Using Laravel Vite to automatically refresh your browser when changing a Blade file
Yesterday, the Laravel team released the vite-plugin. Going forward, Vite will become the standard build tool for Laravel apps.
One of the cool features of this Vite integration is that you'll get hot reloading by default. Whenever you run Vite with npm dev and modify a JS or CSS file, Vite will automatically recompile the assets and refresh your browser. This way, you won't have to refresh your browser manually after making a change.
Wouldn't it be cool if this automatic refresh would work when we're changing a Blade file?
Well, by adding this little piece of configuration to vite.config.js, you can get that.
import laravel from 'laravel-vite-plugin'
import {defineConfig} from 'vite'
export default defineConfig({
plugins: [
laravel([
'resources/js/app.js',
]),
{
name: 'blade',
handleHotUpdate({ file, server }) {
if (file.endsWith('.blade.php')) {
server.ws.send({
type: 'full-reload',
path: '*',
});
}
},
}
],
})
With this configuration in place, when you now run npm dev, and change a Blade file, your browser will refresh.
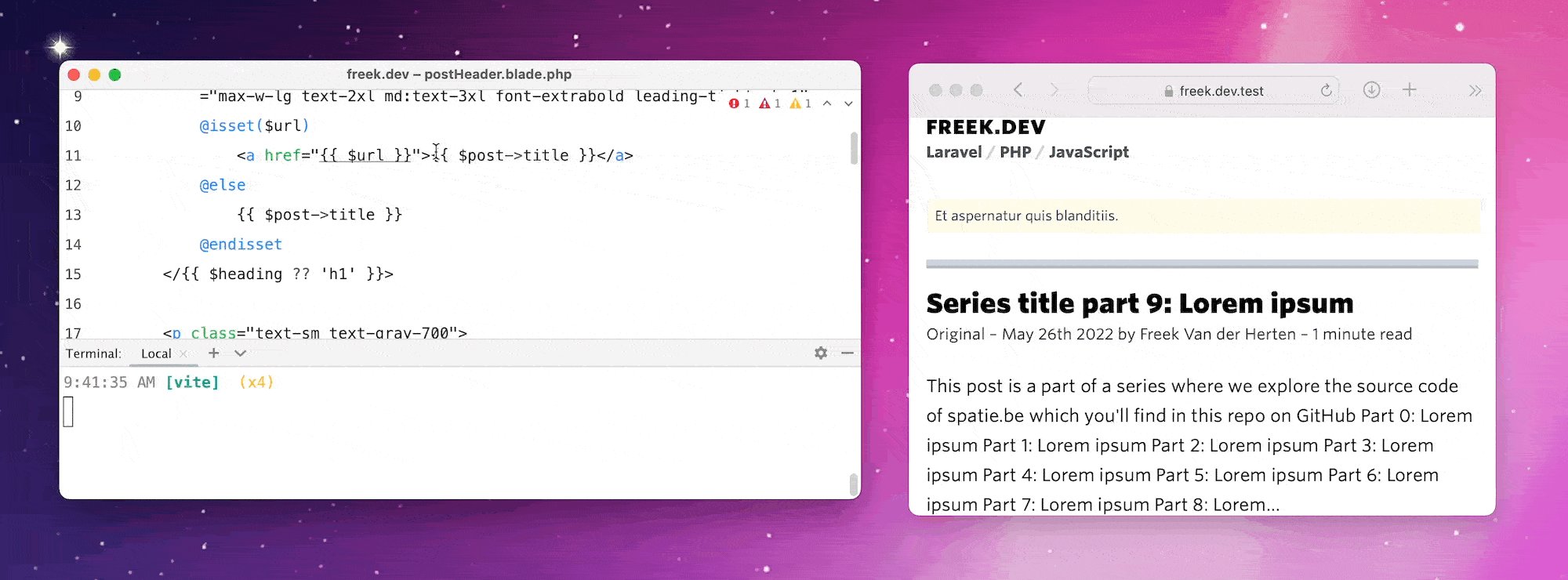
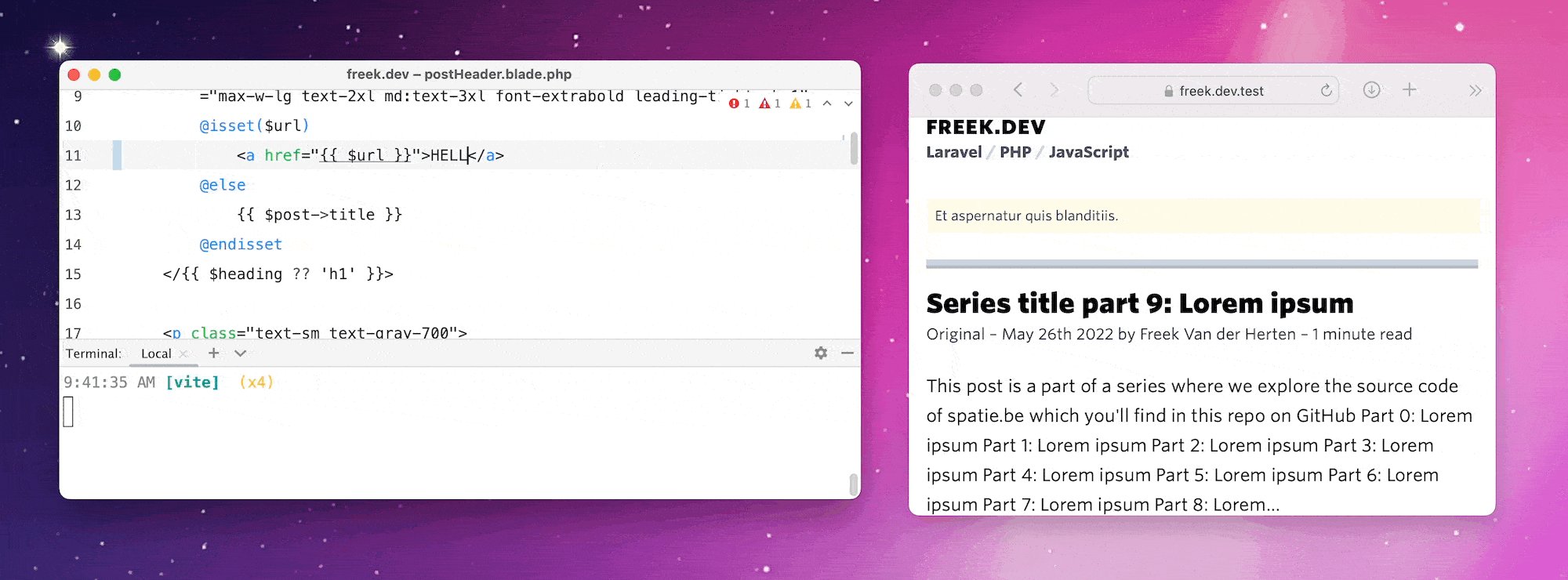
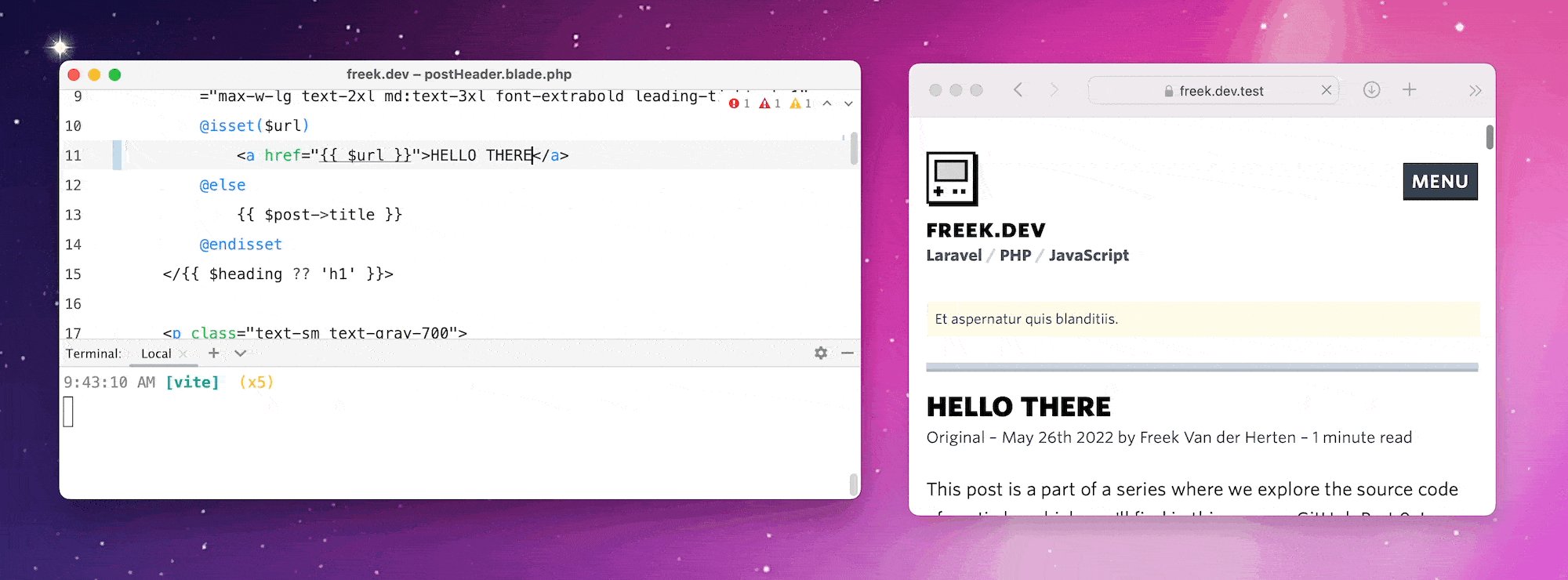
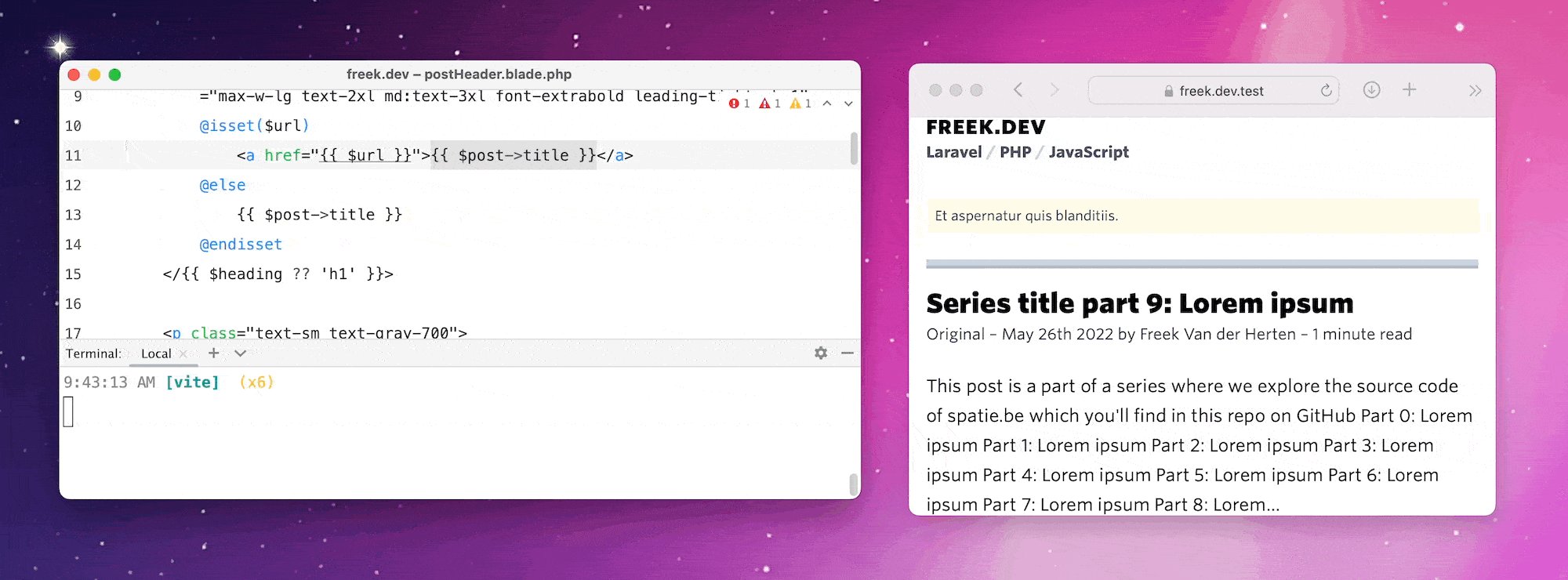
Here's a little demo. Note that nowhere in this demo I'm leaving the IDE. The browser refreshes automatically when I safe the Blade file.

I hope that, at some point in time, this feature will be baked in the Laravel's vite-plugin.
Want to know some more about Vite? Head over to this blog post on how to make Valet and Vite play nice together.
UPDATE: Laravel's Vite plugin now offers a native way to handle hot reloads.
