A better error page for Symfony applications
Ignition is the most beautiful error page for PHP apps. Yesterday, we launched a new major version of Ignition - you can check out all the details in this blog post.
Ignition used to be Laravel specific, but we've now created a framework agnostic version as well. Let's try using Ignition in a simple Symfony app.
Creating a skeleton Symfony app
This blog post explains that you can create a simple Symfony skeleton application with this commands:
composer create-project symfony/skeleton symfony
This command will create a new Symfony app in the "symfony" directory. I'm using Laravel Valet to serve my sites locally, so I can point my browser to "http://symfony.test" to see the application. Here's how Symfony's default page looks like.

A nice touch of this page is that whenever you refresh it, you'll see it in another colour. Nice!

Ok, let's not get distracted anymore and try to display the default Symfony error page. Let's put an exception in a random PHP file of that application.
// in bundles.php
throw new Exception("Hello world!");
return [
Symfony\Bundle\FrameworkBundle\FrameworkBundle::class => ['all' => true],
];
You'll now see Symfony's default error page in the browser.

Using Ignition
That looks good, but Ignition would look way better. Let's install ignition via composer. That -W flag is needed to let composer upgrade the default dependencies of the Symfony skeleton.
composer require spatie/ignition -W
Now, we're going to register Ignition as early as possible. The public/index.php file is probably the first one that executes. Ignition can be added with just one line of code:
Ignition::make()->register();
Here's the content of the edited file:
<?php
use App\Kernel;
use Spatie\Ignition\Ignition;
require_once dirname(__DIR__).'/vendor/autoload_runtime.php';
Ignition::make()->register();
return function (array $context) {
return new Kernel($context['APP_ENV'], (bool) $context['APP_DEBUG']);
};
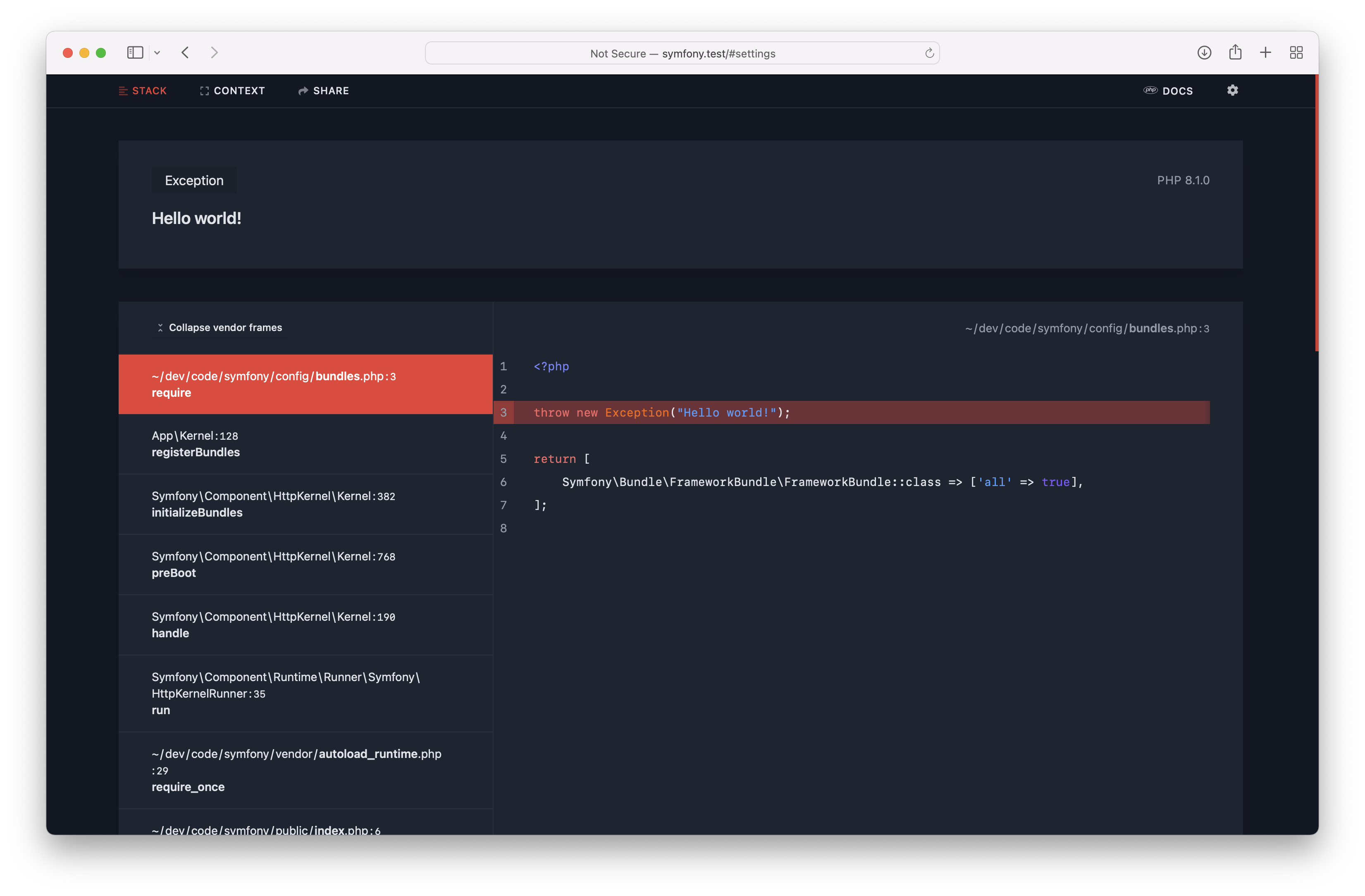
Let's take a look in the browser now to see Ignition.

Beautiful! If you think it's too light, you can activate dark mode (click the cogwheel in the right upper corner to open the preferences).

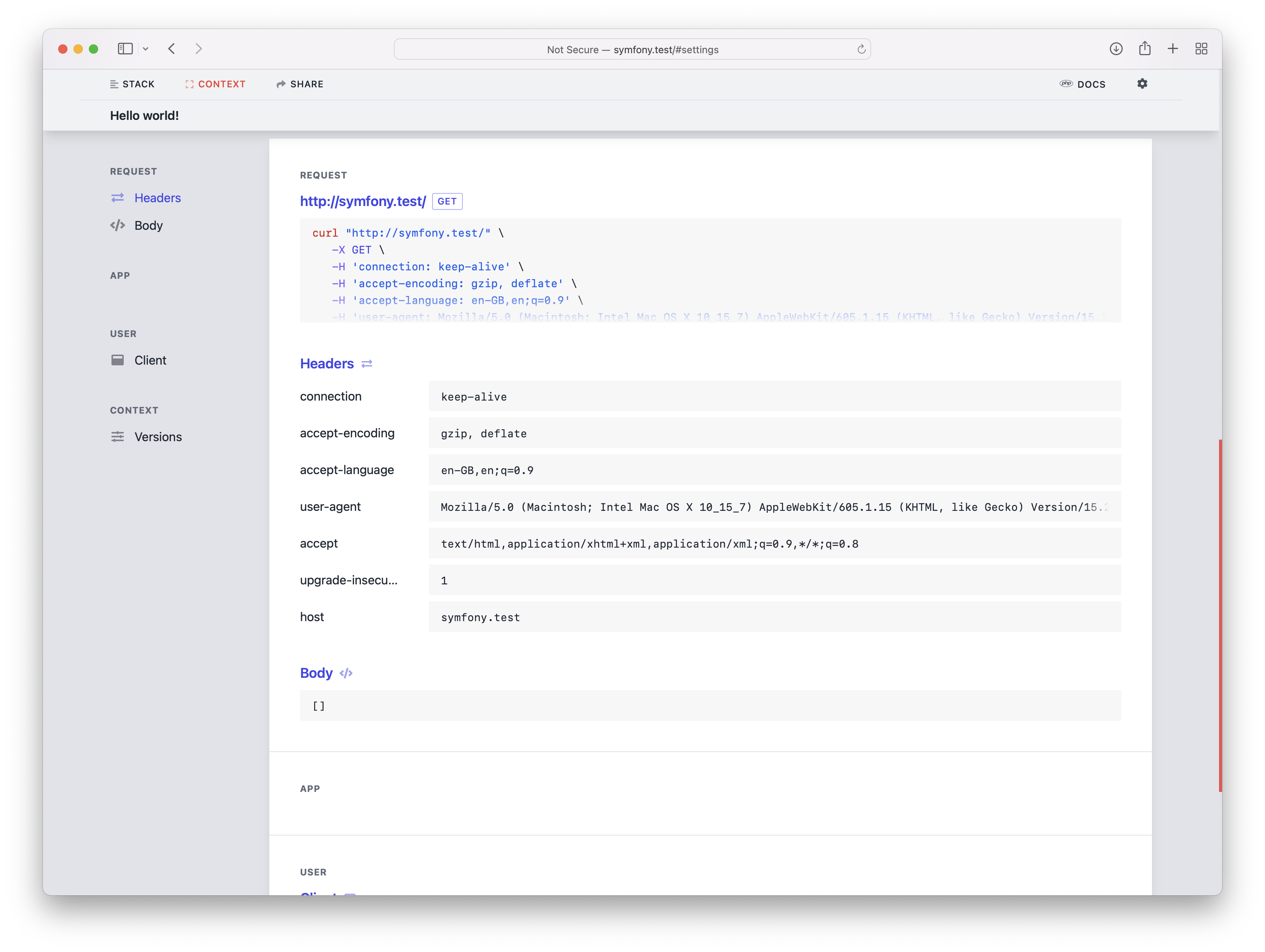
When you scroll down, you see all the details of the request.

In closing
Using Ignition in Symfony is pretty straightforward. Granted, I've naively just registered Ignition in the public/index.php file. In Laravel, we're using a service provider for that. Probably there is a cleaner way to do this in Symfony too. If you know the best way to achieve this, let me know in the comments below.
In the Laravel specific version of Ignition, we add extra information on the route used, the logged in user, and more. This is done in the spatie/laravel-ignition package, which builds on the framework agnostic spatie/ignition. It would be awesome to have a symfony-ignition package. Unfortunately, our team doesn't have enough experience to create this. If you want to help create that, let me know!
If you want to know more about Ignition, head over to the readme on GitHub, the introductory blog post, or the streaming session on YouTube.
