Laravel Pulse cards to show response times, scheduled jobs, broken links
Today, we released the ohdearapp/ohdear-pulse package, which contains Laravel Pulse cards to show you the status of your scheduled jobs, any broken links you have in your Laravel app, and uptime / HTTP performance stats.
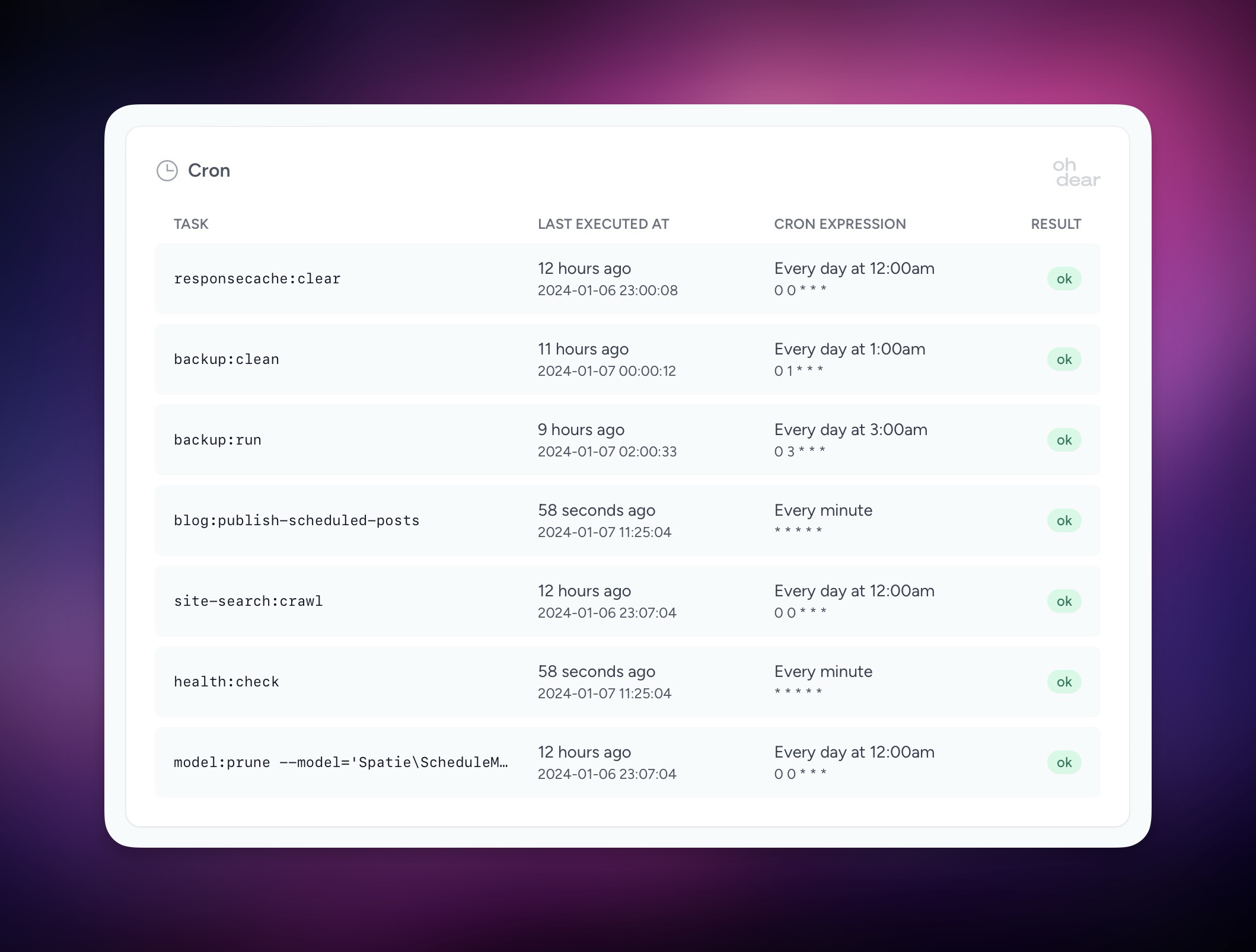
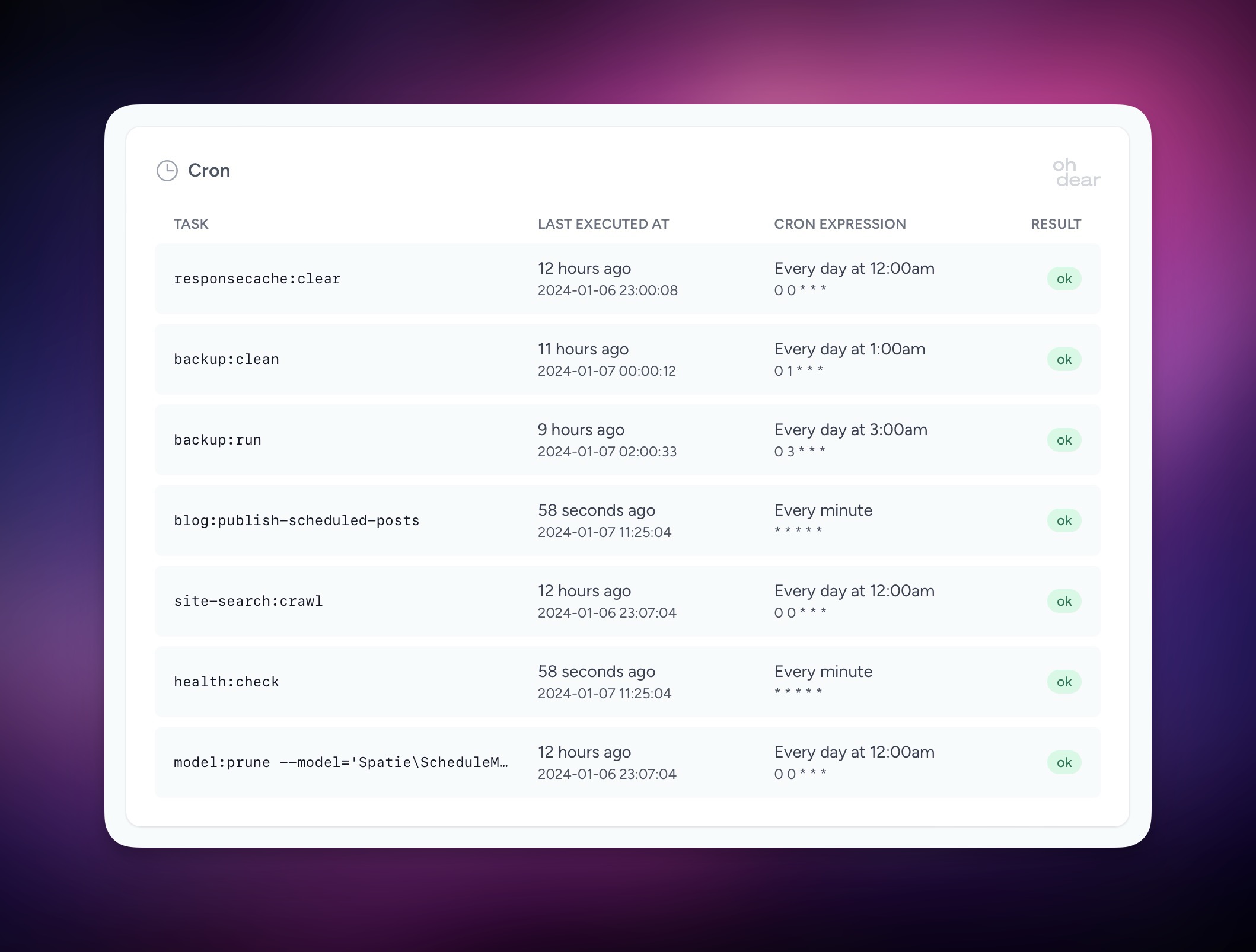
Here’s what the scheduled jobs card looks like.

In this blog post, I'd like to tell you more about these cards.
Discovering Oh Dear and Laravel Pulse
Oh Dear is a powerful monitoring service that my buddy Mattias and I have built. Of course, we provide uptime monitoring, but it goes much further than that. We don’t only monitor the homepage but crawl your entire site and can report all broken links. Oh Dear can also monitor if your scheduled jobs run on time, if Horizon is running, and much much more.
Laravel Pulse is a first-party package that can display a dashboard with information surrounding usage and performance of your Laravel app. Here’s how a default installation looks like.
Out of the box, it comes with many so-called cards that show a specific metric of your app. One of the cool things about Laravel Pulse is that it is very extendible. Here’s a video by Christoph Rumpel that shows how to create your own cards.
Oh Dear’s Pulse cards
Our new ohdearapp/ohdear-pulse package contains three beautiful Pulse cards. All of these cards fetch their data from the Oh Dear API.
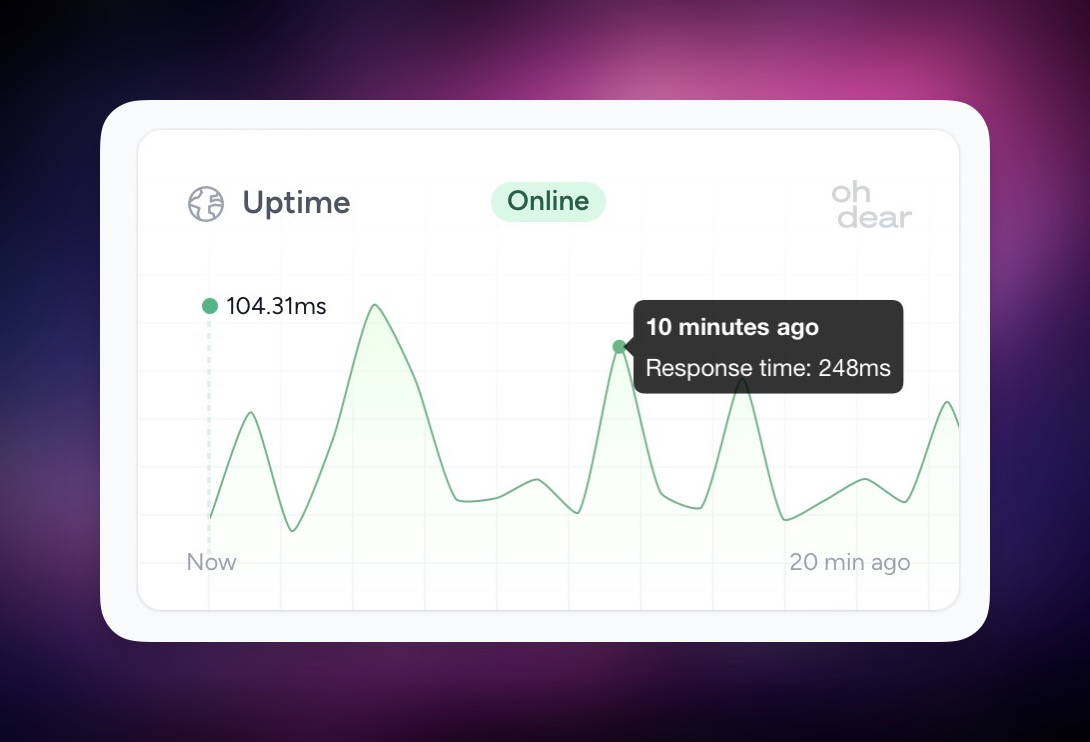
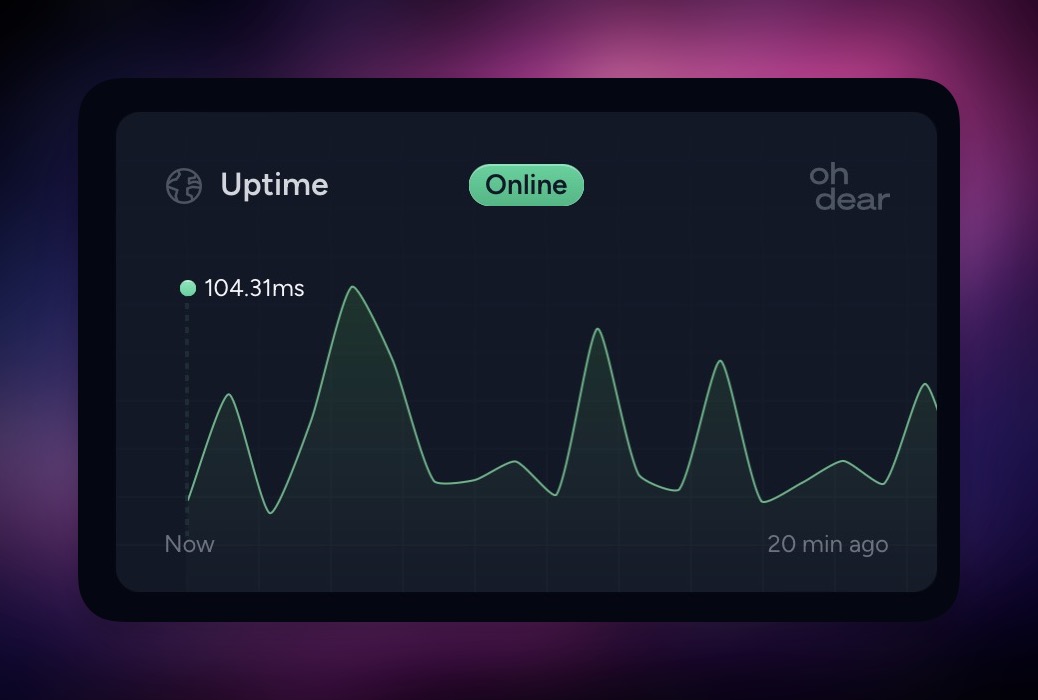
The first one displays if your site is up and recent response times.

Of course this card, and all others, also support dark mode.

As said above, Oh Dear can monitor if the scheduled jobs of your Laravel app run on time. Using the spatie/laravel-schedule-monitor package, you can sync the schedule of your app to Oh Dear.
The cron Pulse card displays when your scheduled jobs have run for the last time and if they ran on time. Very powerful stuff if you ask me.

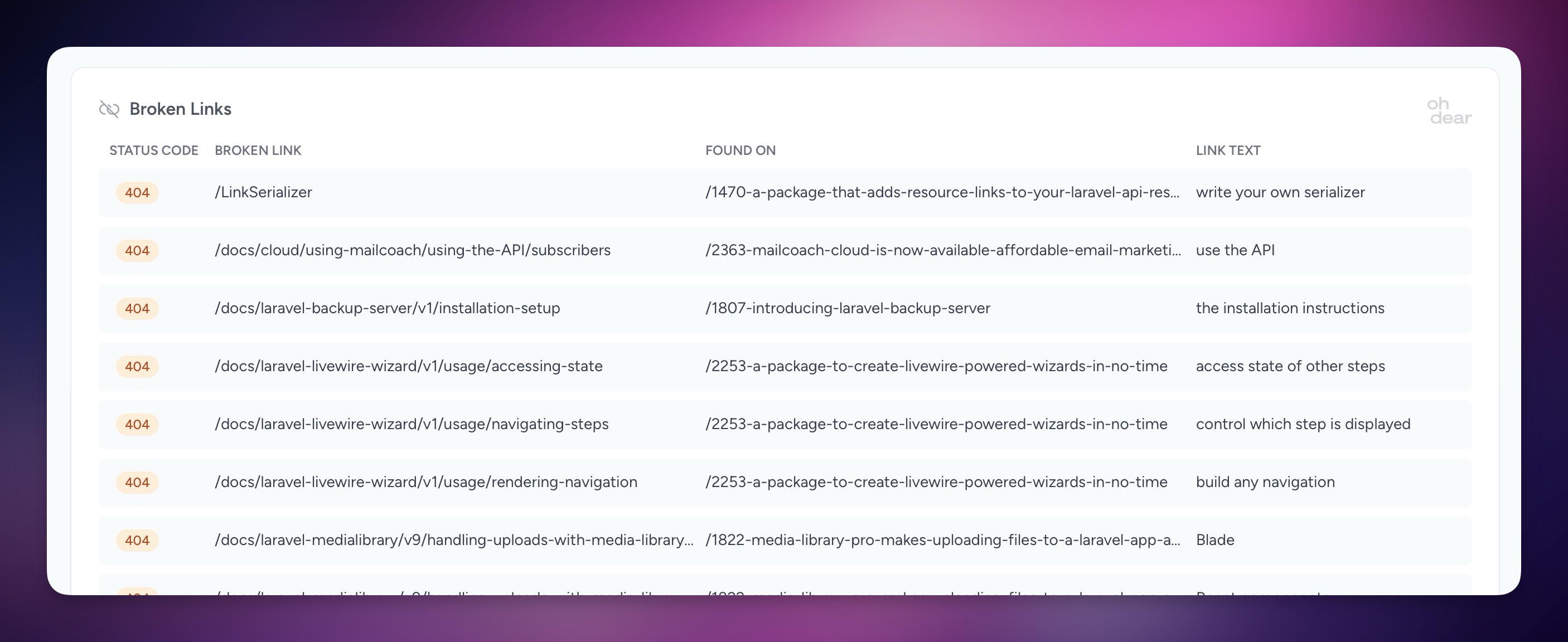
The last card can display any broken links of your app. This card is powered by Oh Dear’s broken links check, which crawls your entire site.

To use these cards, you have to pull in the package via composer.
composer require ohdearapp/ohdear-pulse
In your config/services.php file, add the following lines:
'oh_dear' => [
'pulse' => [
'api_key' => env('OH_DEAR_API_TOKEN'),
'site_id' => env('OH_DEAR_SITE_ID'),
],
],
You can create an API token on the "API Tokens" page at Oh Dear. You'll find the site ID on the "Settings" page of a site on Oh Dear.
You can add the cards to your Pulse dashboard by first publishing the Pulse's dashboard view:
php artisan vendor:publish --tag=pulse-dashboard
Next, add the cards to the resources/views/vendor/pulse/dashboard.blade.php file:
<x-pulse>
<livewire:ohdear.pulse.uptime cols="4" />
<livewire:ohdear.pulse.cron cols="8" />
<livewire:ohdear.pulse.brokenLinks cols="8" />
{{-- Add more cards here --}}
</x-pulse>
In closing
Laravel Pulse is a really neat way of keeping an eye on the performance and usage of your app. With Oh Dear’s beautiful cards, it becomes even more powerful.
You’ll find the code in this repo on GitHub.
Oh Dear has a free 10 day trial (no credit card needed), to test out the cards.
