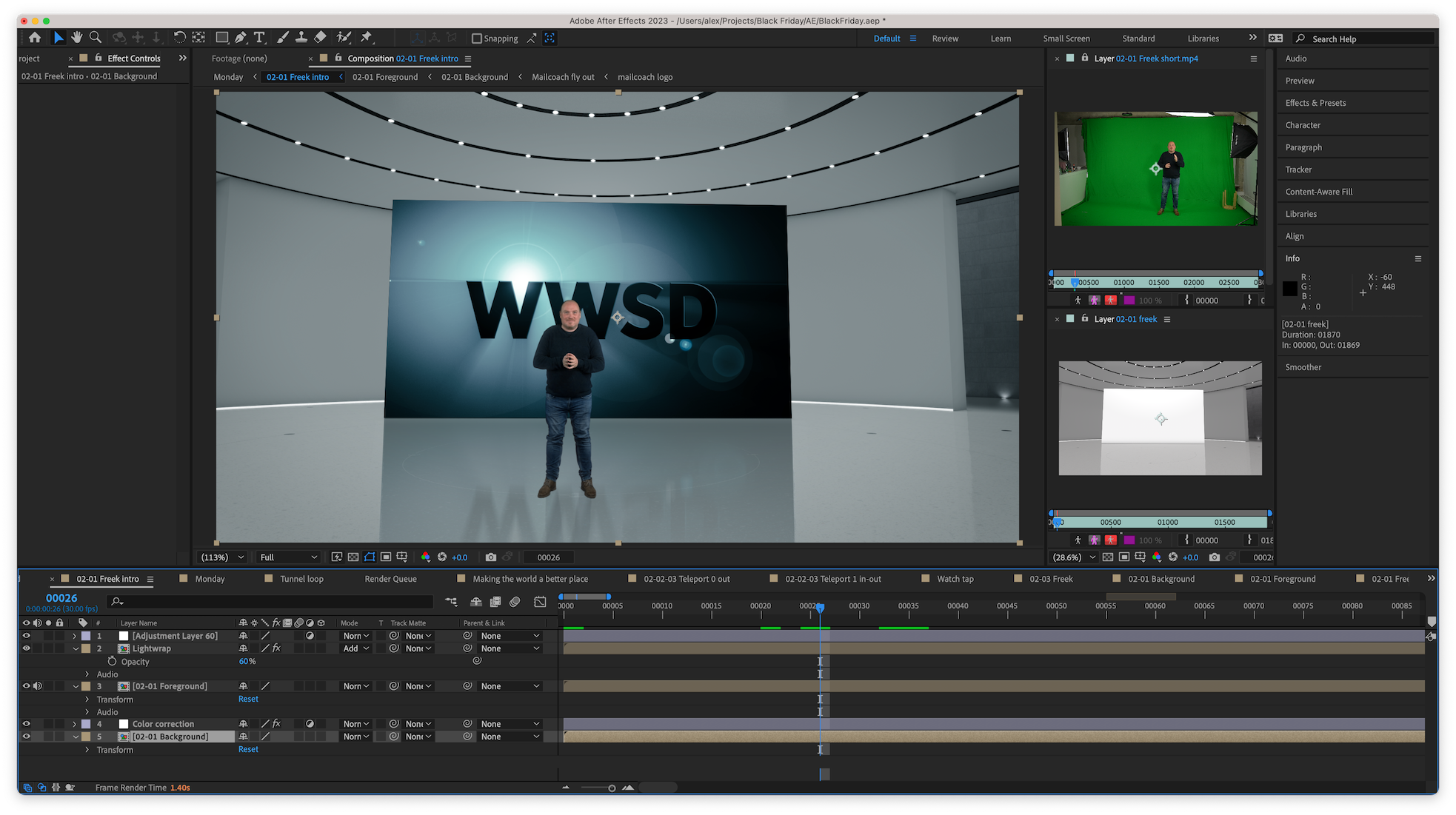
Almost all of these videos use 3D scenes as a stage. Alex looked up the actual building plans of the Apple Headquarters to rebuild the rooms in 3D. He composed the videos using 3D scenes, filmed footage, and added special effects. Alex indeed did a fantastic job on this. Internally, we held a few knowledge-sharing sessions in which Alex explained how specific effects were made, blowing the minds of everyone on our team multiple times.
Cinema 4D was used to render all 3D scenes, and After Effects was used to composite everything. Here are a few screenshots of these pieces of software in action.



All movies were rendered on two M1 MacBooks. Even though those Macs are very speedy, it took them 35 hours to render all these movies.
At Spatie, we're very proud of these videos. Next year, we will have a problem trying to top these.
New Spatie packages created in 2022
At Spatie, we have a big heart for open source. Each time we see functionality that might be useful for others (or for a next project of ours) we extract it to a well-documented and well-tested package.
At this moment, the Spatie packages have been downloaded 430 million times and are downloaded 24 million times a month. We're very proud and honored that many find our packages useful.
These packages were created in the past year:
- filament-markdown-editor
- flare-vite-plugin-sourcemap-uploader
- global-ray
- invade
- laravel-auto-discoverer
- laravel-ciphersweet
- laravel-comments
- laravel-comments-livewire
- laravel-discord-alerts
- laravel-dynamic-servers
- laravel-horizon-watcher
- laravel-livewire-wizard
- laravel-login-link
- laravel-mailcoach-mailer
- laravel-model-flags
- laravel-model-info
- laravel-onboard
- laravel-open-telemetry
- laravel-options
- laravel-rdap
- laravel-sql-commenter
- laravel-visit
- lighthouse-php
- mailcoach-mailer
- mailcoach-sdk-php
- php-type-graph
- security-advisories-health-check
- sidecar-shiki
- statamic-health
On our website, you'll find an extensive list of all packages we've made over the years.
At Oh Dear
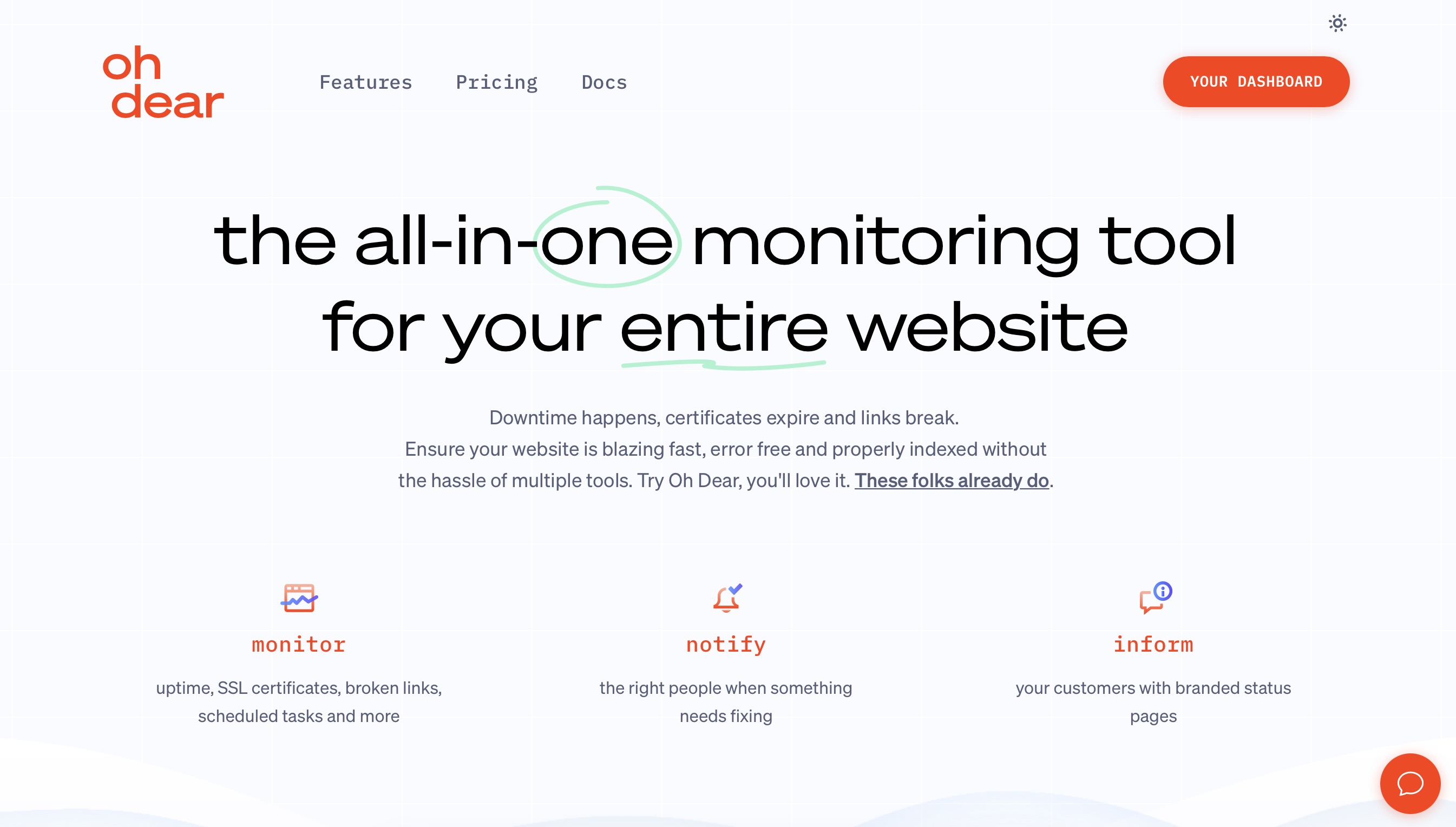
Oh Dear is the monitoring service I created nearly five years ago together with Mattias Geniar. It is an all-in-one monitoring tool for your entire website.
It does what a traditional monitor service does: monitoring uptime and SSL certifications and sending notifications when there are problems. But Oh Dear doesn't stop there. It will crawl your entire website and notify you of any broken links. Oh Dear can also perform application health checks, monitor your scheduled jobs, display status pages, and much more!
2022 was a great year for Oh Dear. Like past years, MRR grew significantly, and it could easily be a primary source of income for both myself and Mattias. Instead, we still consider Oh Dear as our side project (or side business) as we very much like working at our "regular" jobs (Mattias at Acheron, I at Spatie)
I very much like working on improving Oh Dear. We don't have any strict deadlines, so I can work on it on evenings when I feel like it. This is a great freedom.
In March we grew our team with two awesome human beings: Sean and Nick.
If you send a mail to support@ohdear.app, there's a big chance that Sean will pick it up and help you. I can't overstate how nice it is to have Sean on the team, and knowing that each support ticket will be handled on time in a good way.
At the end of last year, Mattias and I were thinking about how we could improve Oh Dear. We decided on completely redesigning the service as the design at the time (which was four years) old was starting to show its age.
The fantastic team at Digital With You came up with an absolutely gorgeous design. This is where Nick comes in because the front end is not my strong suit. He implemented the front-end changes of the design, and I concentrated on all that was needed on the back end.
After months of work, our redesign was finished. On 3rd October, Nick, Mattias, and I convened in Antwerp to deploy it and celebrate. It felt good to put almost of year of work in the hands of our users.
Here's how our desinged homepage looks like.

You can read the whole story and why and how we created the redesign in this lengthy blog post.
I'm very happy with the current state of Oh Dear. The backend uses the latest versions of everything, and there is little technical debt. When Laravel adds features, I always take the time throughout the year to refactor Oh Dear to use them. That continuous work makes the Oh Dear code base a joy to work in.
We already have some plans for 2023. Currently, I'm working on a new Lighthouse SEO check, which will be added early next year.
The freek.dev blog
I published the first post on this blog on the 24th of November 2014. That means that this blog is now eight years old. In internet years, this is an eternity.
The blog was started in 2014 to share interesting links I found on PHP / Laravel / all things digital. My big inspiration was the bram.us blog, which still is very much worth your time. Along the way, I also started writing original blog posts on the things I learned.
In the middle of the year, I switched to Fathom Analytics to detect readership numbers. On average, Fathom reports about 72K visitors and 250K views per month.
During the year, I thought that I should write a bit more on the blog. In hindsight, I actually wrote a lot in 2022. Here's a list of my post that were published this year.
- How to upgrade to PHP 8.2 on Mac (and Laravel Valet)
- Sending transactional mail using Mailcoach in a Laravel app
- Using the shadow DOM as a better iframe
- Laravel and PHP developers to follow on Mastodon
- Introducing PHP 8.2: all new features and changes
- Laravel Mailcoach v6 has been released with a new UI and lots of improvements
- Introducing our SDKs for PHP and Laravel
- Automatically restart Horizon when local PHP files change
- 🚀 Mailcoach Cloud is now available: affordable email marketing for bloggers, Artisans, and entrepreneurs
- A Laravel package to add flags to Eloquent models
- My current setup (end 2022 edition)
- Providing faster support using auto-impersonation
- Automatically setup your favorite email provider in Mailcoach
- Using jobs instead of commands in the schedule of a Laravel app
- Oh Dear 2.0 has been launched
- Writing a newsletter in Markdown on Mailcoach
- A package to manage dynamic servers
- I shall define this only once
- Creating installer commands for Laravel packages
- Getting information about all the models in your Laravel app
-
Increase performance by using Eloquent's
setRelationmethod - Making sure routes, config, and events of your Laravel app are cached in production
- Introducing our new Laravel Options package
- Using Laravel Vite to automatically refresh your browser when changing a Blade file
- Making Vite and Valet play nice together
-
Using the
Attachableinterface to attach any kind of object to a mail in a Laravel app - Using login links in a Laravel app
- A package to add comments to your Laravel app
- A package to create Livewire powered wizards in no time
- How to add a spotlight-like search field to your Laravel app
- Creating PHP interfaces, traits, and classes dynamically at runtime
- From PHPUnit To Pest
- Learn how to write readable PHP that is a joy to maintain
- Improve Passing Booleans in PHP
- Avoid using else
- Code that breathes
- Exploring Termwind Internals
- A CLI tool to monitor GitHub Actions
- A package to automatically discover routes in a Laravel app
- A package to quickly send Slack alerts in a Laravel app
- A better error page for Symfony applications
- Ignition, the most beautiful error page for Laravel and PHP, got a major redesign
If you have written content that is interesting for people that enjoy working with PHP, Laravel, and surrounding ecosystems, send me a link using this form, and it will be published in the community section.
In closing
The past 12 months, I sometimes thought it was a quieter year. But by writing all of this, I noticed a lot was accomplished this year. Remember that everything listed above aren't only my accomplishments but also those of my team at Spatie / Oh Dear. All this work couldn't have been done without them, and I'm thankful for having amazing colleagues.
If you can't get enough of recaps, here are the links to the ones from previous years.
Even though some friends are struggling with mental health, and the state of the world is a bit messy, to say the least, I still consider 2022 a good year, and I'm thankful for all the good things happening in my life. A friend of mine recently said out of the blue that I'm a rich man in more ways than one. I guess that's true, and I hope I can pass some of that happiness forward.
I hope your 2022 was also good and you have an excellent 2023.
Did you write a recap?
Submit your recap here, and I'll also add it to this post.
- Stefan Zweifel
- Ryan Chandler
- Jeffrey Van Rossum
- Aaron Francis
- Nuno Maduro
- Christoph Rumpel
- Imran Ahmed
- Mohammed Emran
- Jason McCreary
- James Brooks
- Bert De Swaef
- Pavlo Tkachenko
My year 2022 in review:
— Povilas Korop | Laravel Courses Creator & Youtuber (@PovilasKorop) December 27, 2022
I did a good job.
2022 was the first good year in a long time. I switched jobs, switched countries, and travelled more than I ever dreamed of.
— Mohamed Said (@themsaid) December 29, 2022
Also web3 noise disappeared.
