Reducing the size of a css file
PurgeCSS is a tool that can reduce the filesize of a CSS file. It does this by removing any css classes that are not used. It can detect which CSS classes are used by scanning the source files of your application.
In this tweet Jonathan Reinink shared how it can be configured in Laravel Mix:
???? I just gave Purgecss a try on project using @tailwindcss, and I'm super impressed. It massively reduce the final CSS file size with basically no work on my part.
— Jonathan Reinink (@reinink) 20 november 2017
Here's my Webpack config: https://t.co/MOhrzToqot
Big thanks to @AndrewDelPrete for figuring this out. ????
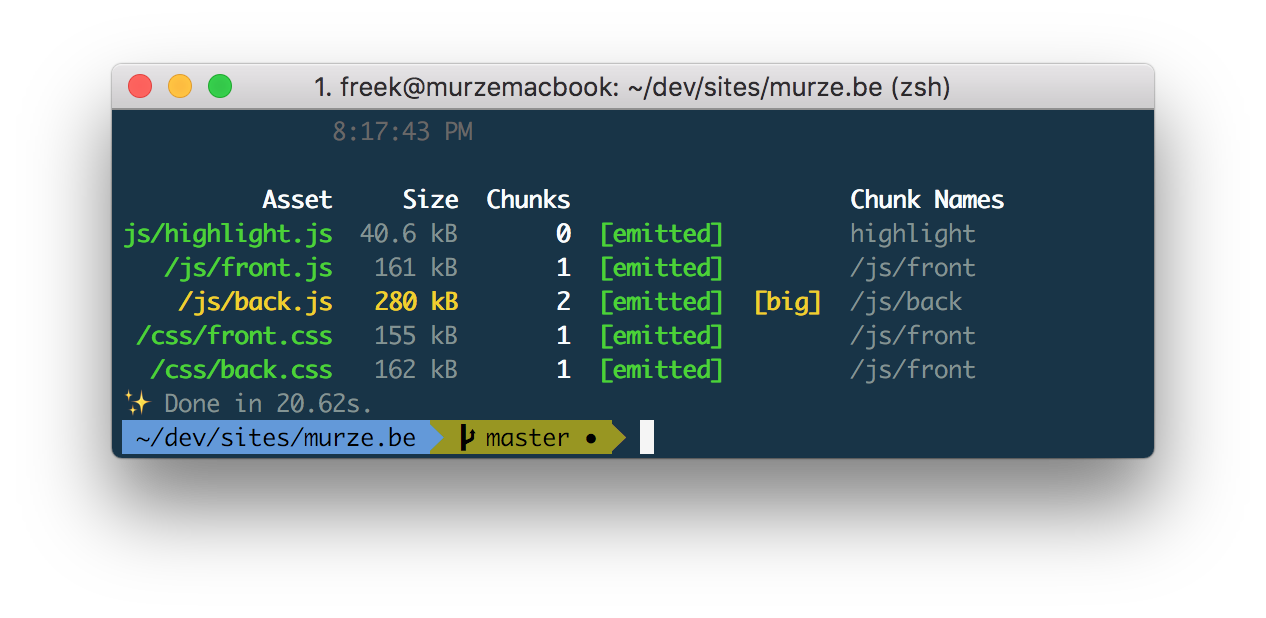
Jonathan mentions massive reductions in the filesize of a css. Let's take a look at how much is massive. This is the output of yarn run production for murze.be before installing PurgeCSS.

155 kB for front.css and 162 kB for back.css. Not bad. Let's add PurgeCSS.

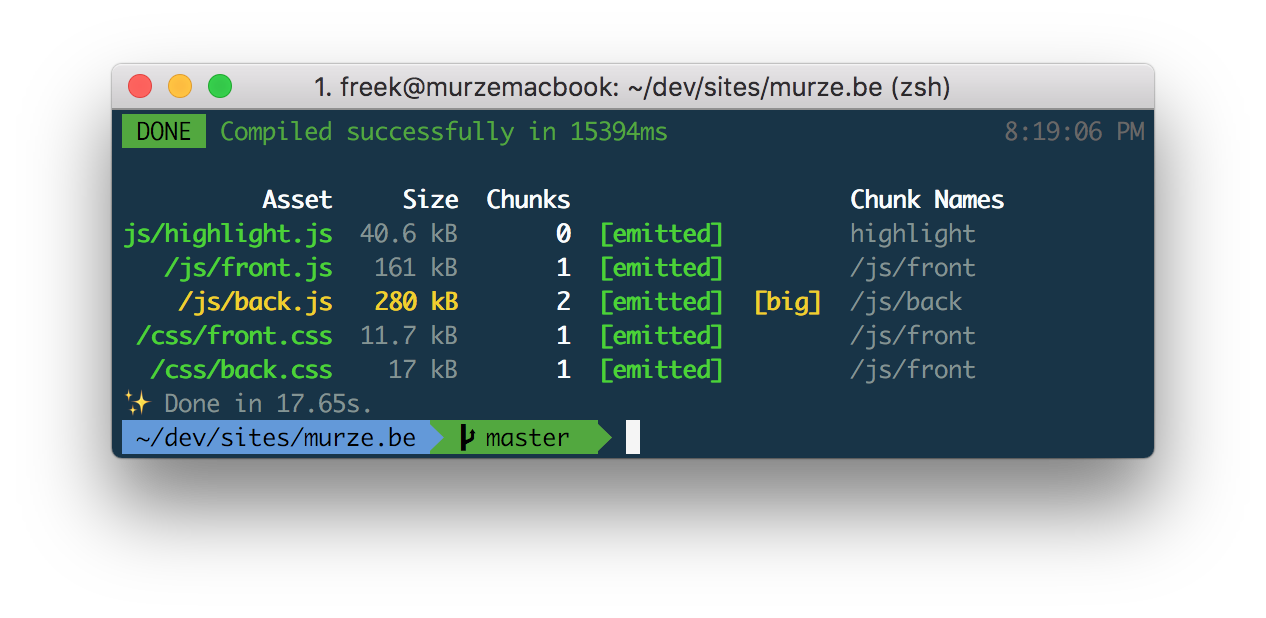
The resulting files are 90% smaller. Pretty impressive!
If you want to know more about PurgeCSS be sure to check out this blogpost by Andrew Del Prete.
