A package to use Filepond in your Livewire component
We’ve published a new package called livewire-filepond, which contains a component to easily upload files.
Under the hood, Filepond, a powerful JavaScript library to upload files, is used.
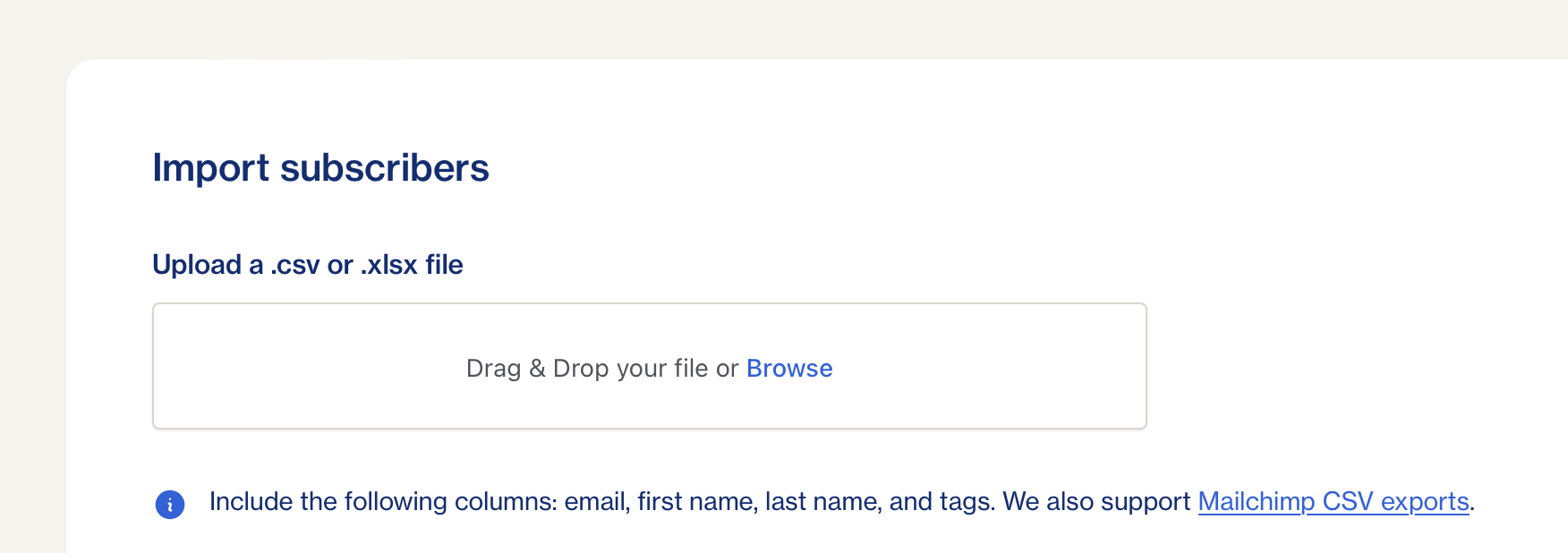
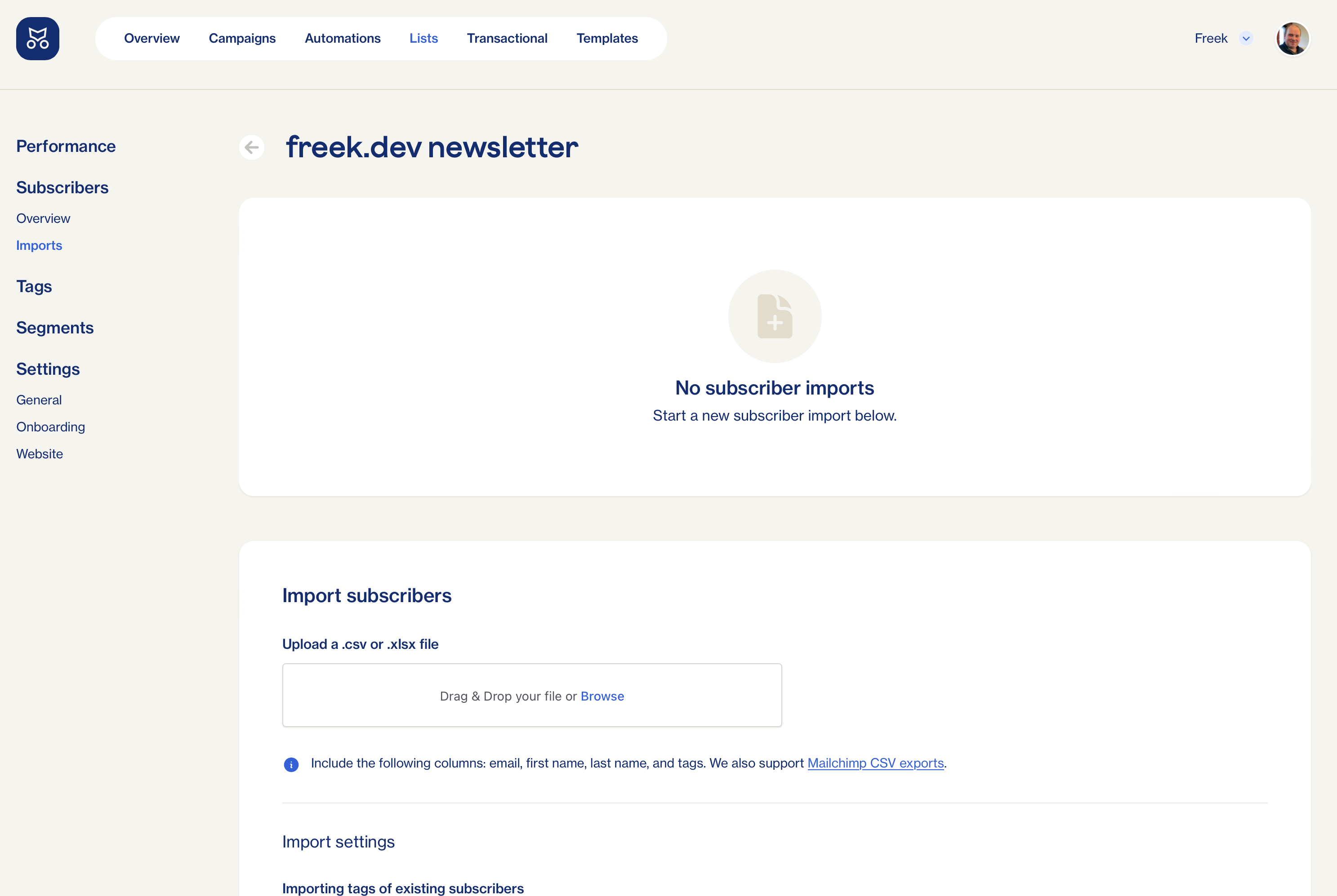
Here's how it looks like in action in mailcoach.app (a product we built at Spatie):

Using livewire-filepond
Our package makes it very easy to use Filepond in your Livewire powered Laravel app.
After installing the package, you add the scripts to your layout or view where you want to use Filepond:
@filepondScripts
Next, add the WithFilePond trait to your component:
use Livewire\Component; use Spatie\LivewireFilepond\WithFilePond; class MyLivewireComponent extends Component { use WithFilePond; public $file; }
Finally, add the component to your view:
<x-filepond::upload wire:model="file" />
Optionally, you can use these component properties to customize the component:
-
multiple: Allow multiple files to be uploaded. Default:false. -
required: Make the file input required. Default:false. -
disabled: Disable the file input. Default:false. -
placeholder: Placeholder text for the file input. Default:Drag & Drop your files or <span class="filepond--label-action"> Browse </span>.
Additionally, you can also pass any property that the Filepond component accepts. Make sure to use kebab case the property. For example, to set the maximum number of files to 5, you can do this:
<x-filepond::upload wire:model="file" max-files="5" />
Testing out the component
We use this package ourselves at Mailcoach, a powerful email marketing platform. To see livewire-filepond in action, you can create a free trial account.
Next create a new email list in the audience section and go the “Imports” screen. The uploader there is powered by our package.

In closing
This package was created by our team member Rias, who as always did a great job.
This isn’t the first package we’ve released. Head over to our company website to see a big list of packages we created previously.
