Introducing Ray 3.0
Original – – myray.app
Ray 3.0 is here! Completely rebuilt for better performance (60% less memory), a fresh new look, message archiving, and MCP support so AI agents can interact with Ray directly.
Read more [myray.app]
In this section you can read posts I've written myself.
Original – – myray.app
Ray 3.0 is here! Completely rebuilt for better performance (60% less memory), a fresh new look, message archiving, and MCP support so AI agents can interact with Ray directly.
Read more [myray.app]
At Laracon India, I launched a major update of Ray. For that talk, I needed a little demo project to showcase Ray. I built a simple website about a then-fictional mobile app to play a Scrabble-like word game called WordStockt.
But then I got curious: how far could I push AI-assisted development? Could I actually just create the whole game? After about 10 days, WordStockt is a fully functional word game that's 98% vibe-coded. It's available for iOS and Android. In this post, I'd like to tell you more about it.

Stay up to date with all things Laravel, PHP, and JavaScript.
You can follow me on these platforms:
On all these platforms, regularly share programming tips, and what I myself have learned in ongoing projects.
Every month I send out a newsletter containing lots of interesting stuff for the modern PHP developer.
Expect quick tips & tricks, interesting tutorials, opinions and packages. Because I work with Laravel every day there is an emphasis on that framework.
Rest assured that I will only use your email address to send you the newsletter and will not use it for any other purposes.
If you're using AI tools like Claude Code to help write code, you've probably noticed they don't automatically know your team's coding conventions. The AI might write perfectly valid PHP, but it won't follow your specific style guide unless you tell it to. That's the problem Laravel Boost solves. It…
For years, my git history contains "wip" commit messages. I don't really often use git history myself, but my colleagues do. And when they're trying to understand a change I made six months ago, "wip" tells them absolutely nothing. Might as well not have commit messages at all.
I knew I should write better commit messages, but the friction was real. Stopping to think about how to summarize my changes felt like it broke my flow. So I kept typing "wip".
Now, I have a bash function in my dotfiles that uses Claude to generate commit messages for me.
I'm excited to share that we've released a new package called spatie/laravel-url-ai-transformer. This one can get the content of a webpage and transform it into something else using AI.
In this blog post, I'd like to share why I've created it and how you can use it.
Every once in a while, someone opens a PR on one of our open source packages adding a down function to the migration. I usually close those PRs fast with a thank you and a message “We don’t use down migrations in our projects”.
While down migrations might seem like a safety net, they're often a false comfort that potentially creates more problems than they solve.
Instead of explaining this in every PR separately, let me share why we don't write down migrations and what we do instead.
A critical security vulnerability was just disclosed for Livewire v3, as Stephen Rees-Carter wrote about on Securing Laravel. The vulnerability (CVE-2025-54068) allows unauthenticated attackers to achieve remote code execution in specific scenarios. What makes this particularly concerning is that exploitation doesn't require authentication or user interaction - just a component mounted and configured in a particular way.
This vulnerability affects all Livewire v3 versions up to 3.6.3. If you're running any version in that range, attackers could potentially run arbitrary PHP code on your server. Stephan warns us the open-source nature of the fix means attackers may already be reverse-engineering the patch to identify and abuse the exploit.
Many production apps are probably running vulnerable versions right now, with their developers completely unaware. This is where automated security monitoring becomes invaluable - using Laravel Health to check for vulnerabilities, and optionally services like Oh Dear to send you notifications when issues are detected.
We just tagged stable release for two new spatie packages: spatie/ping and spatie/simple-tcp-client. In this blogpost, I'd like to share why these were developed and how you can use them.
Original – – ohdear.app
In this post, I'll share how I'm using PHPStan's type aliases feature to make validation rule typehints more readable and maintainable in our Laravel application.
Read more [ohdear.app]
Original – – spatie.be
Our new package gives you everything you need to build a secure one-time password auth flow.
Read more [spatie.be]
Original – – spatie.be
I’m proud to announce that we’ve released a new package called spatie/laravel-passkeys that makes adding passkeys to a Laravel app as easy as it can be.
Read more [spatie.be]
A couple of years ago, Laravel introduced a great feature which allows to run PHPUnit / Pest tests in parallel. This results in a big boost in performance.
By default, it determines the concurrency level by taking a look at the number of CPU cores your machine has. So, if you're using a modern Mac that has 10 CPU cores, it will run 10 tests at the same time, greatly cutting down on the time your testsuite needs to run completely.
A default runner on GitHub doesn't have that many cores, so you can't leverage parallel testing as good as in your typical local environments.
In this blog post, I'd like to show you a way of running your tests on GitHub, by splitting them up in small chunks that can run concurrently.
We use this technique at Oh Dear to cut down the running time of our vast testsuite from 16 minutes to only just 4. In this blog post all examples will come from the Oh Dear code base.
Here's the recording of the talk I did at this years Laracon India. In this talk, I show how we use our laravel-multitenancy package to make Mailcoach tenant aware. Enjoy!
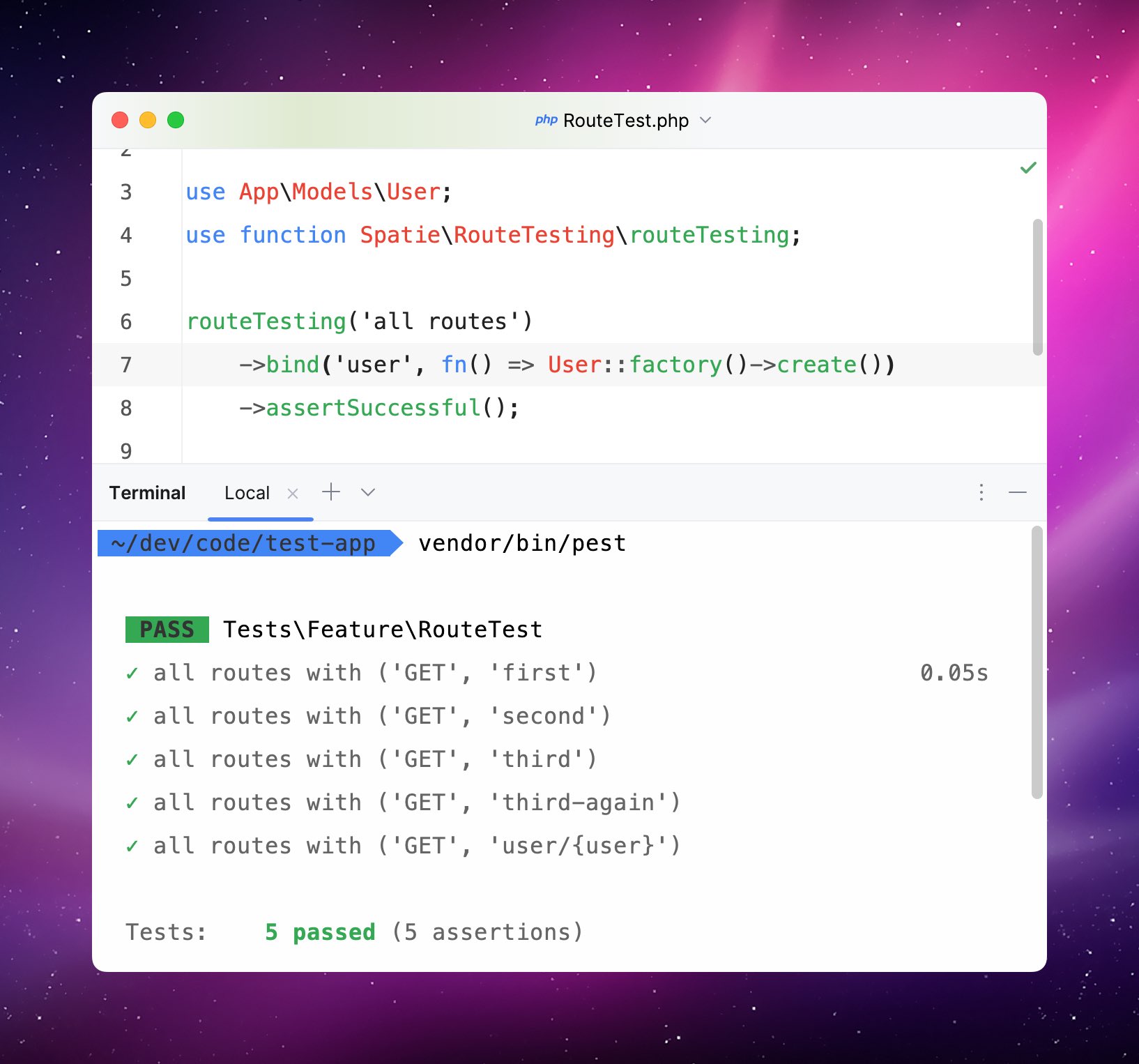
We’ve released a new package called spatie/pest-plugin-route-testing. This package can test all common routes in your Laravel app by writing a single test.

In this blog post, I’d like to tell you all about it.
We’ve published a new package called livewire-filepond, which contains a component to easily upload files.
Under the hood, Filepond, a powerful JavaScript library to upload files, is used.
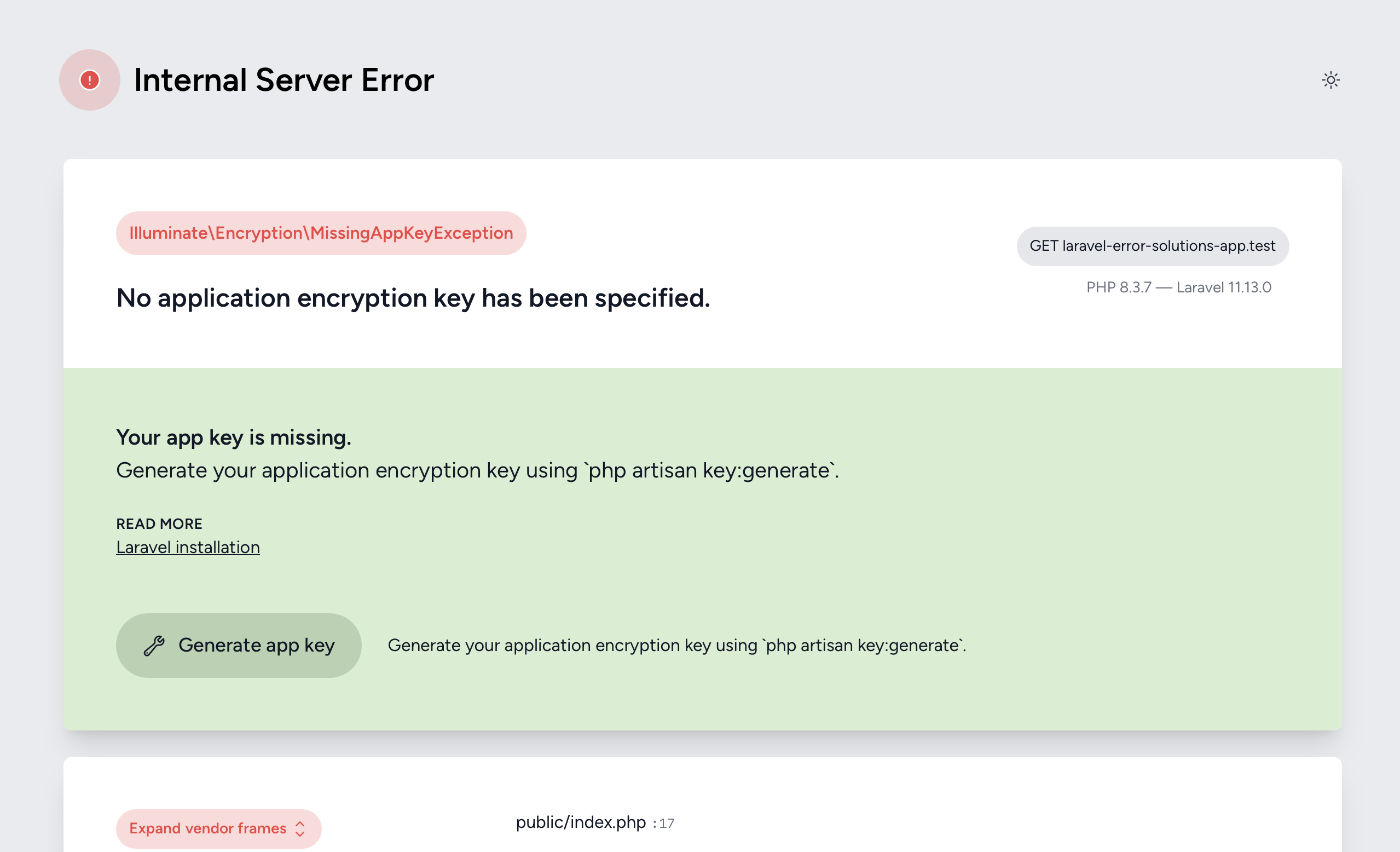
When Laravel switched to a simpler exception page, the ability to display solutions for an exception was lost.
Our latest package, called spatie/laravel-error-solutions brings back that powerful feature. When installed, it will display solutions for most common exceptions.
Here’s how that looks it:

And yes, some solutions, like the one in the screenshot above, can be executed on the exception page too.
In this blog post, I’d like to tell you all about it!
Here's the recording of the keynote at this year's PHPUKConference.
Original – – ohdear.app
Recently, people started talking about a malware called “Androxgh0st” specifically targeting Laravel apps. In a recent edition of Securing Laravel, Stephen Rees-Carter wrote a good explanation of how it works. The malware targets apps with APP_DEBUG set to true. When enabled, Laravel will give…
Read more [ohdear.app]
We released a mini package called spatie/holidays that can calculate the public holidays of a country.