Selling digital products using Laravel part 1: Intro + a tour of spatie.be
On our Laravel powered company website we sell digital products: video courses, e-books, and software packages. Behind the scenes we use Laravel, Paddle, Vimeo, the GitHub API and a couple of other things.
We've open-sourced our site. You'll find the actual code we have deployed in the spatie-be repo on GitHub. In this blog post, I'll guide you through the code.
- Part 1: Intro + a tour of spatie.be (you are here)
Get a nice glass of wine, or your favorite poison, or non-lethal drink, and let's dig in!
A tour of spatie.be
Before diving into the code, let's take a look at how our site can be used. All the products we sell are listed on the products page.

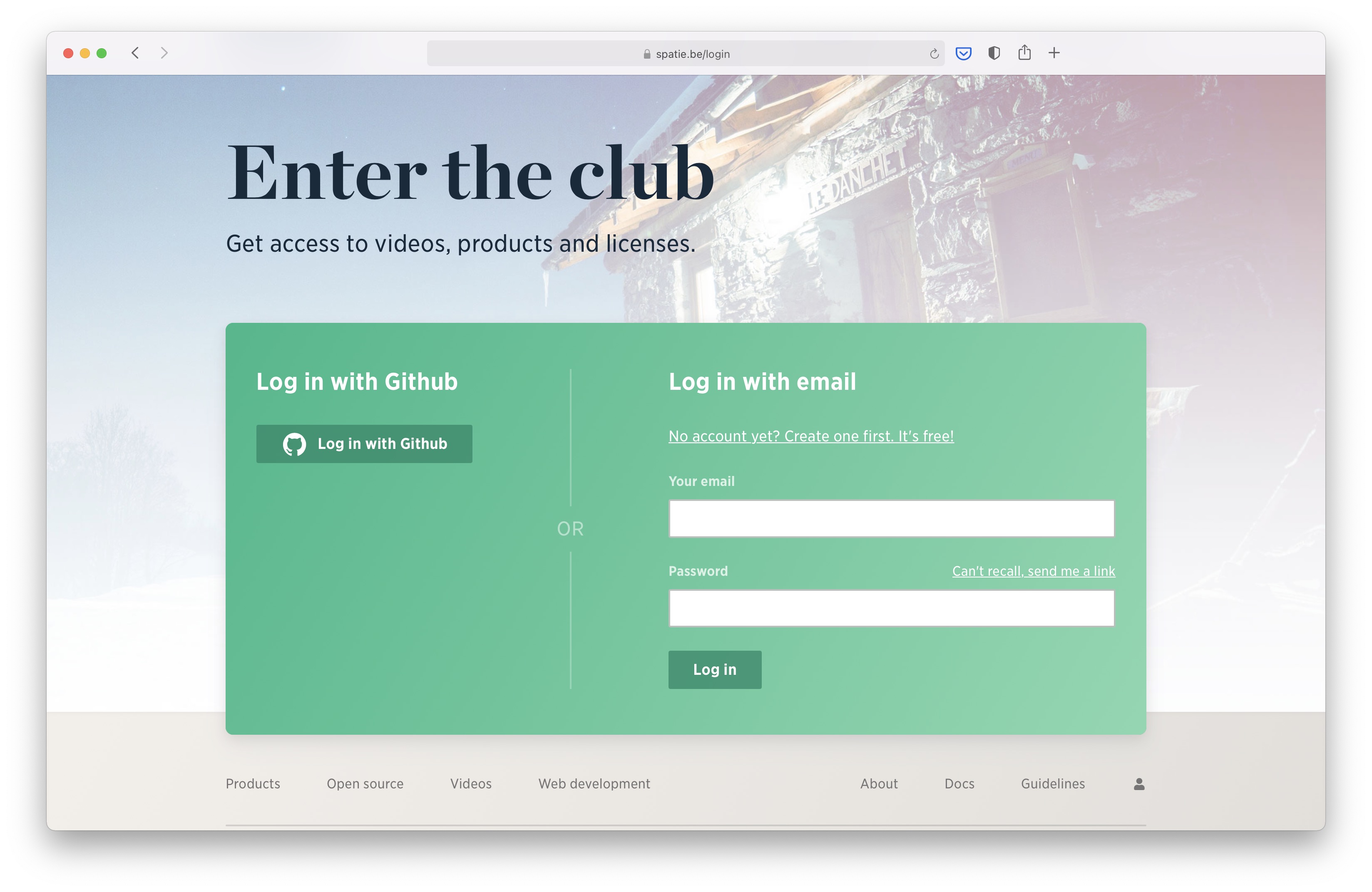
If you try to buy anything without logging in, you'll get redirected to the login page. You can with an email address and a password. We assume that a very high percentage of our audience has a GitHub account, so we also provide to option to login via GitHub.

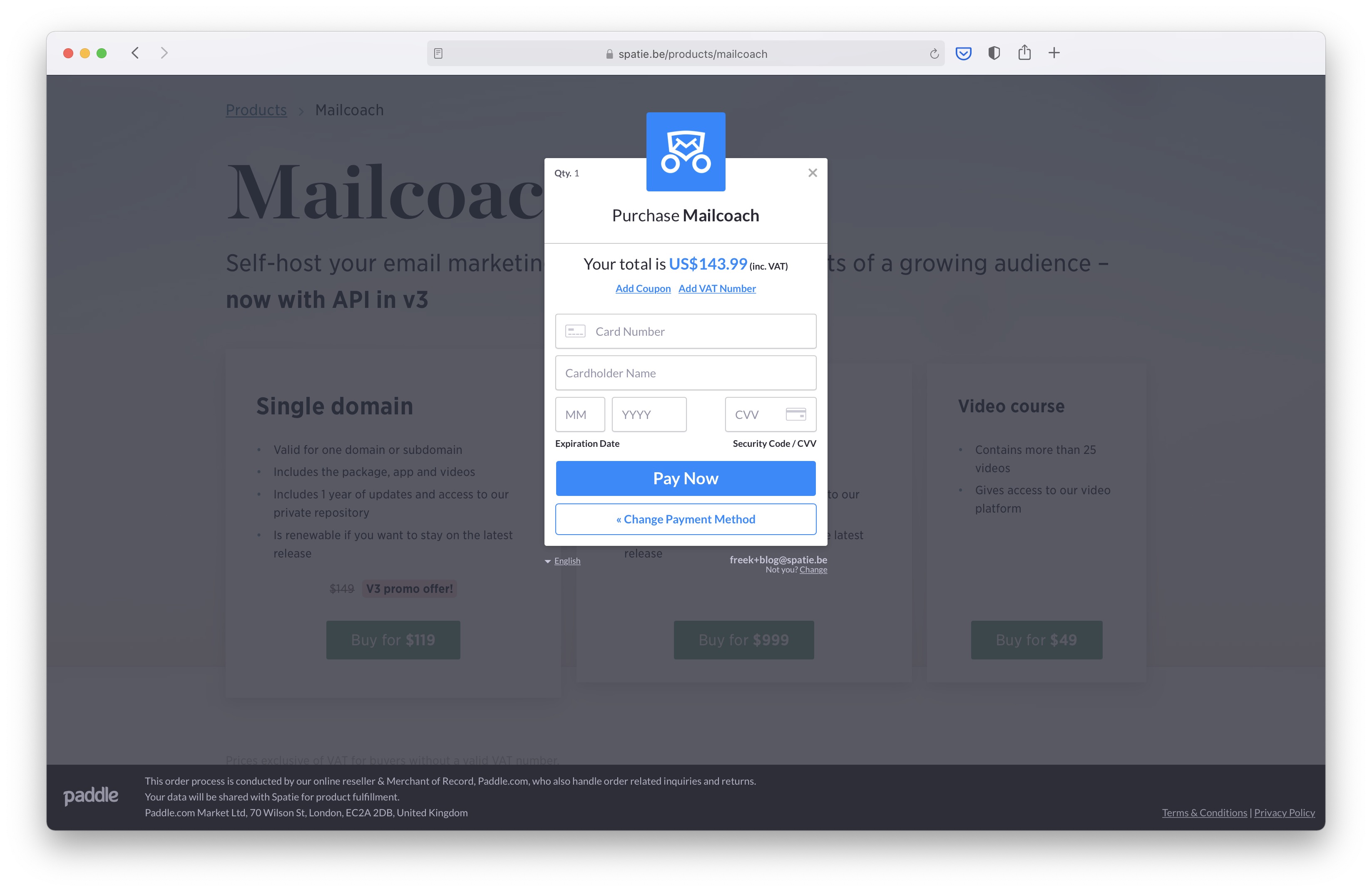
After logging in, you can buy a product. Here's what you see when you press the buy button on the Mailcoach product page.

You can enter your company VAT number there as well as a coupon code. That dialog is entirely rendered client-side by the Paddle integration. Paddle is a merchant of record. They act as a reseller. They sell our products in their name, so they are responsible for calculating taxes, generating invoices, ... - more on Paddle later in this post.
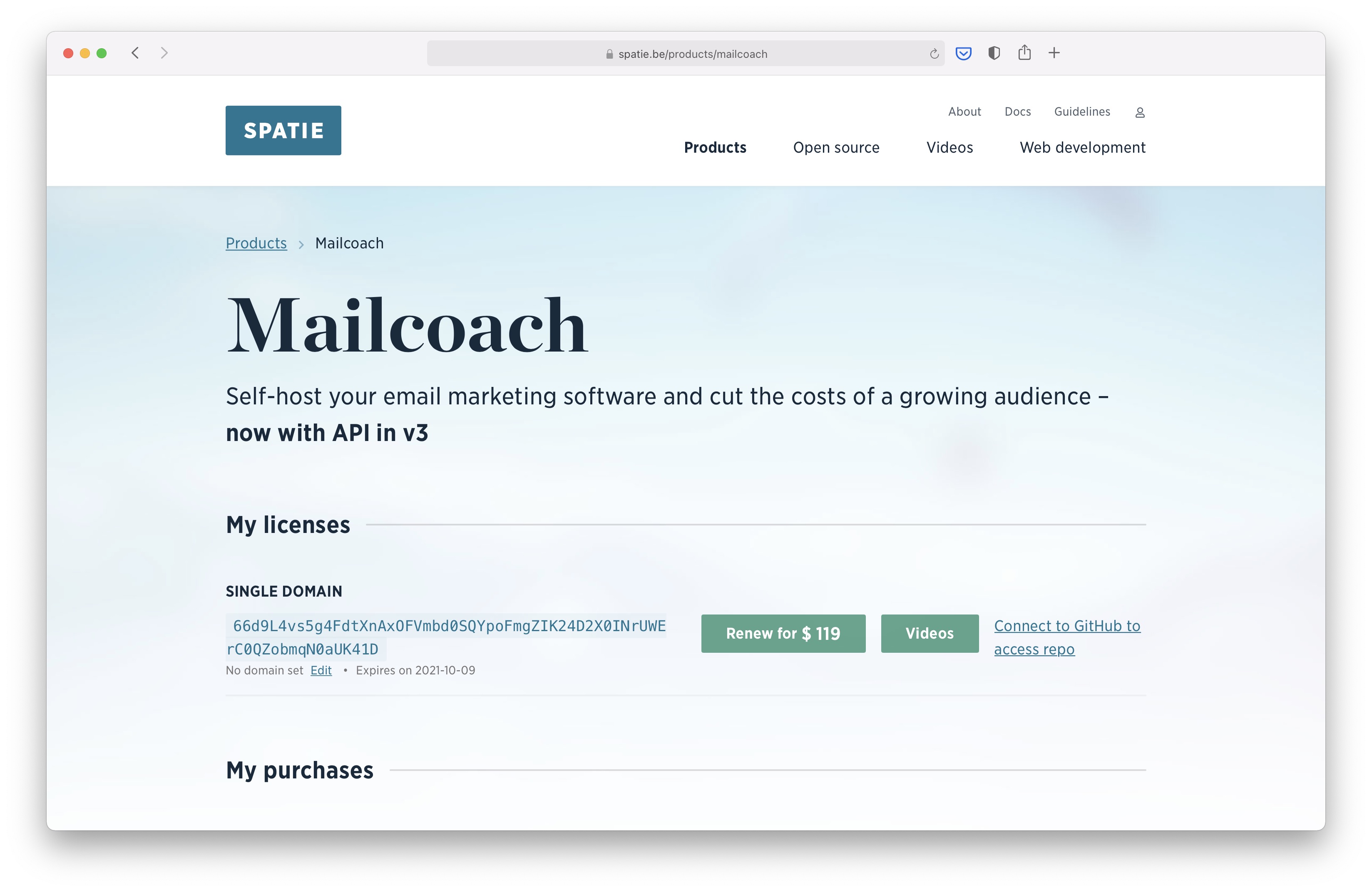
After you've bought a product, certain actions will happen. In the case of Mailcoach, a private PHP package, a license will be generated. You'll also be given access to the private GitHub repo.

If you buy Laravel Beyond CRUD you'll be given access to a set of videos, and you can download the e-book.
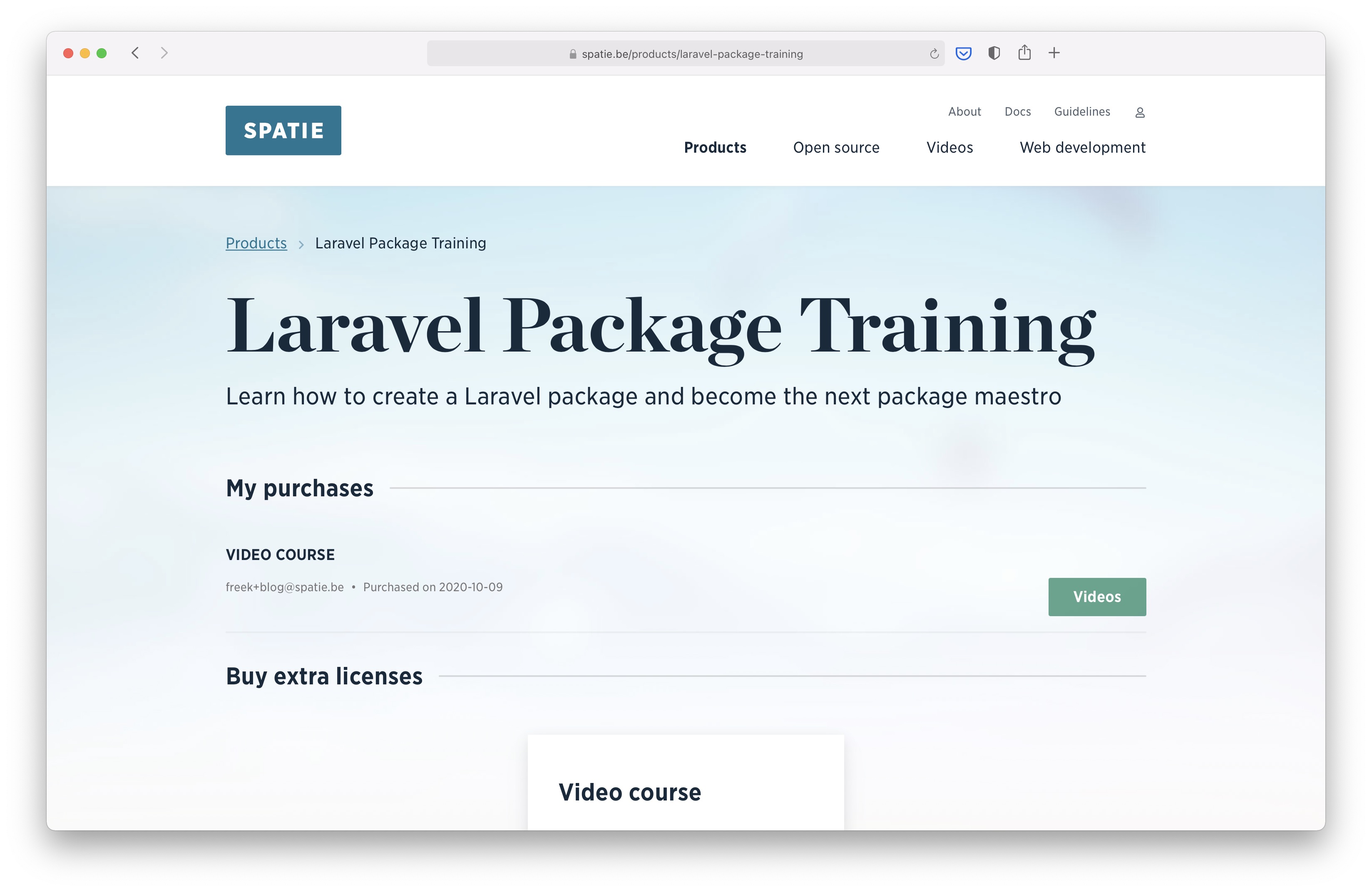
Buying the Laravel Package Training will only give you access to the course videos.

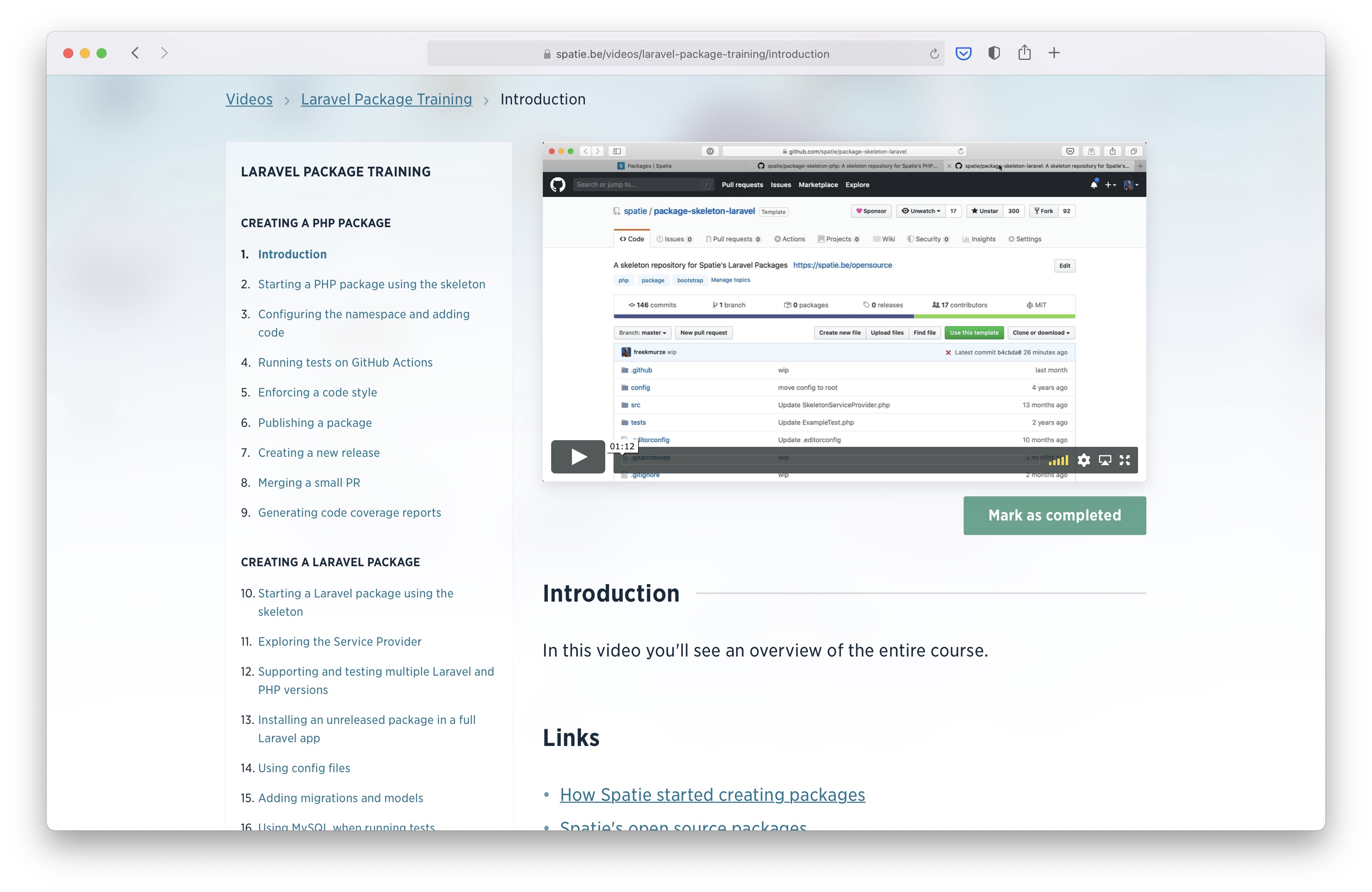
The videos of a bought course can be view on our site. We've built a beautiful environment where your progress is tracked. For each video, a few interesting links are displayed as well.
This is what you see when you click that "Videos" button in the screenshot above.

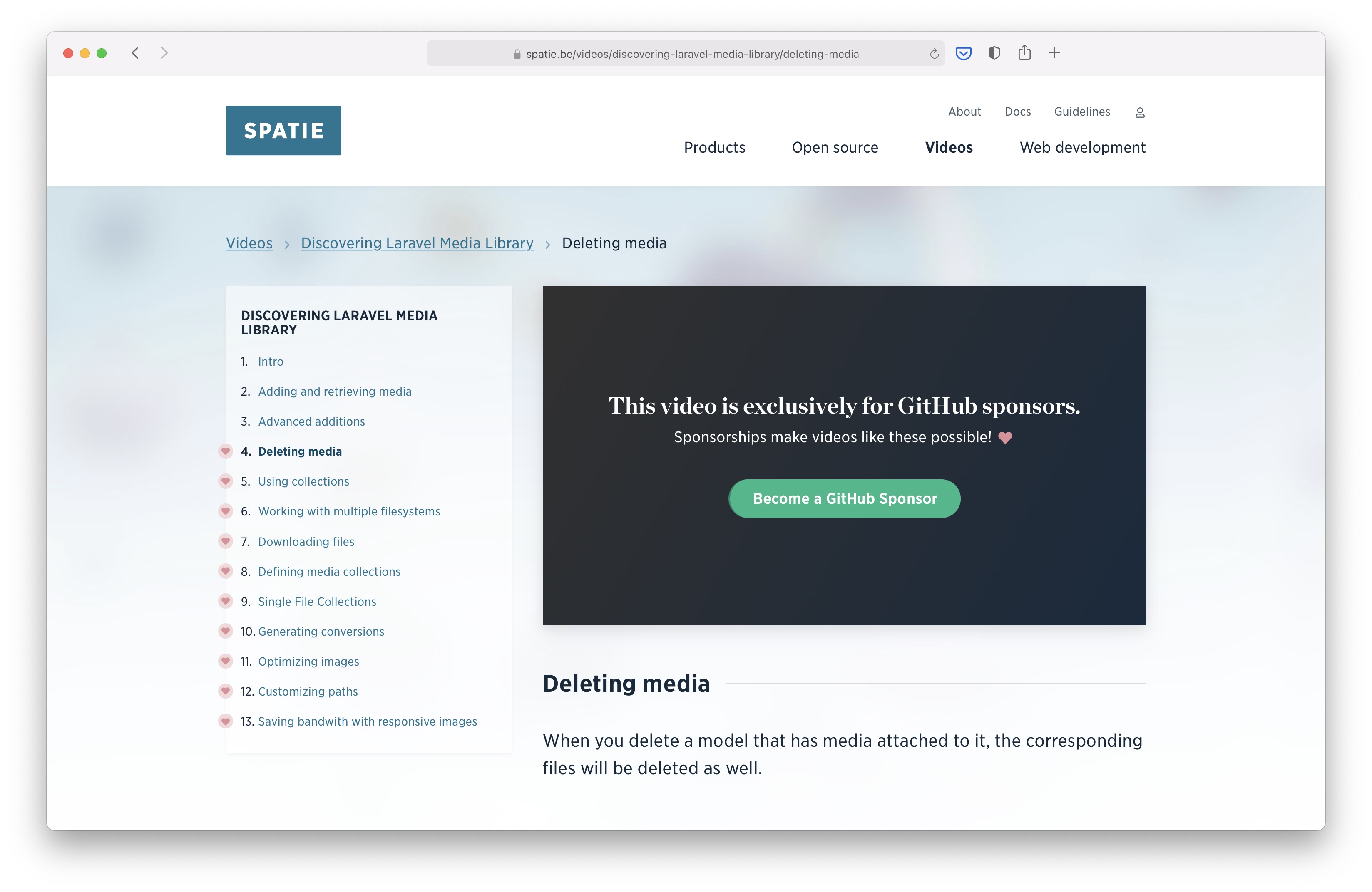
Not all videos on our site are part of a paid course. Some videos are free, and others are exclusive for our sponsors. Here's what you see when you try to see a sponsor-exclusive video without being a sponsor.

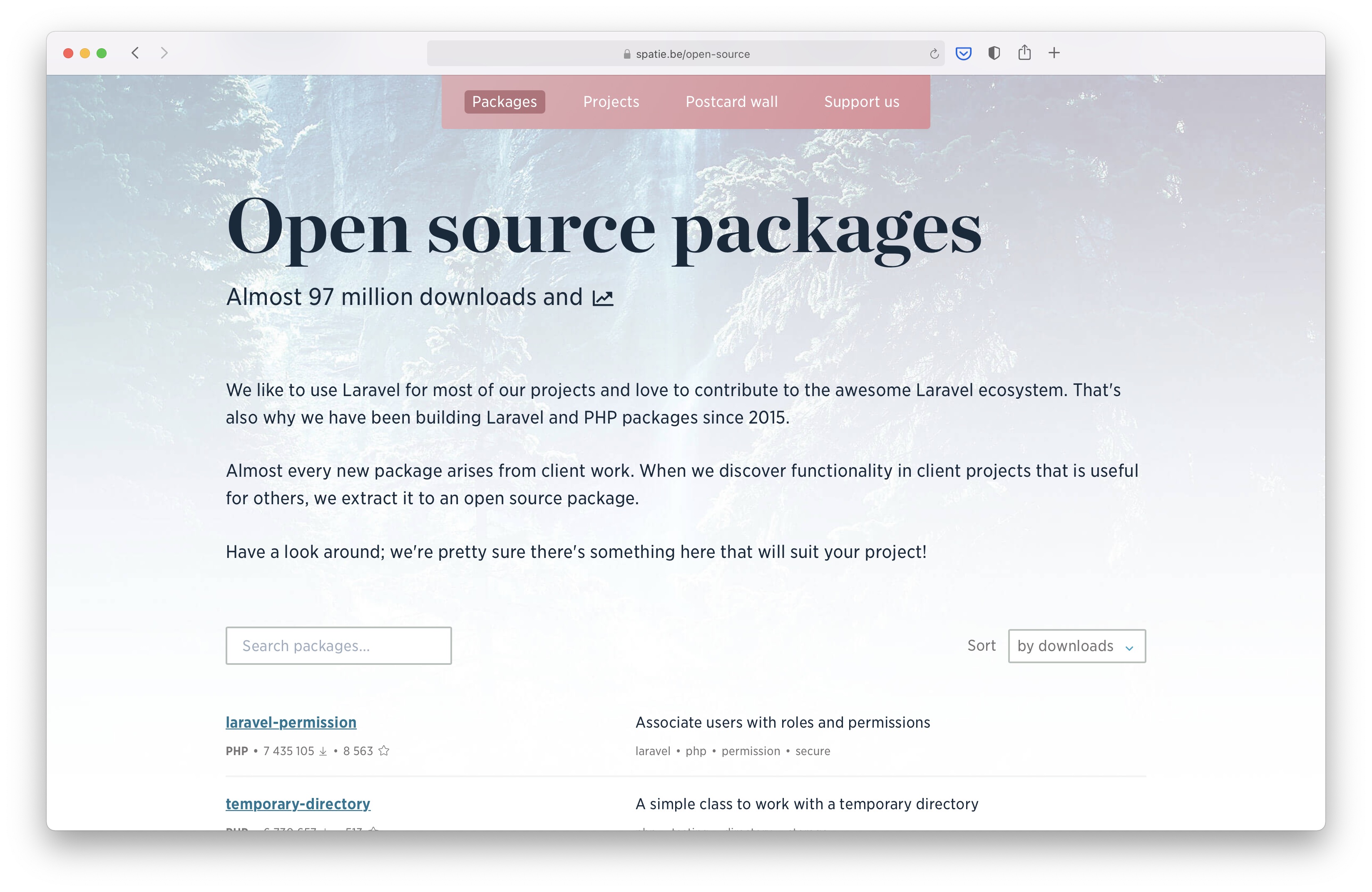
Next to the product pages and video section, our site also contains an open source section. Here, all our packages are listed.

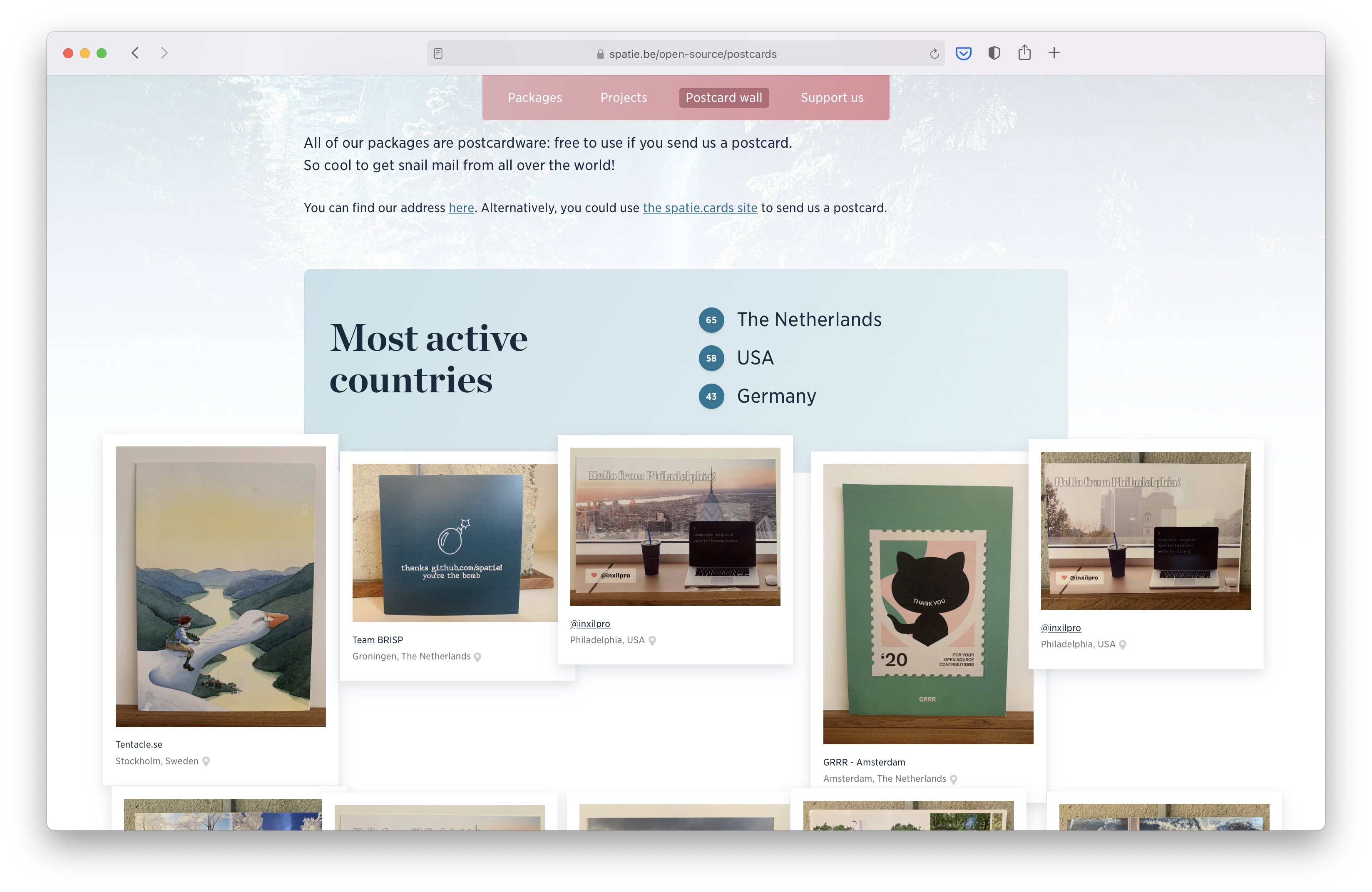
All of our packages are licensed as postcardware. This means that if you use any of them, you must send us a postcard. We've received hundreds of postcards from all over the world. Each of them is photographed and put on our virtual postcard wall, which you can see here.

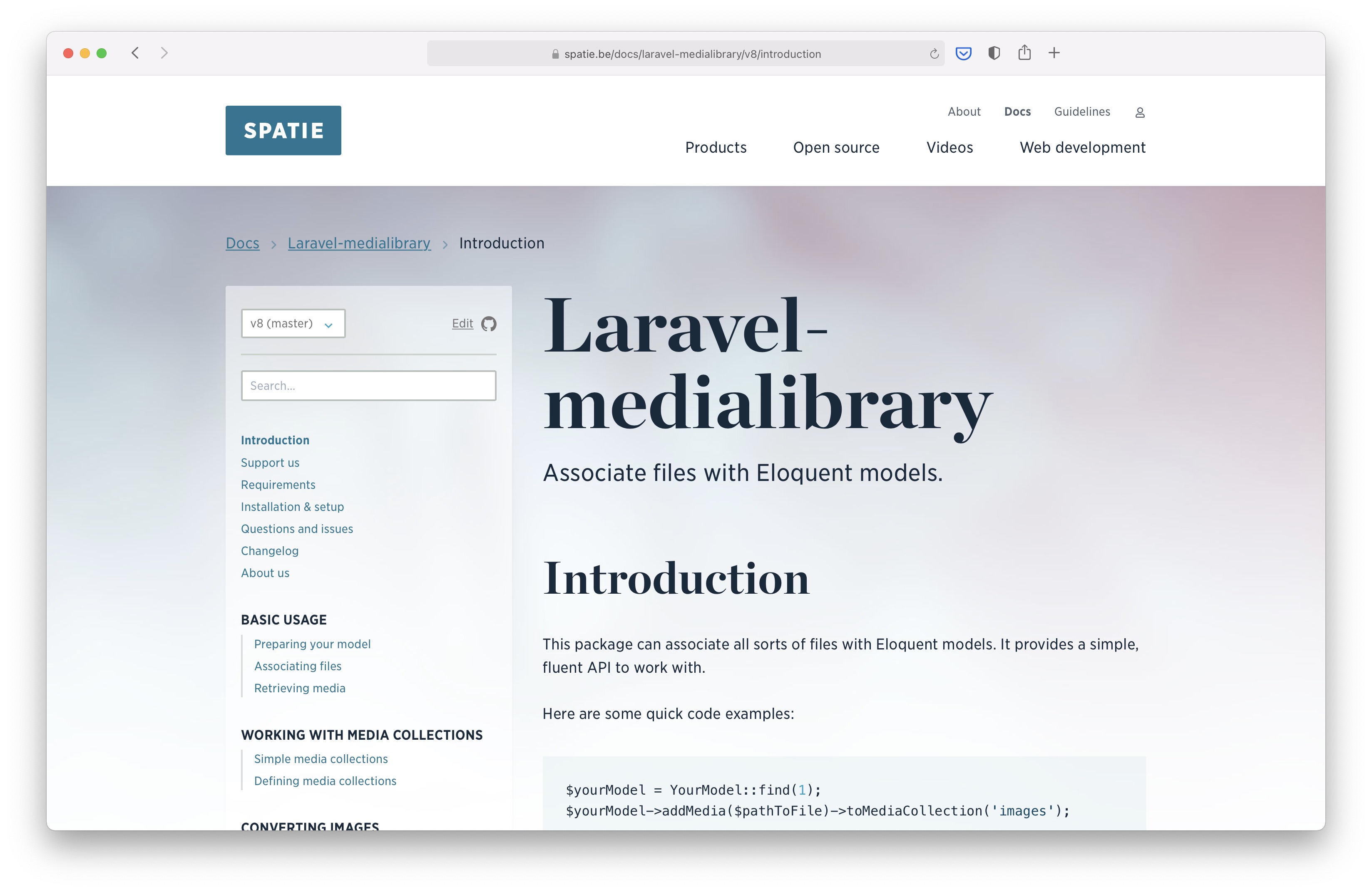
The documentation of some of our bigger packages also lives on our site. We think that looks a whole lot nicer than a regular GitHub repo. This is how that looks:

This documentation is generated using markdown files that reside in the repositories of the corresponding packages.
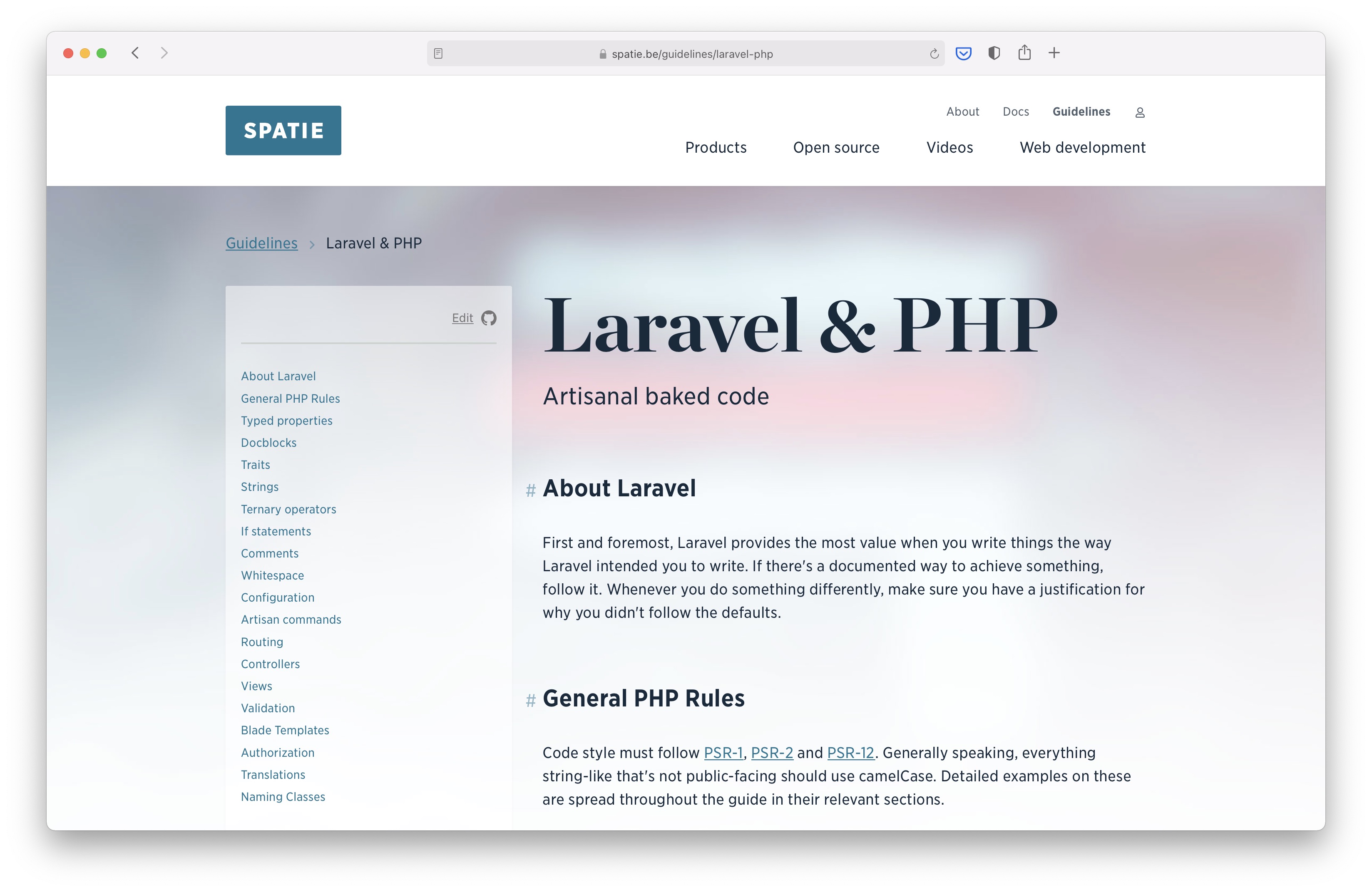
Our team values consistency when working on projects. Whenever we agree on a particular practice, we write it down in our guidelines.

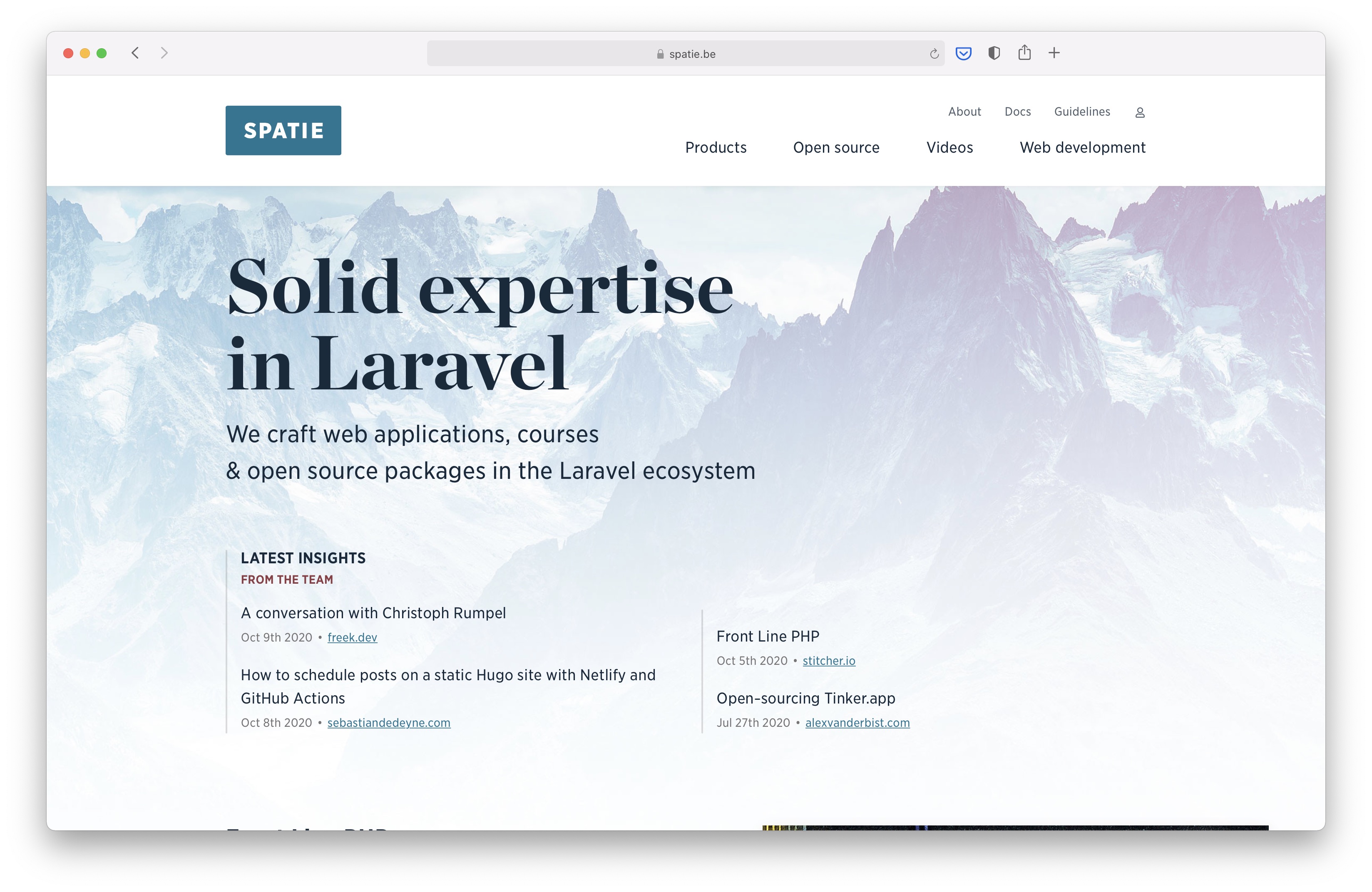
Last but not least, let's take a look at our homepage. Several of my colleagues and I write regularly on our blogs. Using the RSS feeds on our blogs, we import the last written post and display it right on the homepage of spatie.be.

Now that you know what you can do on our site and how it looks like, let's dig into the code that powers it. You can find our site's source code in this repo on GitHub.
This series is continued in part 2: Logging in using GitHub.
