Ignition, the most beautiful error page for Laravel and PHP, got a major redesign
I'm proud to share that our team has released a new major version of Ignition, the most beautiful error page for Laravel and PHP. It has been redesigned from the ground up. Here's how it looks like.

This error page will be the default in Laravel 9. You can optionally install it into any Laravel 8 or framework-agnostic app.
In this blog post, I'd like to tell you all about it.
Do you prefer watching a video?
In this stream on YouTube, I gave a tour of all Ignition features! Have a look!
A little bit of history repeating
Three years ago, our team launched Flare, the best error tracker service for Laravel apps. When creating Flare, one of our goals was to launch the best-looking error tracker. At the time, Laravel was still using the Whoops.
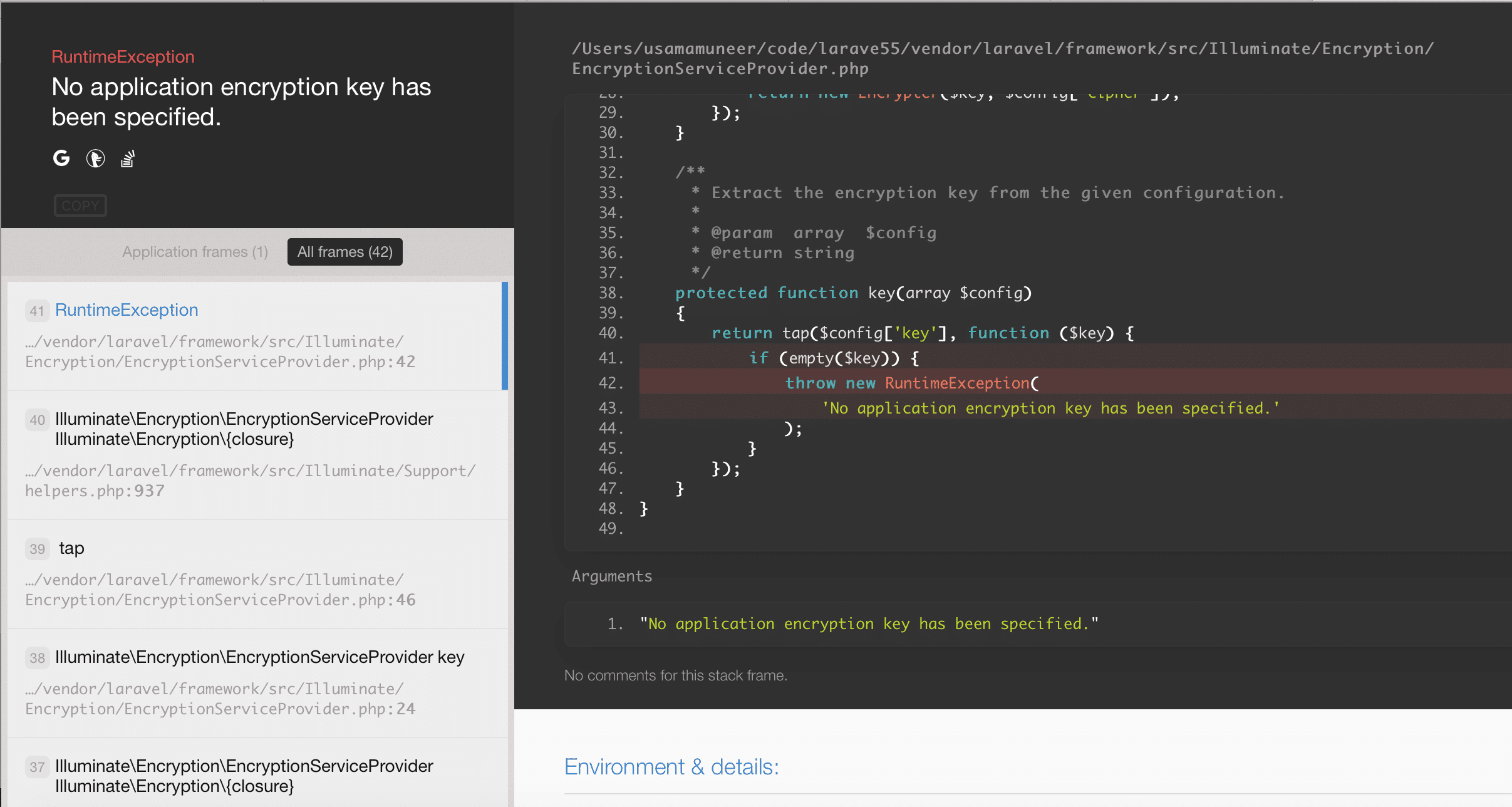
If you've been using Laravel for some time, you'll probably still recognise it.

We thought that Whoops was nice, but also that it had some room for improvement. It's a framework-agnostic package, so it doesn't report on any Laravel specific bits. When creating Flare, we went the extra mile and made a beautiful Laravel specific error page called Ignition.
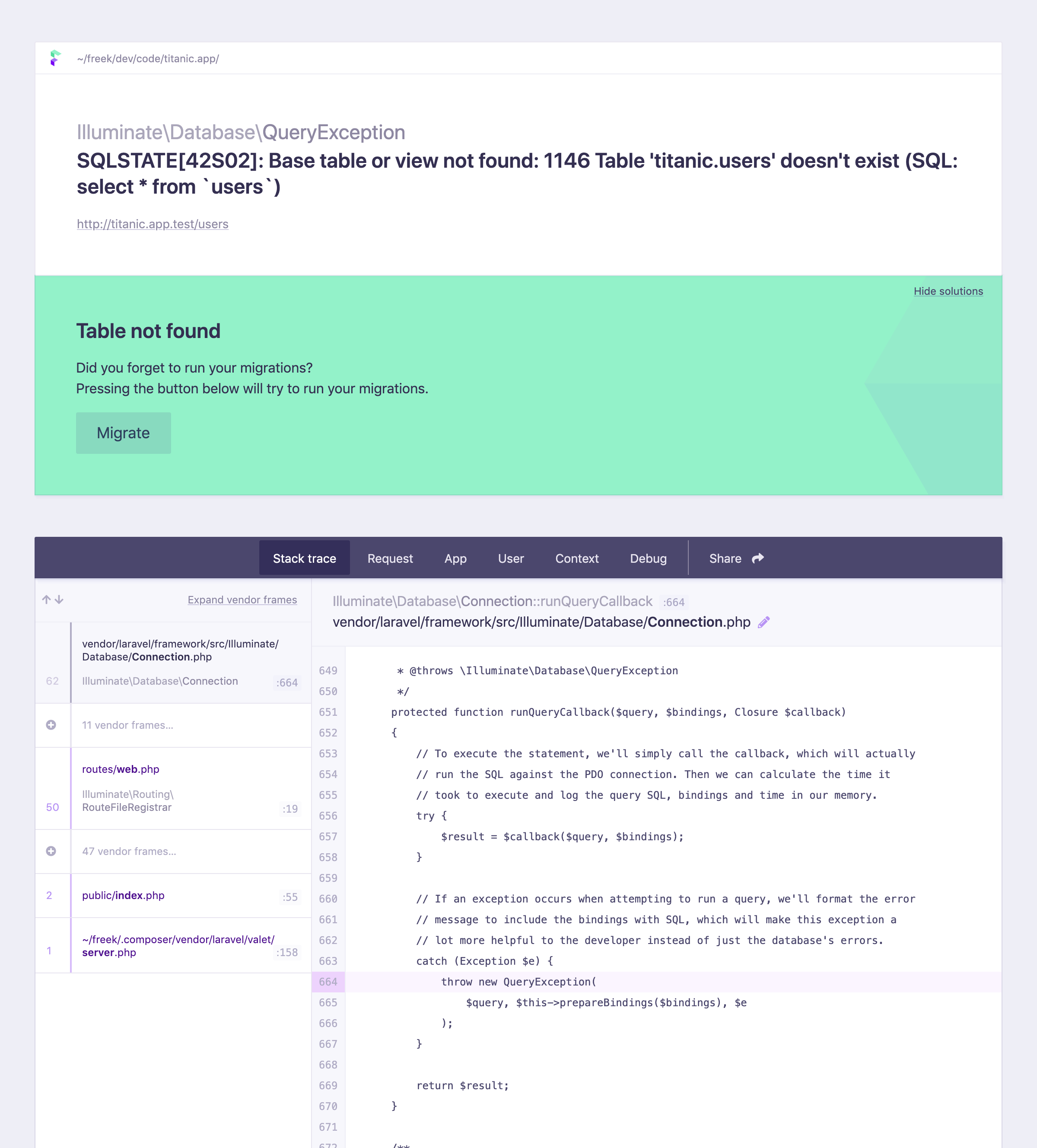
Here's how the first version of Ignition looks like (you probably recognise it, as it's the current default error page in Laravel).

The first version of Ignition could do a lot of Laravel specific things: it shows you the current route and middleware, it shows you the original Blade views (when there's a view error), it can run Laravel specific solutions (such as generating an app key when it is missing), and much more.
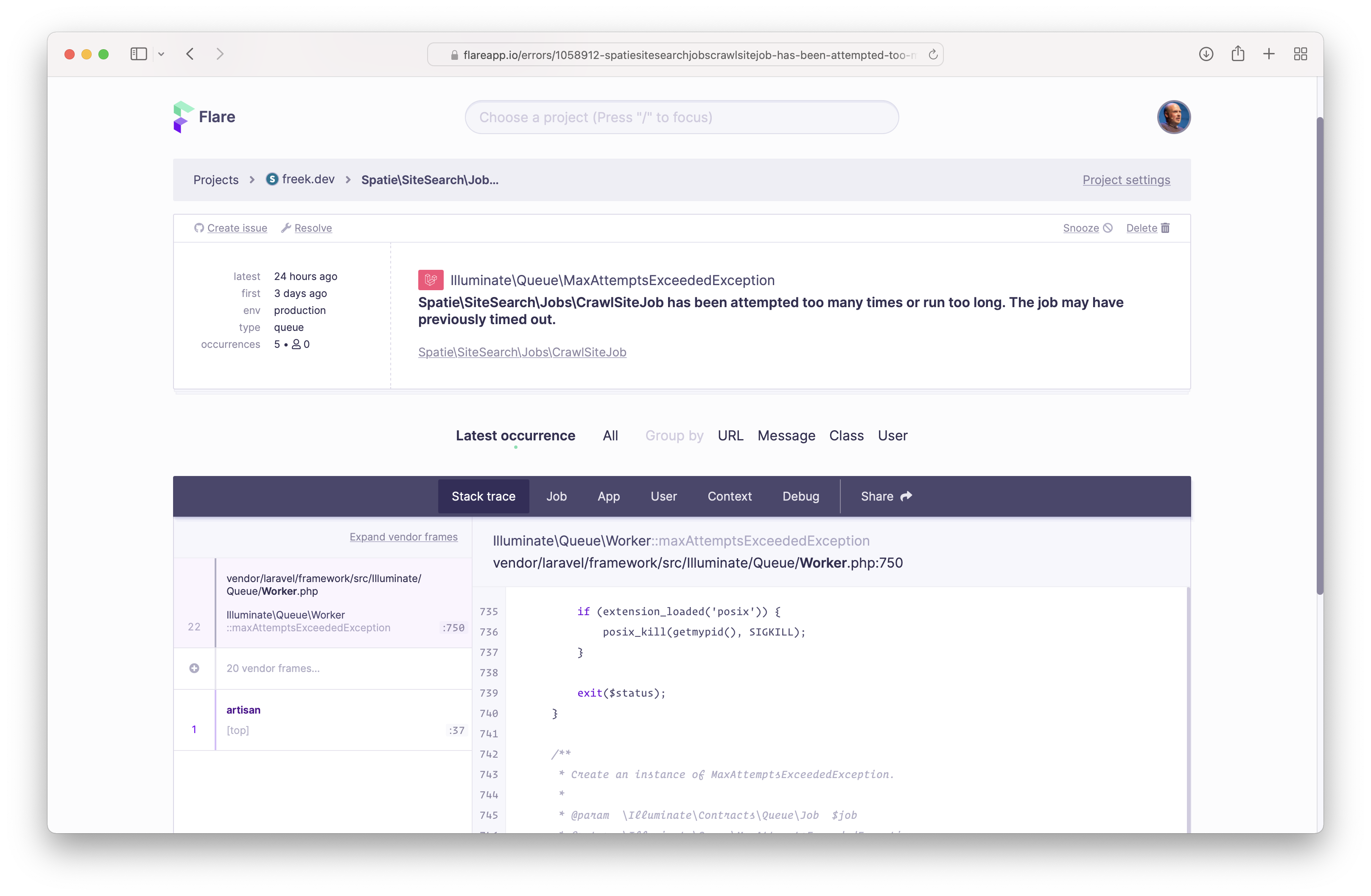
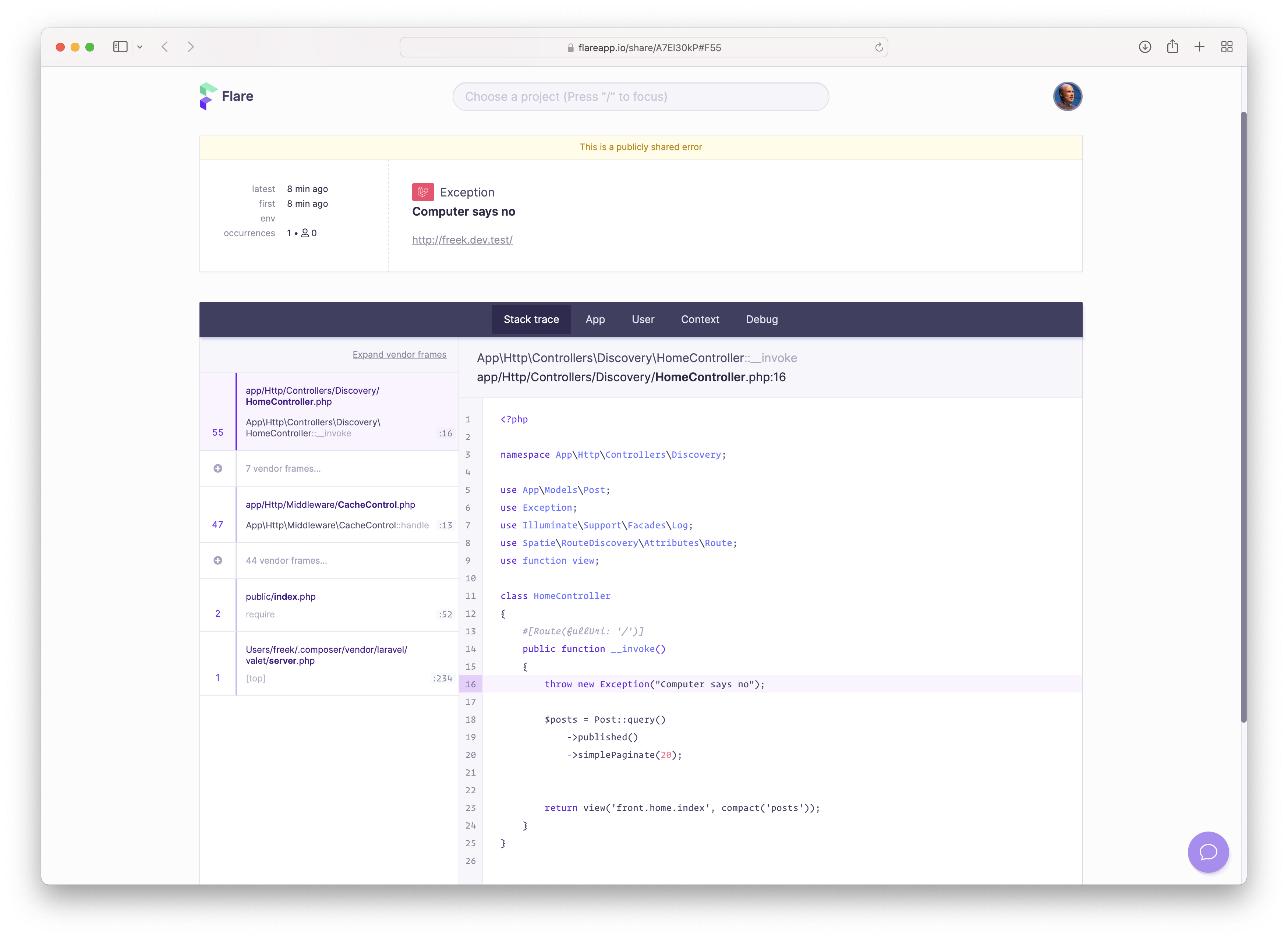
You'll notice that Flare looks a lot like Ignition. This is by... 🥁 design. When you use Flare, you'll feel right at home, making Flare easy to use. Here's how an exception looks like in Flare.

A universal truth is that everything will eventually change (except maybe the speed of light). Three years is a very long time on the internet. Even though Flare looked good on the day we launched it, we felt it was time to refresh Flare's UI. To keep our UI recognisable for Flare users, we had to redesign Ignition as well.
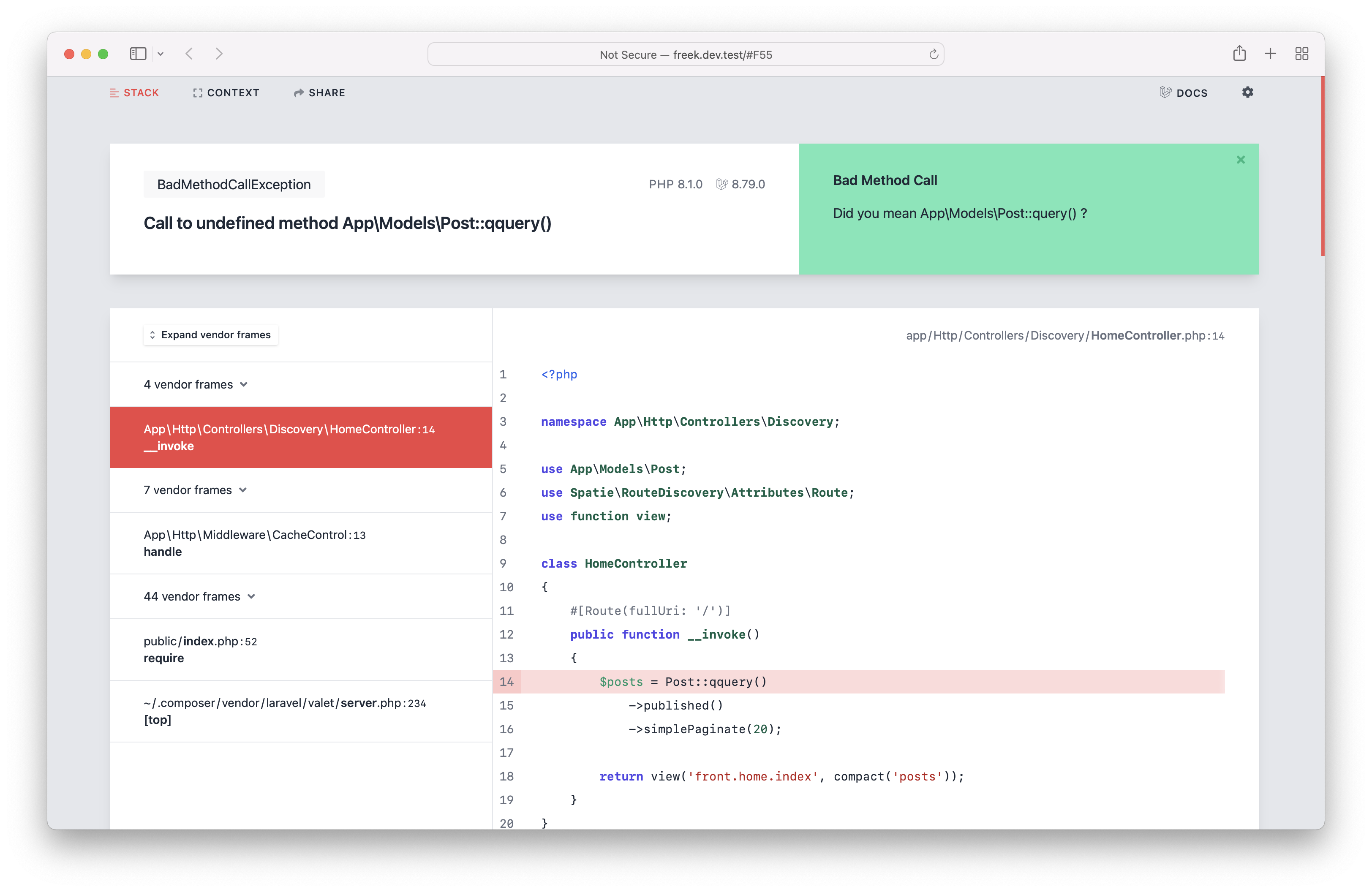
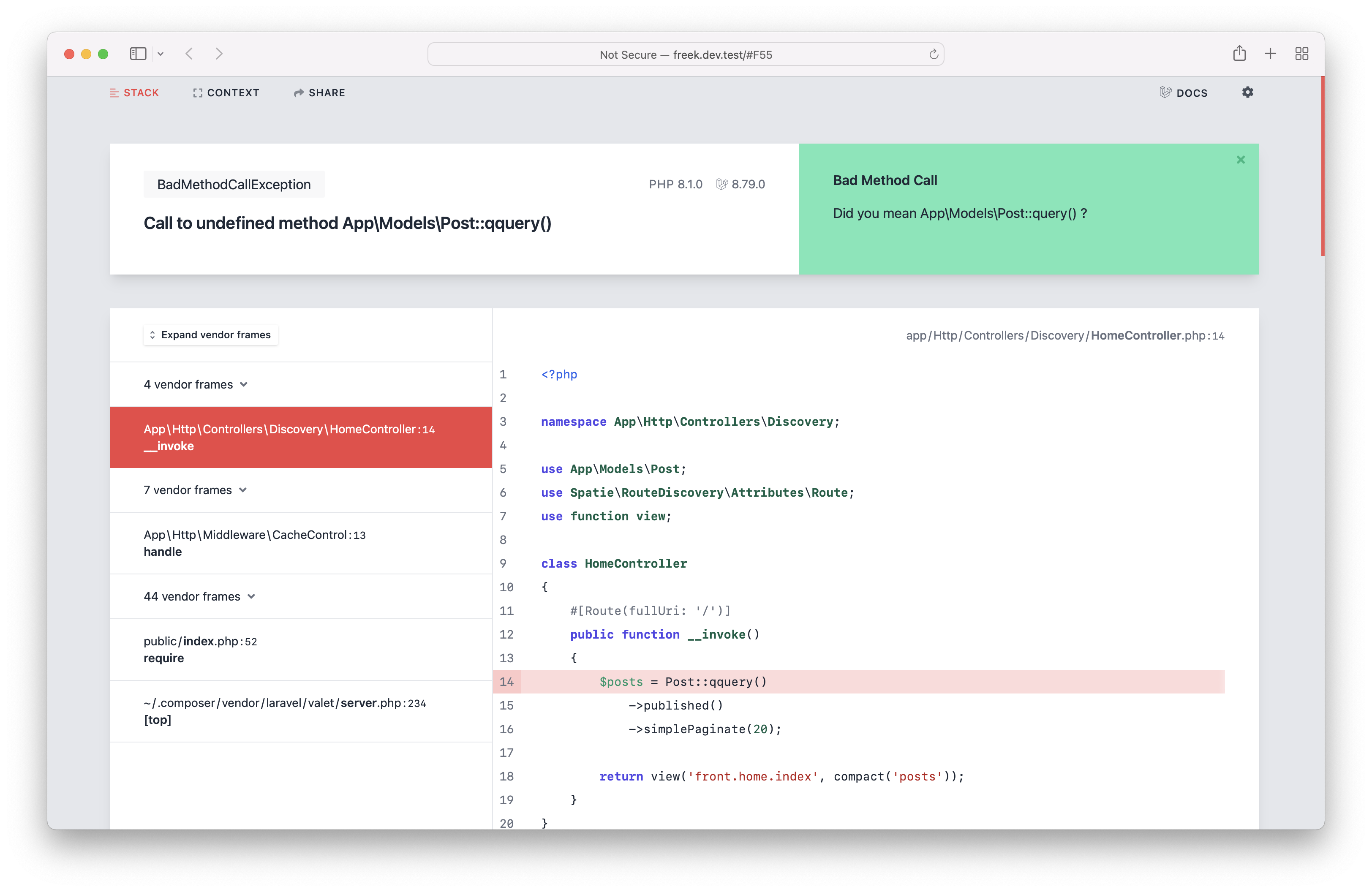
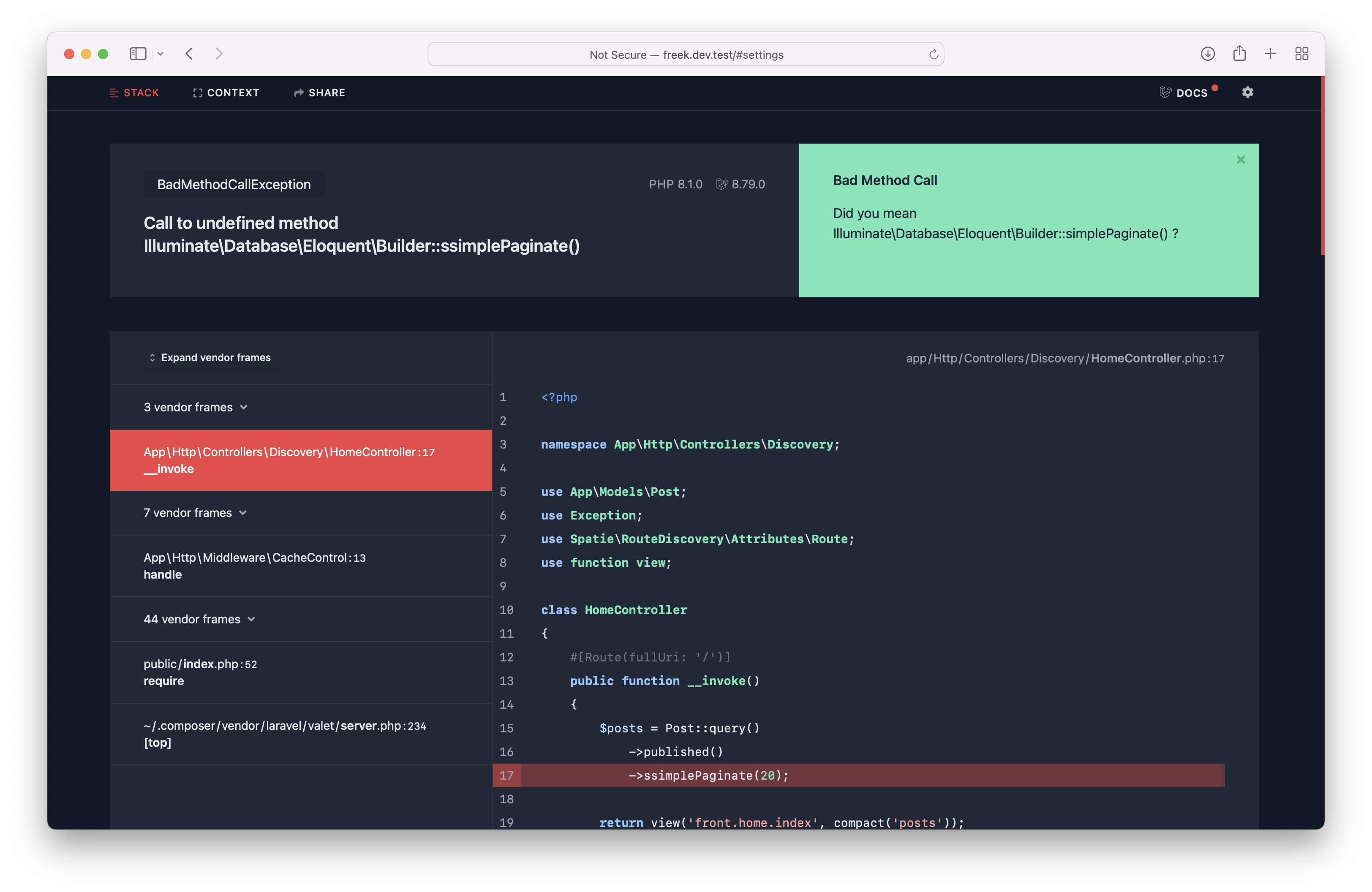
Early in 2020, we decided that Laravel 9 would be the perfect opportunity to launch the new design. This is how Ignition looks like in Laravel 9.

Flare hasn't adopted this new design just yet. Work on this is well underway, we need a couple of weeks to fine-tune and launch this design at Flare. After that, an exception will be instantly recognisable again.
Taking the new Ignition for a spin
Ignition has been redesigned from the ground up, fixing many of the minor paper cuts in the previous design. Let's dissect!
We've switched from a tabbed layout to a single page with an active scroll indicator.
This means that you can now either use the links at to top to get to the section you want, or you could manually scroll down. No clicks are needed.
You'll see any new "Docs" link in the top right corner.

The docs item will link to the documentation of the Laravel release you're currently using. So, in Laravel 8, it'll link to this page by default.
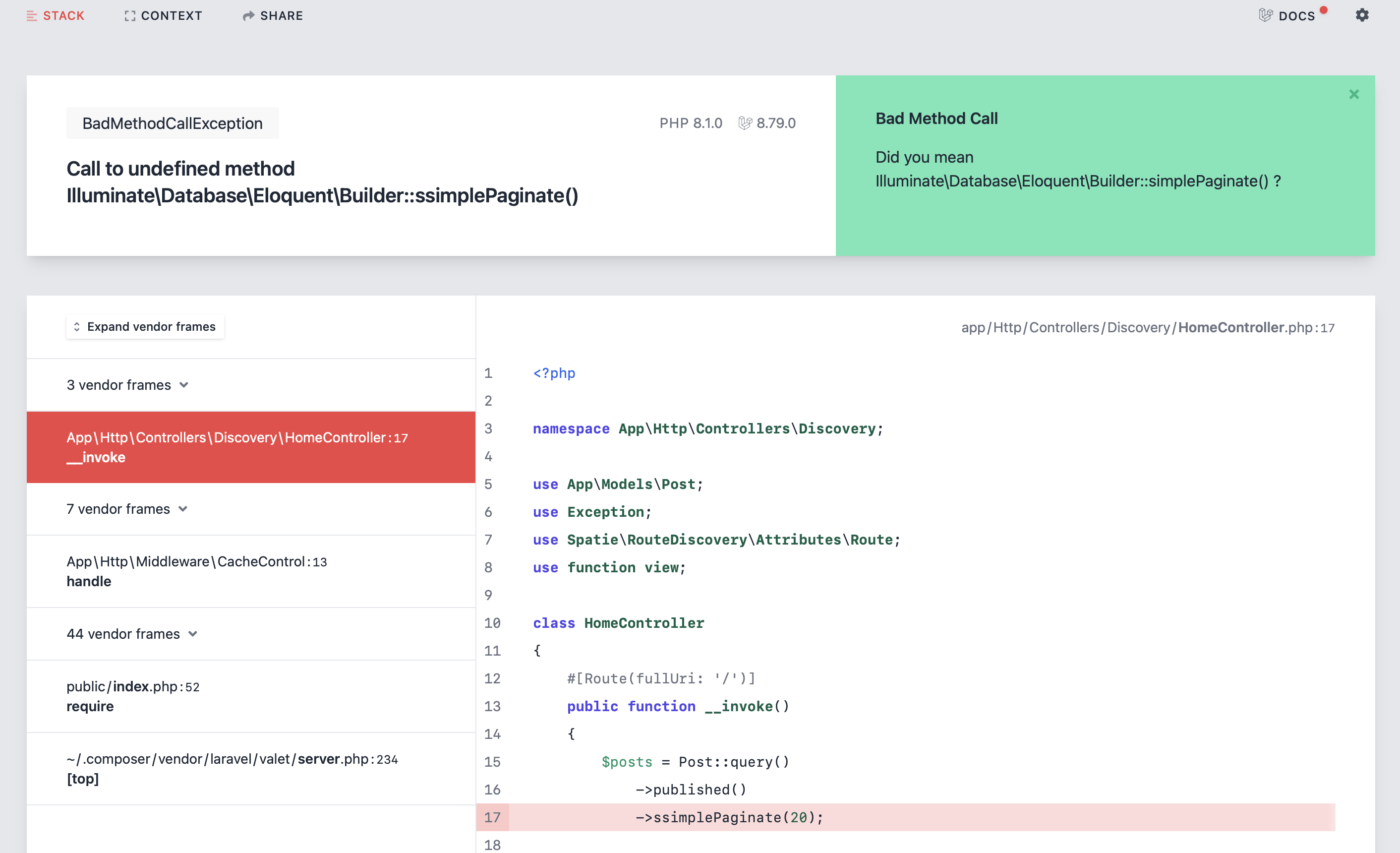
If you get a Laravel specific error, we'll try to determine a more exact page in the docs. When we've found an exact page, we'll display a red dot at that docs menu item.

If you have an exception executing a query, we'll put a link to the Eloquent docs. Have an exception using a collection, then we'll redirect you to the available collection methods docs. Determining which docs page is opened for an exception is handled by the LaravelDocumentationFinder class. Feel free to PR improvements.
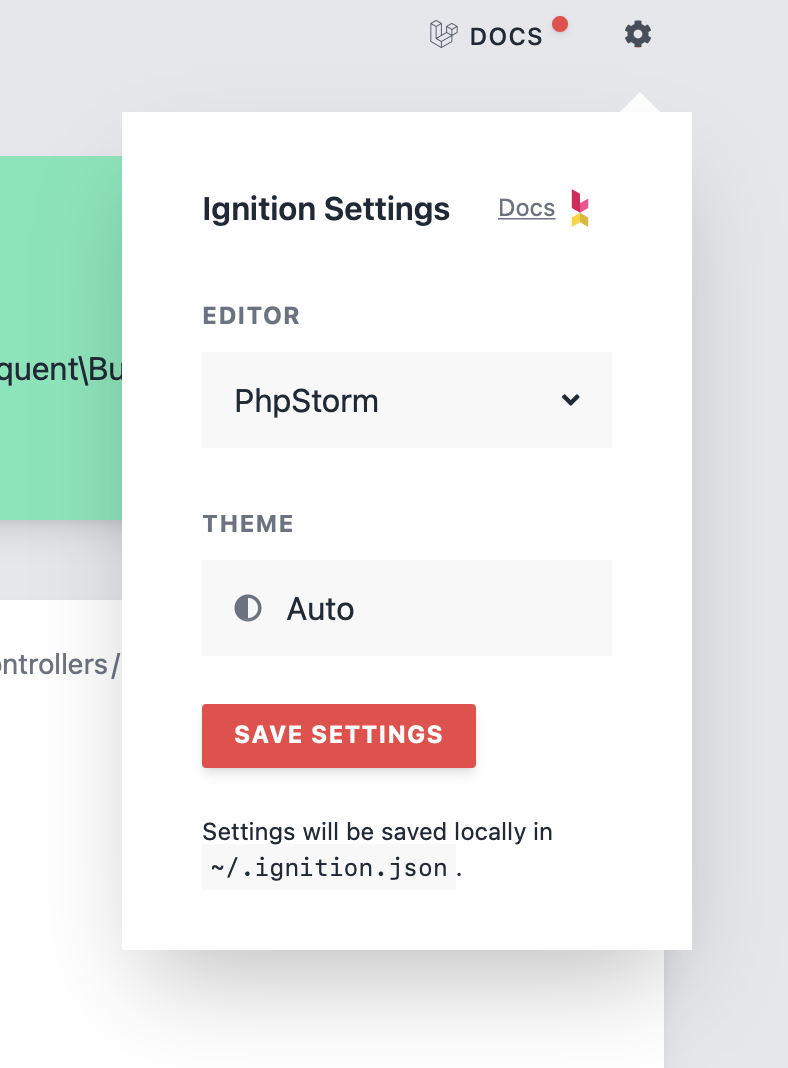
Next to the docs link, you'll see the cogwheel. When you click it, the settings dialog open.

Here you can choose the editor that will open when clicking a line in the stack trace (more on that in a bit), and you can also choose the theme. In the previous version of Ignition, you had to edit a configuration file to set these options. When clicking save in the dialog, we'll create or update that configuration file for you. Handy!
If your eyes can't handle our light design, you may prefer our soothing dark mode.
 .
.
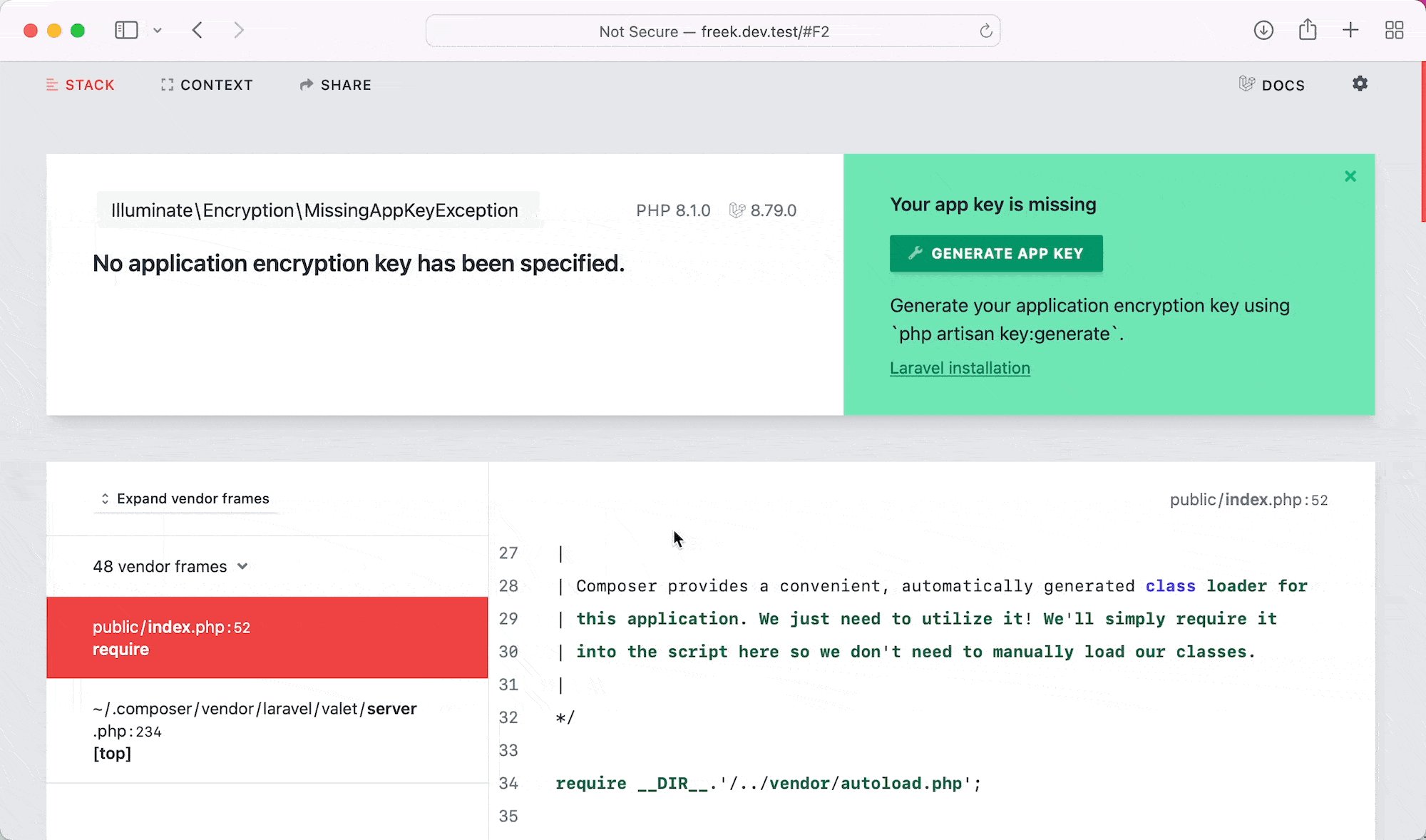
Let's take a look at the error card itself. In addition to the exception class and message, we now display the Laravel and PHP versions you're using.

Displaying these version numbers will hopefully help people that are getting weird errors and can not figure out what's wrong because they assume they are on a different PHP version.
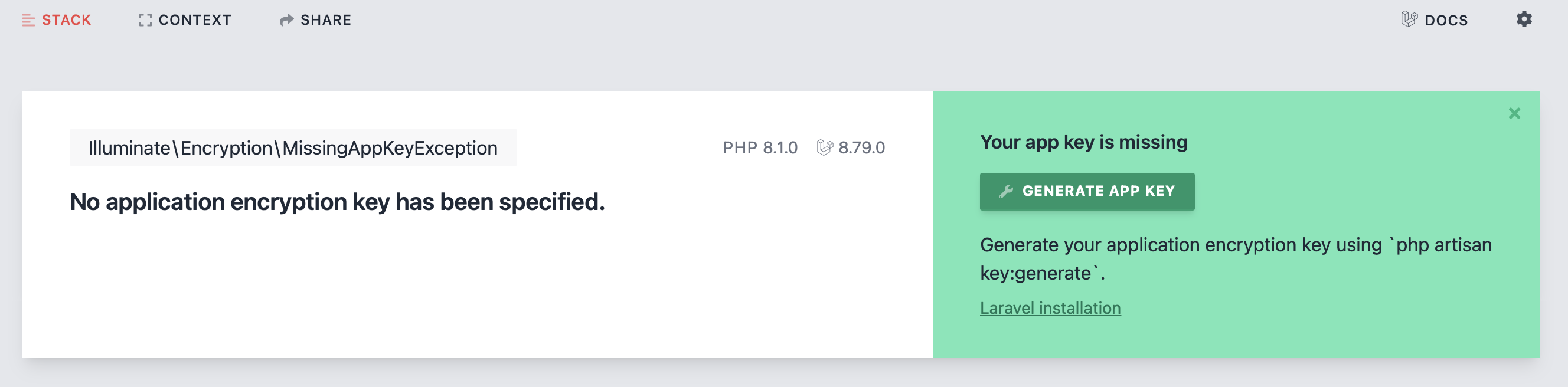
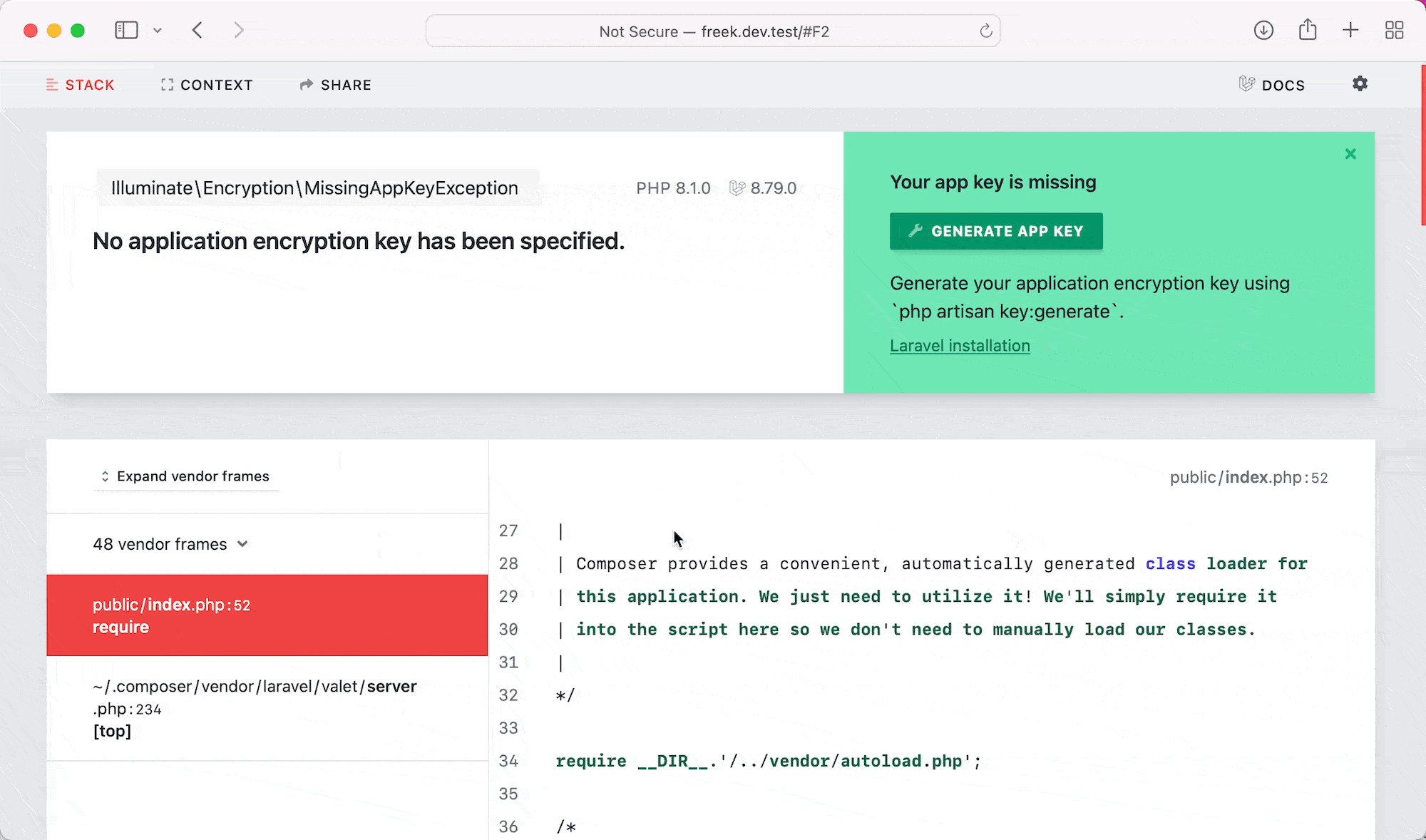
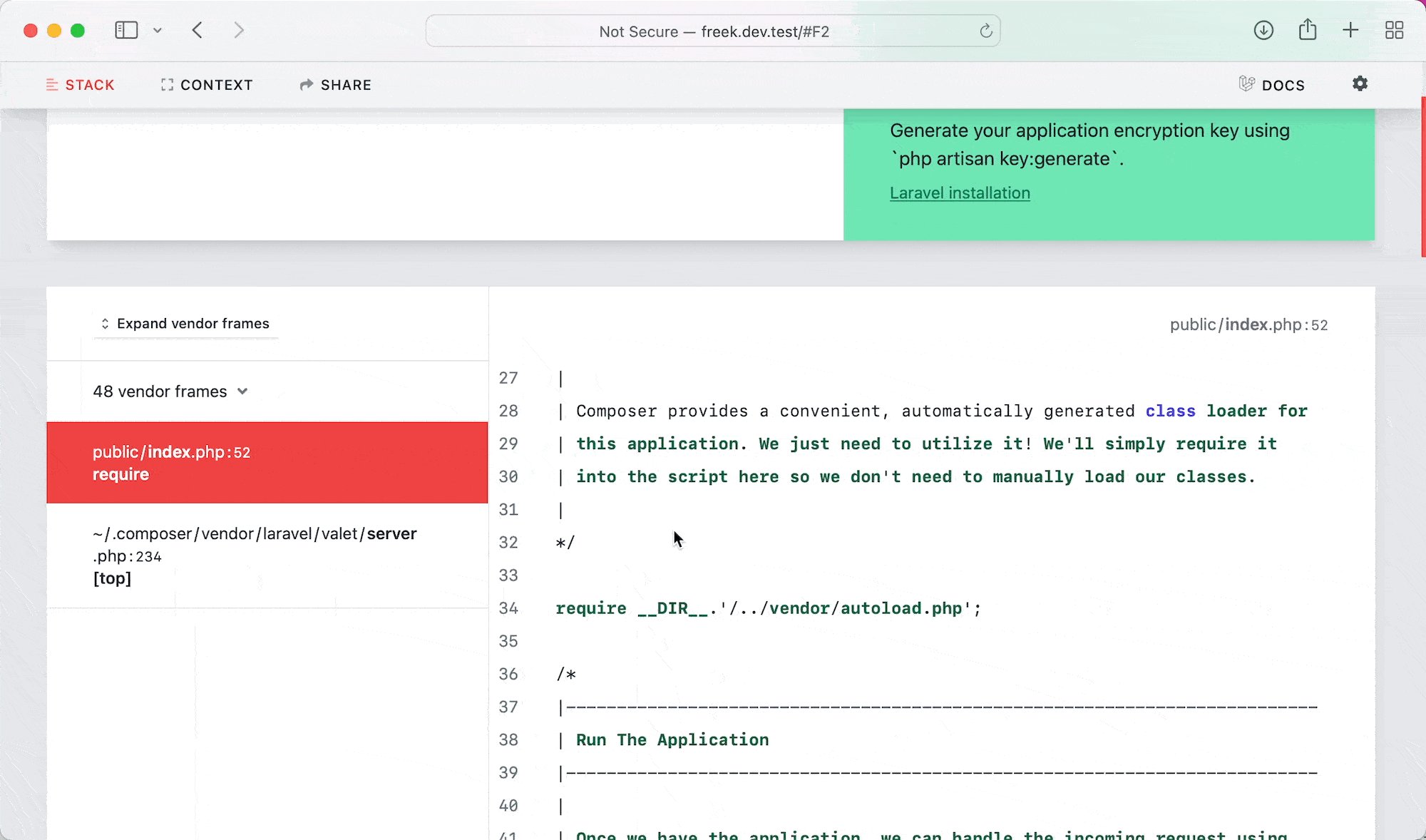
Of course, we retained all functionality regarding solutions and executable solutions. If we have a solution for a particular error, we'll display it next to the exception.

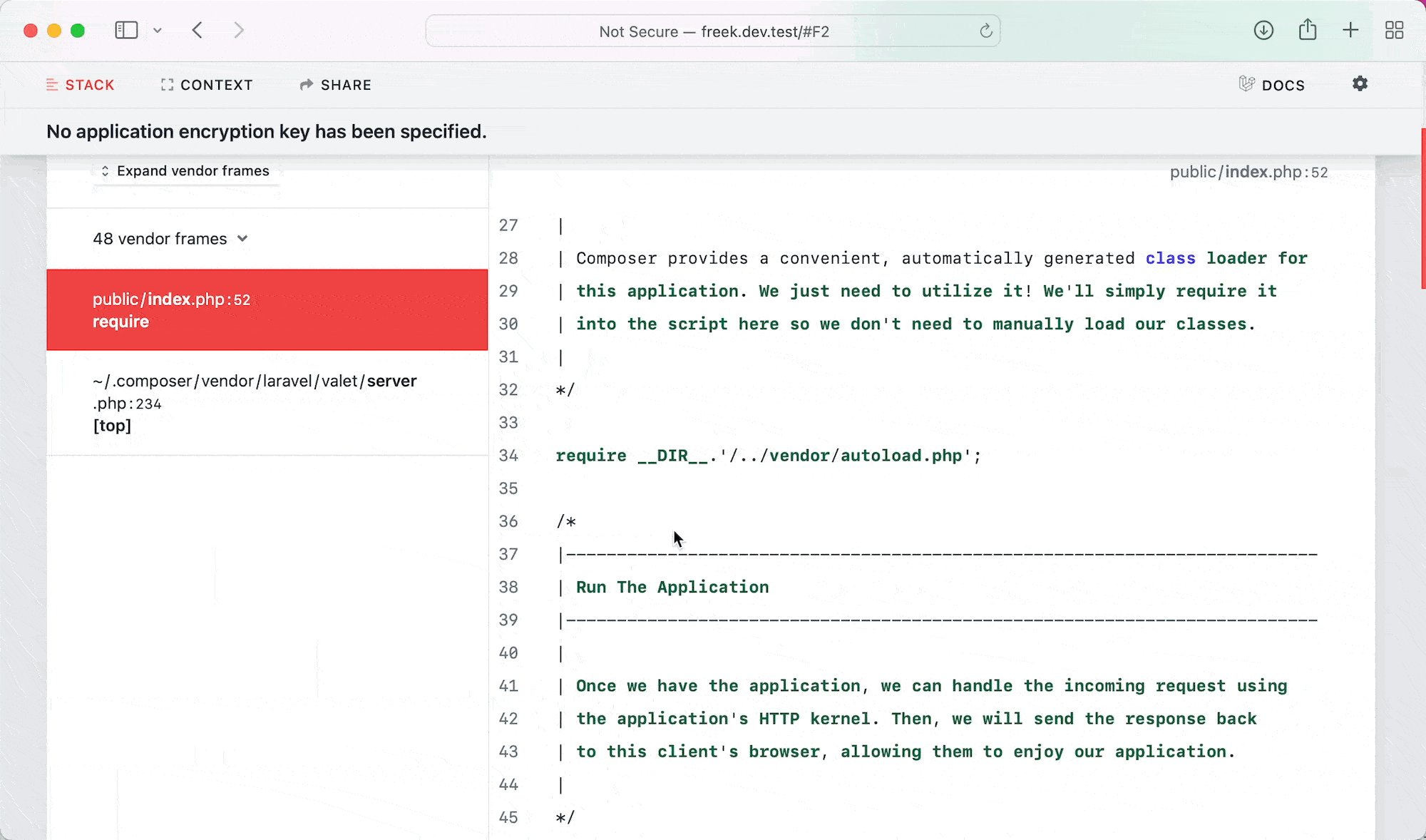
When you scroll down, we ensure that the error message always stays displayed. Also notice that beautiful animation when that sticky behaviour gets activated.

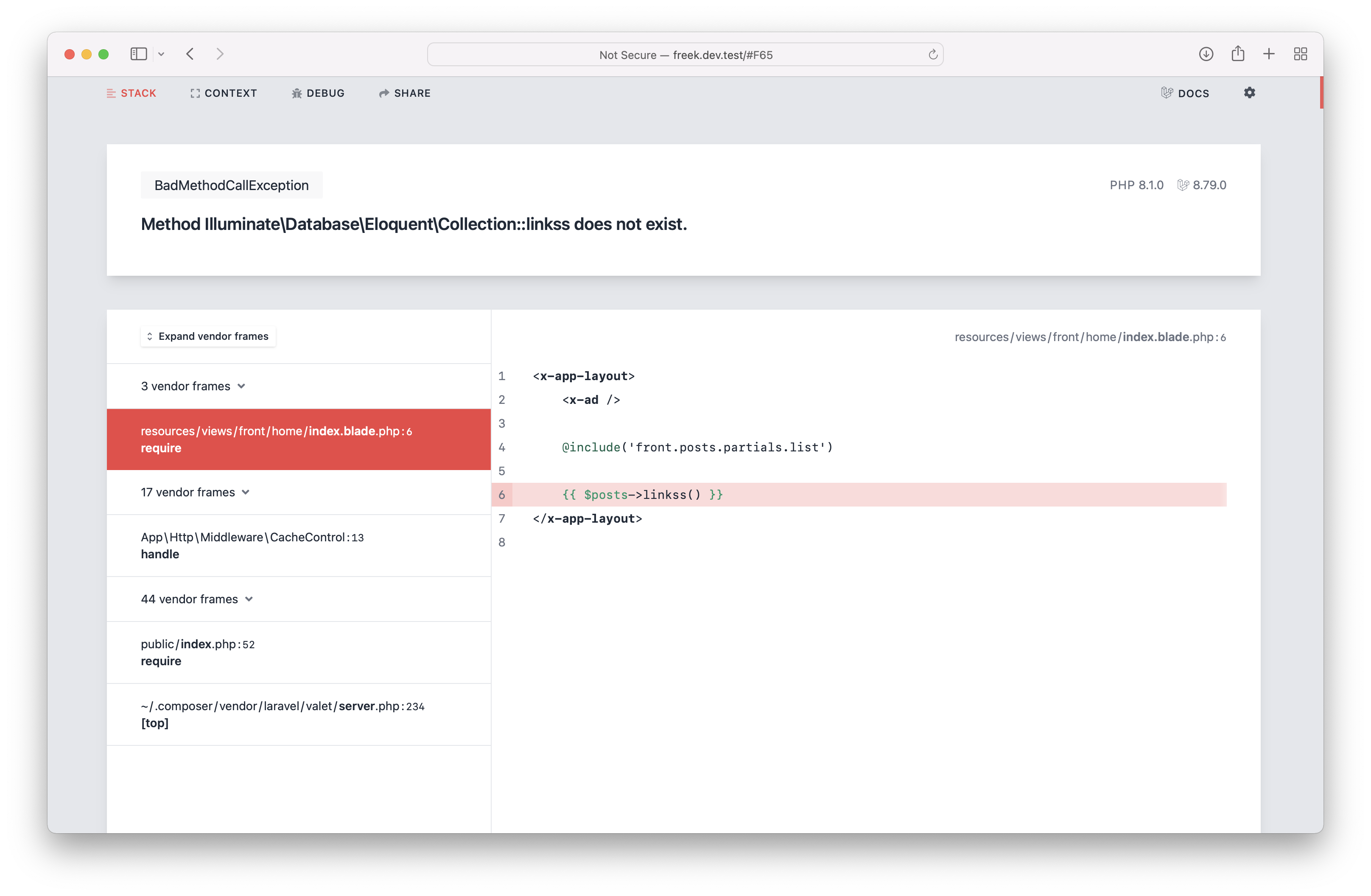
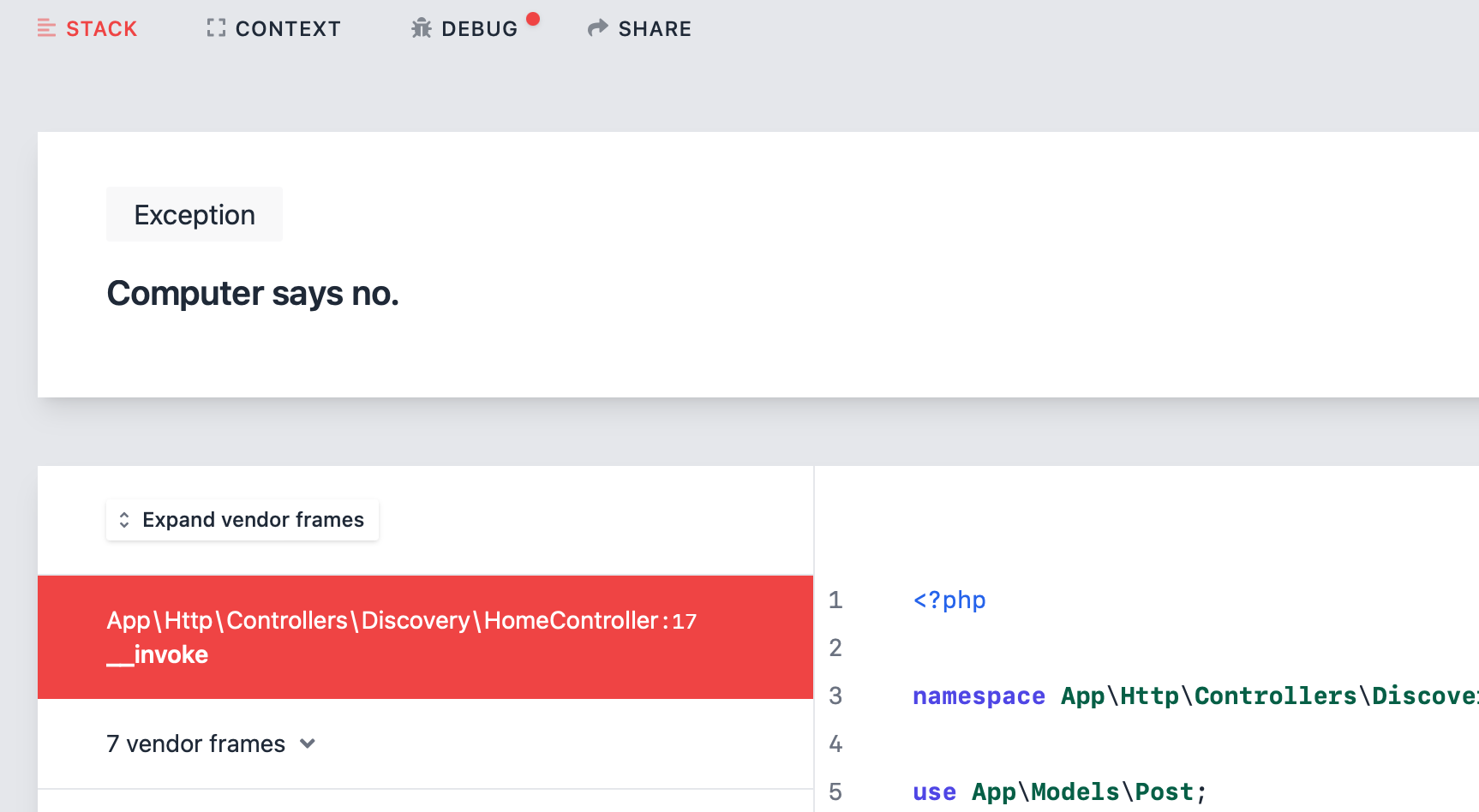
Under the error card, you see a beautiful stack trace, which is highlighted by highlight.js.
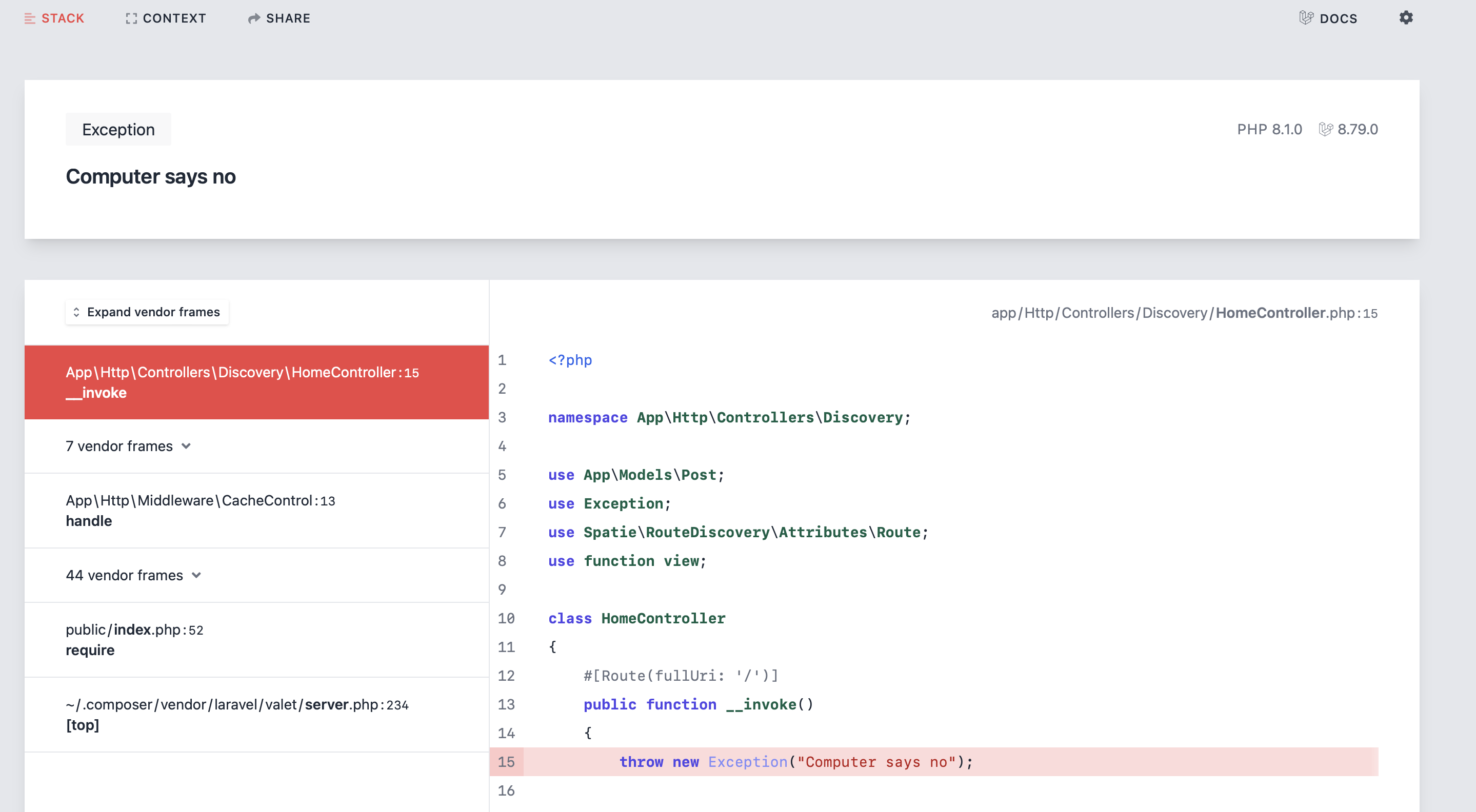
Out of the box, highlight.js doesn't highlight Blade views. We went the extra mile and created a Blade language definition for highlight.js. You'll find it in this repo on GitHub. This is how it looks when you get an exception inside a view.

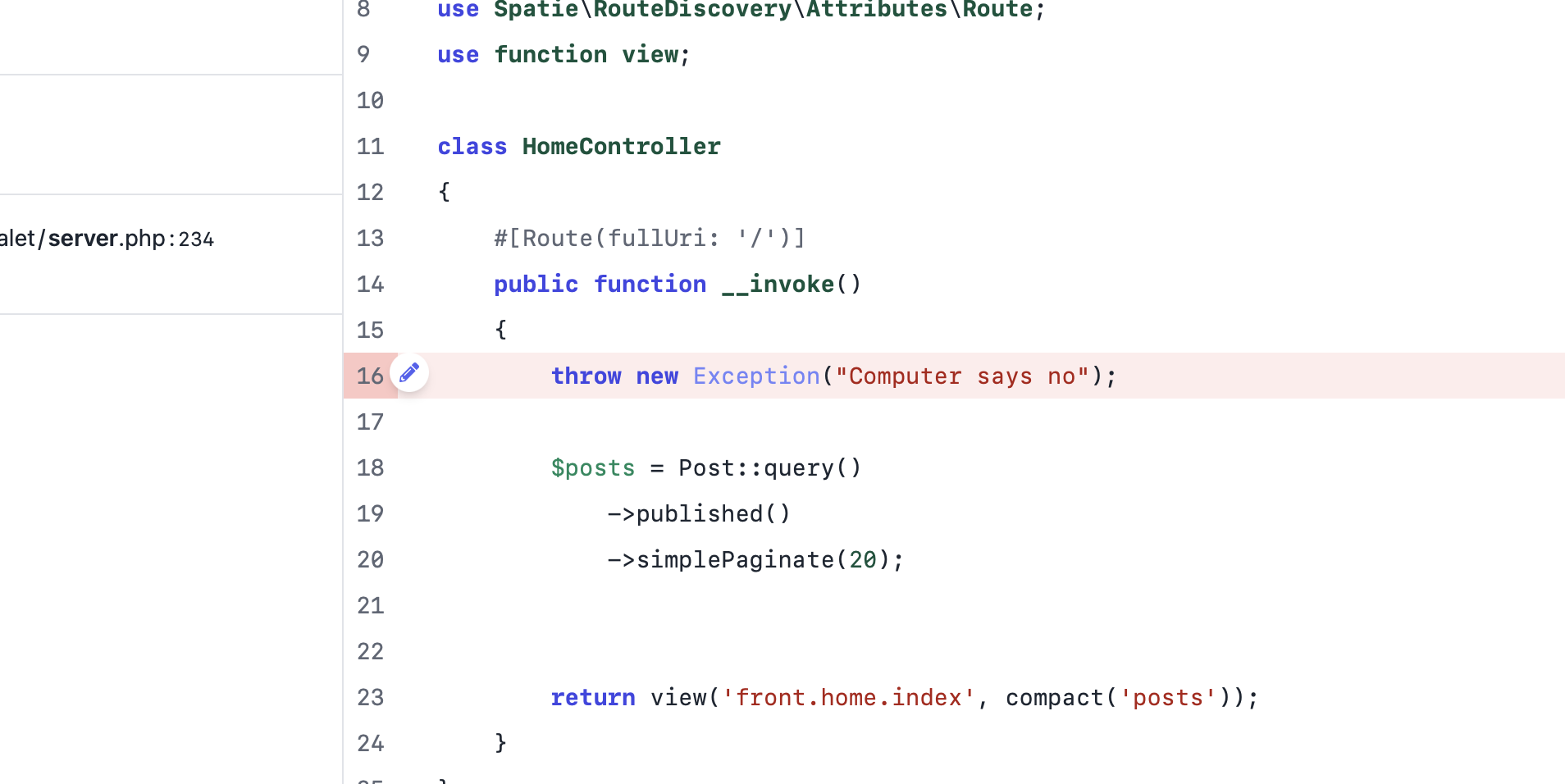
When you hover over a line in the stack trace, you'll see a pencil icon.

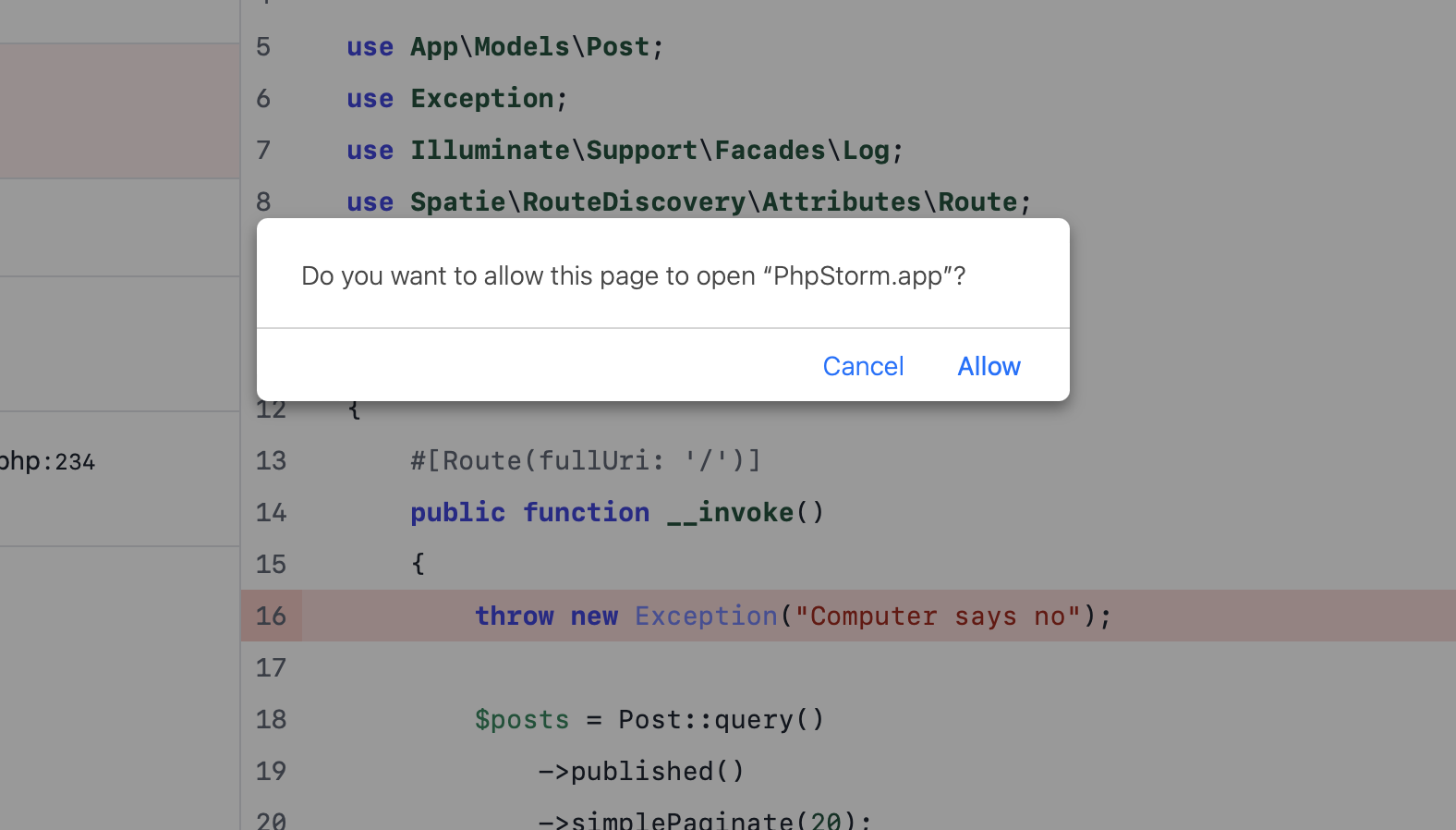
Clicking that icon will open up that line in the editor you configured in the settings.

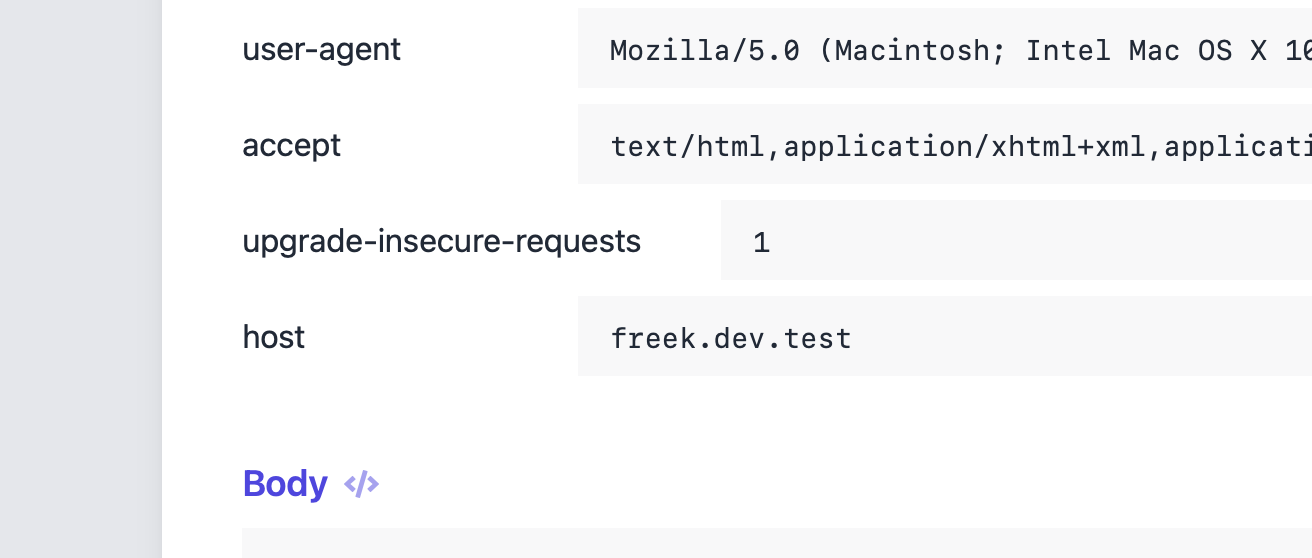
Below the stack trace, you'll see all request, app, user and context information. There were separate tabs for these in the previous design, but now you can scroll down, and no clicking is needed.
We'll shorten the field name in this section, so it doesn't mess up the layout whenever a field name is too long. You can see a full name whenever you hover over it.

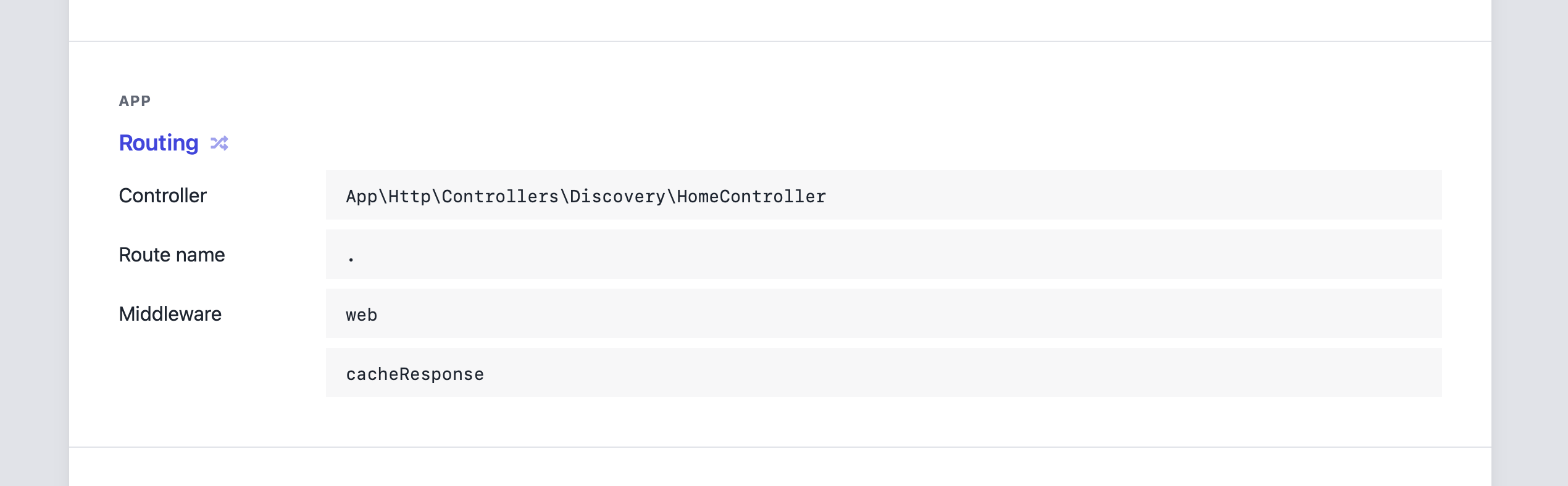
This section will display Laravel specific information. You can see that we detected which route and middleware is used.

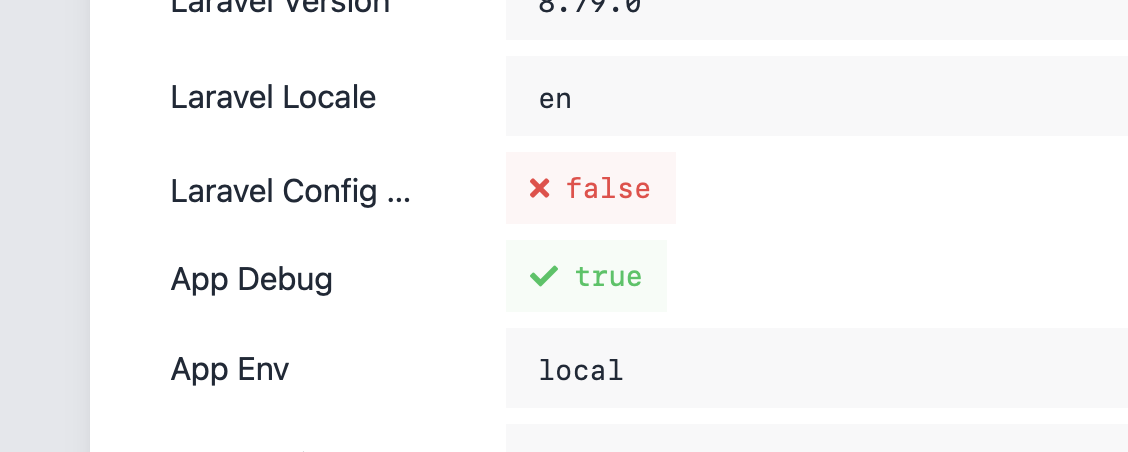
We've also gone the extra mile for fields containing a boolean value. Instead of 0 and 1, you'll see this beautiful output.

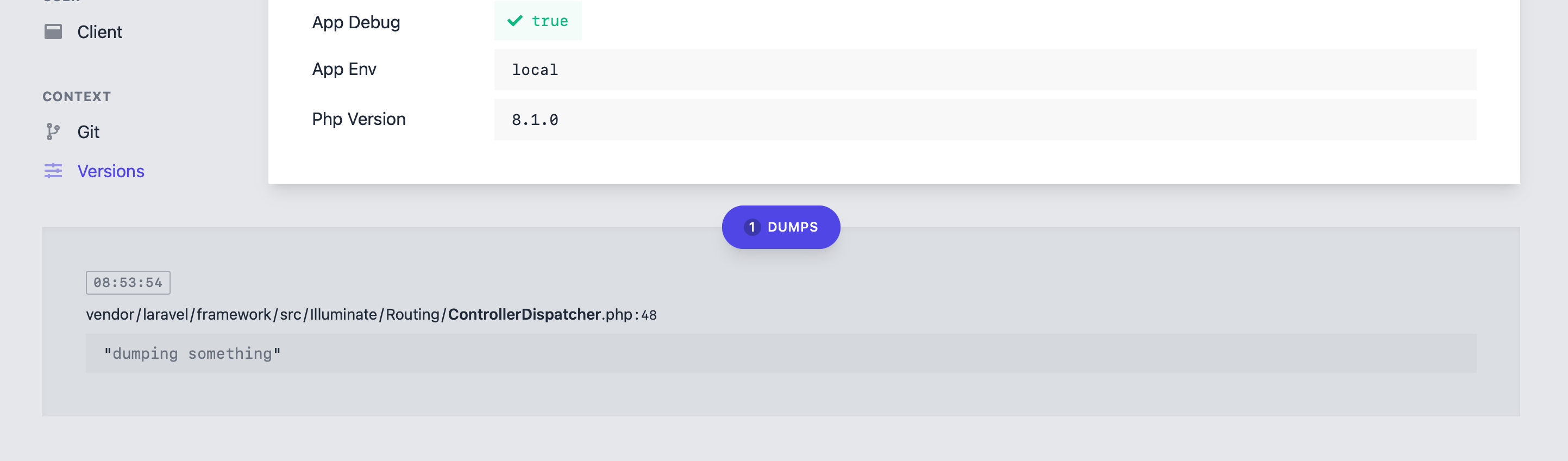
Let's look at what happens when you call dump in your code. The first thing you'll notice is a new "debug" tab in the navigation.

Clicking it will take you down, where you'll see the value of the dump together with where you'd made that dump.

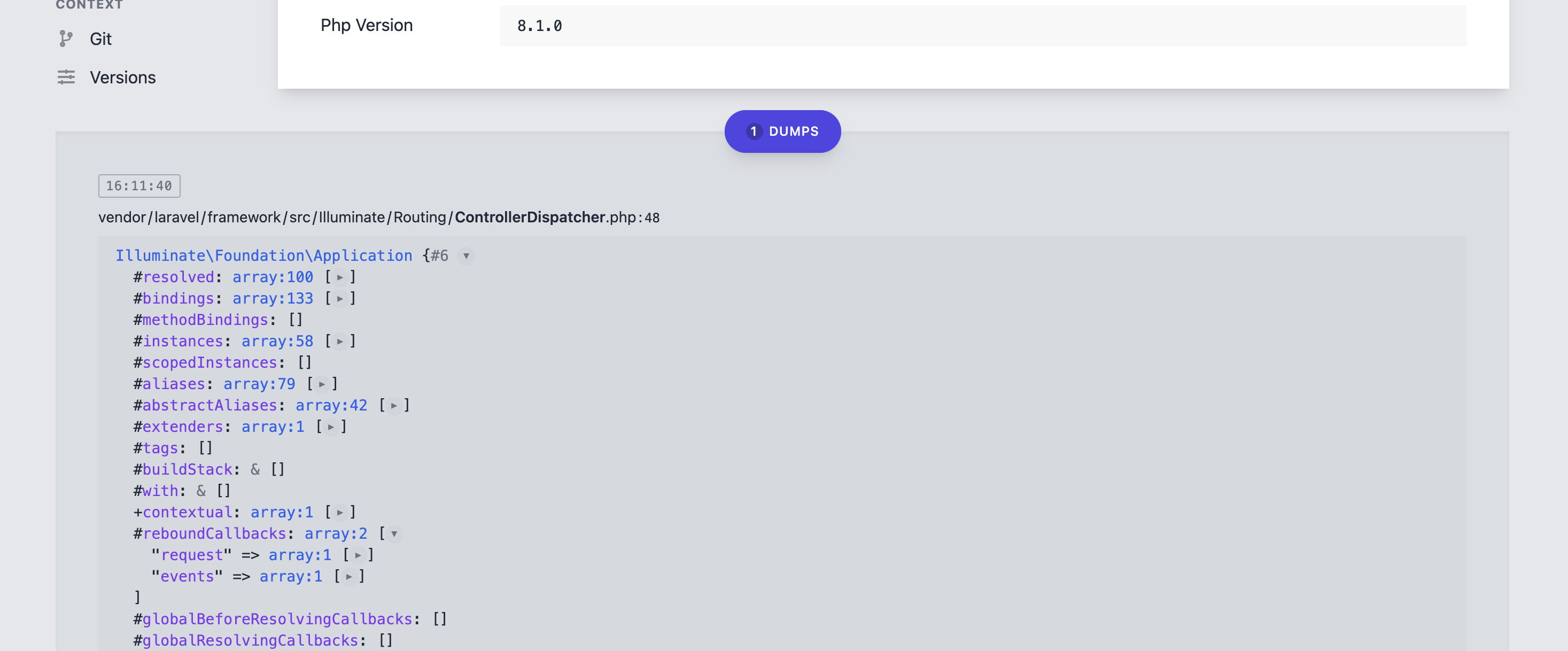
For instance, when you dump an object likedump(app()), we will use a styled Symfony dumper to display that object. You can click the triangles to open up the properties.

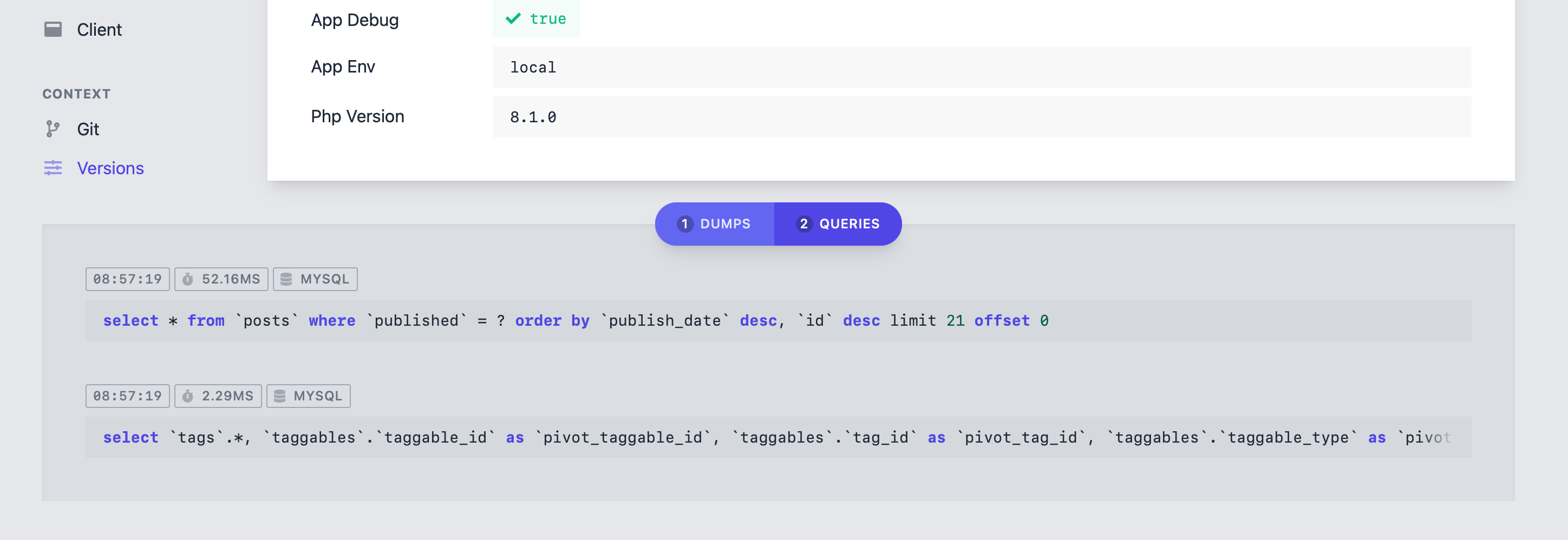
Ignition will also show any queries your application has made; we'll also show these in the debug section. You'll even see how long each query took.

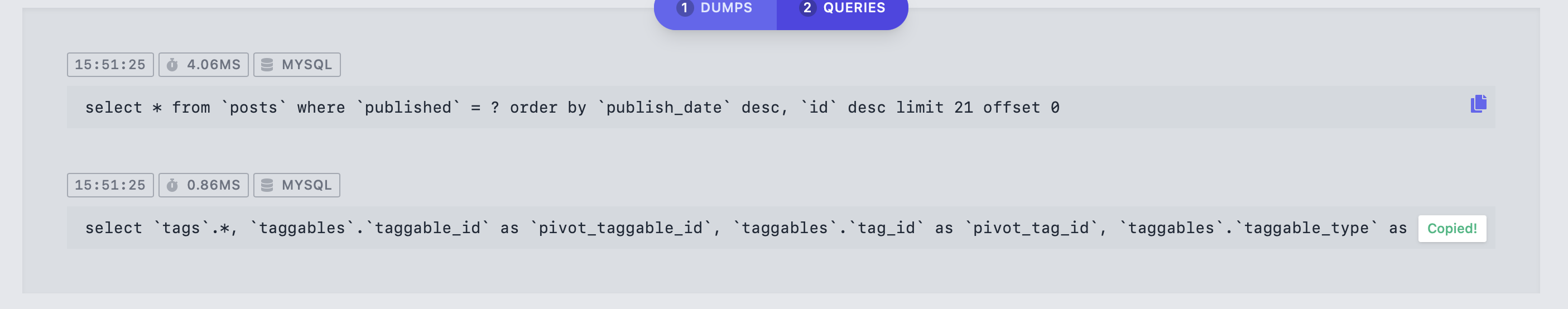
When you hover over a query, a button will appear. Click it to copy that query to your clipboard.

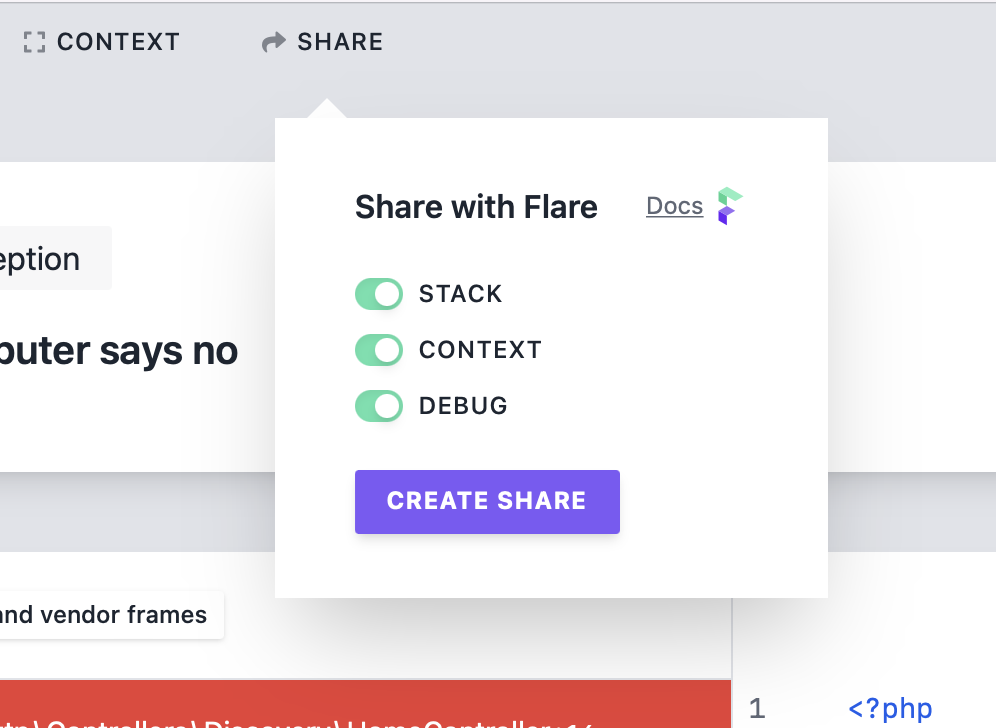
If you encounter an exception where you need help of someone else to solve it, you can share that error. Clicking the "Share" navigation item opens this dialog to share the error via Flare. It also allows you to choose which info you wish to send to Flare.

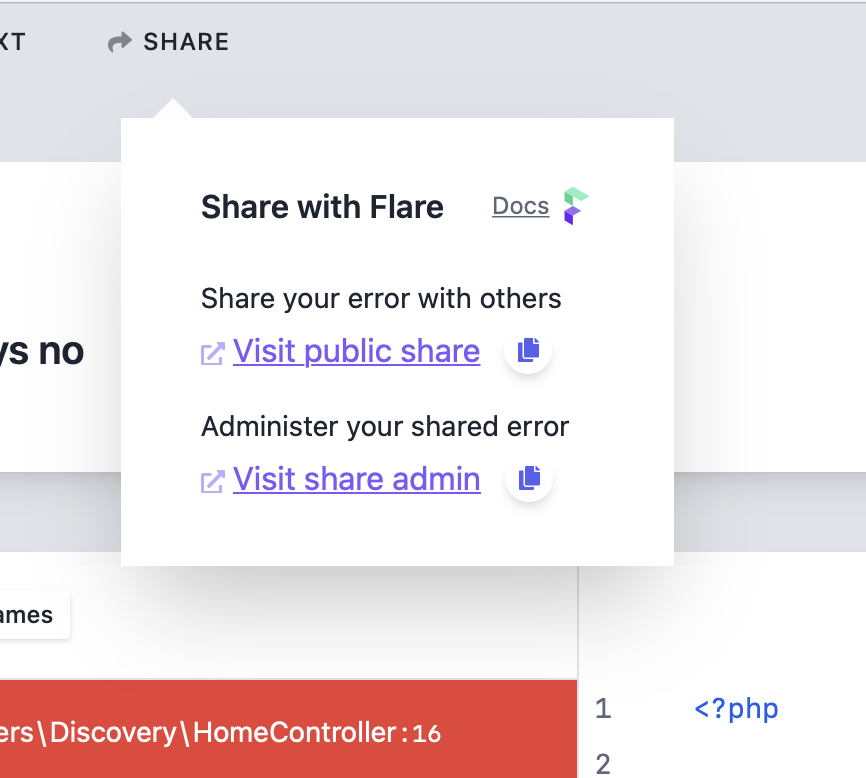
When clicking "Share URL", the exception will be sent to Flare, and you'll see the share URLs.

When visiting the share URL, you'll see the error at Flare, and you can send that URL to somebody that can help you with this.

Right now, you'll see your exception in the old Ignition styling, but we'll update this to the new Ignition style in the next few weeks.
Installing Ignition in Laravel
To install Ignition in a Laravel 9 app, you don't need to do anything. It will be installed by default. It doesn't get any easier than that!
In Laravel 8 apps, you can easily upgrade to the new Ignition. Just replace the old facade/ignition dependency in composer.json by spatie/laravel-ignition and use version ^1.0.
Using Ignition in non-Laravel projects
PHP friends who don't use Laravel can now also enjoy Ignition. Instead of using spatie/laravel-ignition, they can use spatie/ignition. With that dependency required, you can kick start Ignition like this:
use Spatie\Ignition\Ignition;
include 'vendor/autoload.php';
Ignition::make()->register();
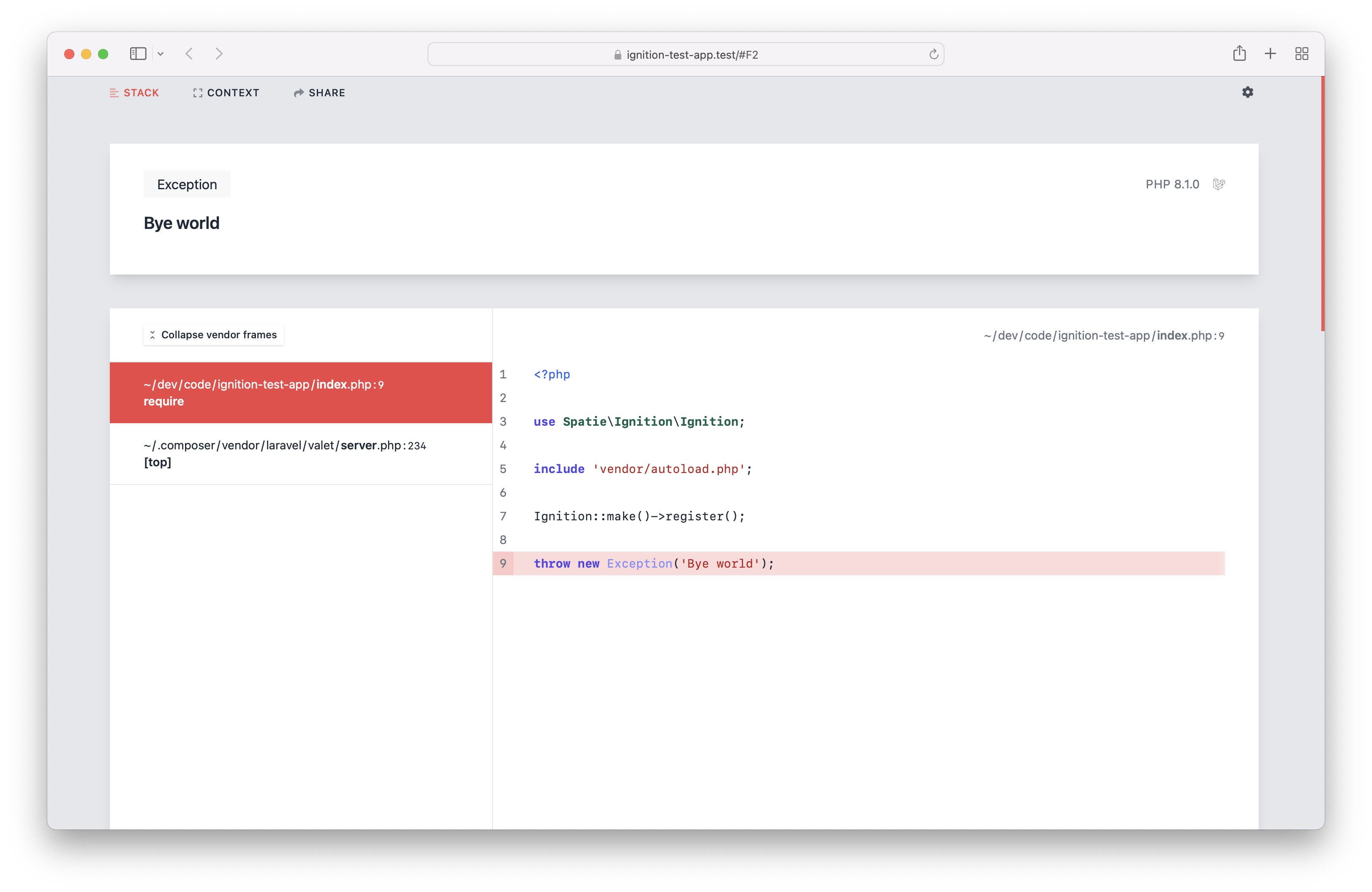
Let's now throw an exception during a web request.
throw new Exception('Bye world');
This is what you see in the browser.

In the framework-agnostic version of Ignition, we also support solutions. To add a solution text to your exception, let the exception implement the Spatie\Ignition\Contracts\ProvidesSolution interface.
This interface requires you to implement one method, which is going to return the Solution that users will see when
the exception gets thrown.
use Spatie\Ignition\Contracts\Solution;
use Spatie\Ignition\Contracts\ProvidesSolution;
class CustomException implements ProvidesSolution
{
public function getSolution(): Solution
{
return new CustomSolution();
}
}
use Spatie\Ignition\Contracts\Solution;
class CustomSolution implements Solution
{
public function getSolutionTitle(): string
{
return 'The solution title goes here';
}
public function getSolutionDescription(): string
{
return 'This is a longer description of the solution that you want to show.';
}
public function getDocumentationLinks(): array
{
return [
'Your documentation' => 'https://your-project.com/relevant-docs-page',
];
}
}
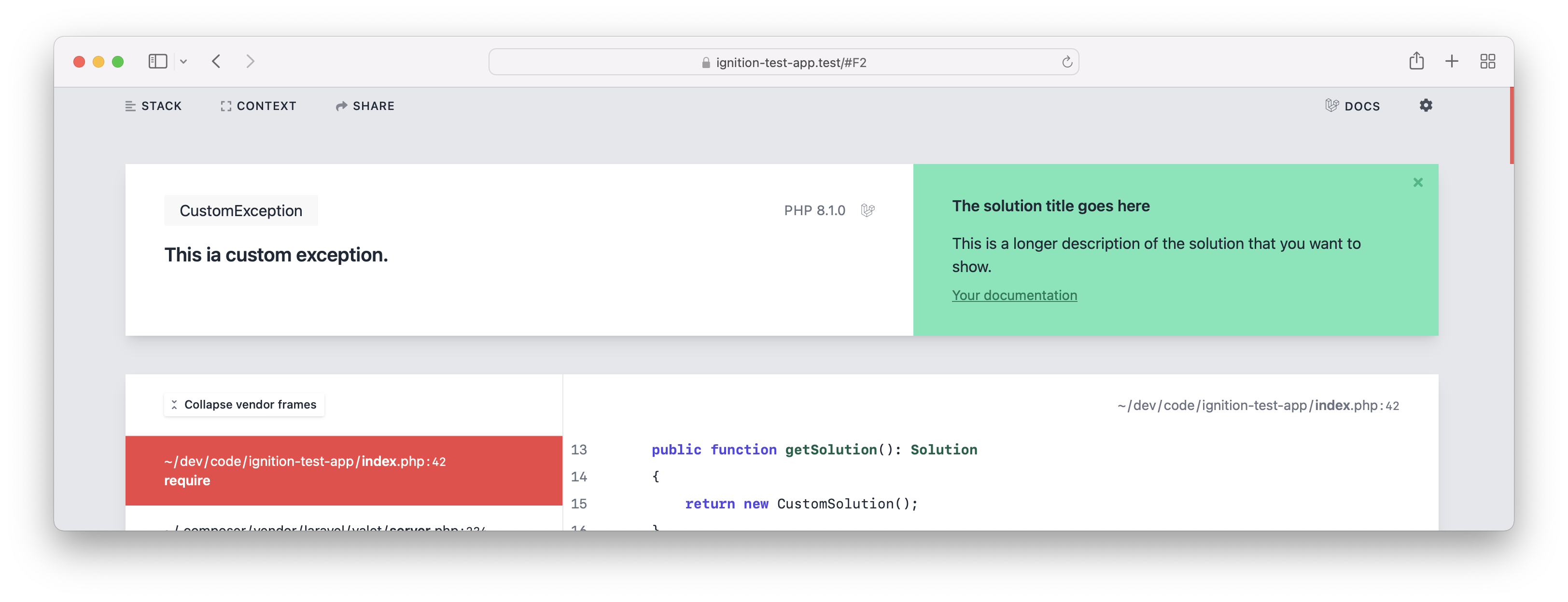
This is how the exception would be displayed if you were to throw it.

Ignition comes with a built-in client to send exceptions to Flare. Simply call the sendToFlareMethod and pass it the API key you got when creating a project on Flare.
You probably want to combine this with calling runningInProductionEnvironment. When passed a truthy value, that method will not display the Ignition error page but only send the exception to Flare.
\Spatie\Ignition\Ignition::make()
->runningInProductionEnvironment($boolean)
->sendToFlare($yourApiKey)
->register();
To know more about the framework-agnostic version of Ignition, head over to the readme on GitHub.
In closing
We're very proud of Ignition, and we hope it'll make it easier for Laravel and PHP developers to understand why an exception is occurring.
At Spatie, we've put a lot of effort and love into making Ignition the best error page out there. My colleague Willem made the beautiful design. Alex, assisted by Adriaan, worked on implementing the front-end in React. Alex and I also worked together on the PHP side of both spatie/ignition and spatie/laravel-ignition. And each member of our team gave valuable feedback somewhere along the way.
If you're using Flare to track exceptions in the production environment of your app, rest assured that Ignition's new design will soon land there as well. If you have any remarks or thought about Ignition, do let us know in the comments below.
