A package to integrate HelpSpace in your Laravel app
I'm happy to announce that we've released another new package: spatie/laravel-help-space. This one makes it easy to populate a custom sidebar in HelpSpace with the data from your Laravel app. In this blog post, I'd like to tell you all about it.
A cool tidbit: this one was released live on stage at Laracon EU Lisbon.
Introducing HelpSpace
At Spatie, we currently have a nice portfolio of products aimed at developers. Of course, our users can mail us if they have questions, feature requests, or feedback.
Up until recently, we used FreshDesk to power our helpdesk. There were always a few glaring problems with it: the UI was slow, and complicated. Believe it or not, you also had to go through two separate login screens to see the list of tickets. After a while, the pain became too much, and we started looking for alternatives.
One of the alternatives we stumbled upon was HelpSpace. It offers a vastly simpler and faster UI compare to HelpDesk. And I should leave this off the list of benefits, but yes, you only have to log in once. The fact that it's made by a small team instead of a big corporation is also a plus, and it always feels good supporting co-makers.
Adding a custom sidebar to HelpSpace
When viewing a ticket in an external help desk system, wouldn't it be nice to see all info you have on that user in your own database? HelpSpace can do just that. They have an excellent feature where they can display custom data in the sidebar.
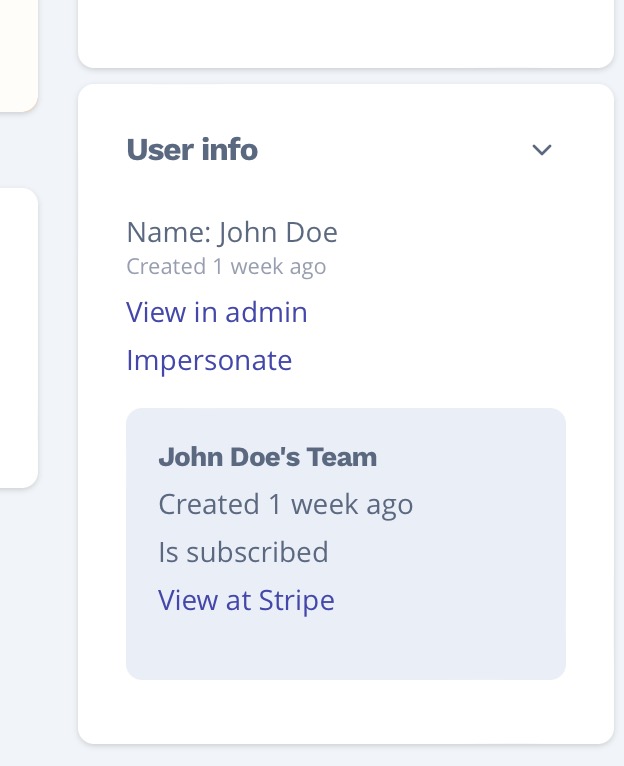
Here's an example of how it could look like:

To populate that sidebar, HelpSpace sends a request to your app that includes the email address of the person that opened the ticket. Your app should respond with the HTML you want to see in the sidebar. You can even use a small subset of Tailwind to style the content.
Our spatie/laravel-help-space package makes it easy to validate if an incoming request from HelpSpace is valid and allows you to respond to it.
You can install the package via composer. No surprises there.
composer require spatie/laravel-help-space
To publish the config file and to create the app/Providers/HelpSpaceServiceProvider.app class in your app, run this command.
php artisan help-space:install
This is the contents of the published config file at config/help-space.php app:
return [
/*
* The secret used to verify if the incoming HelpSpace secret is valid
*/
'secret' => env('HELP_SPACE_SECRET'),
];
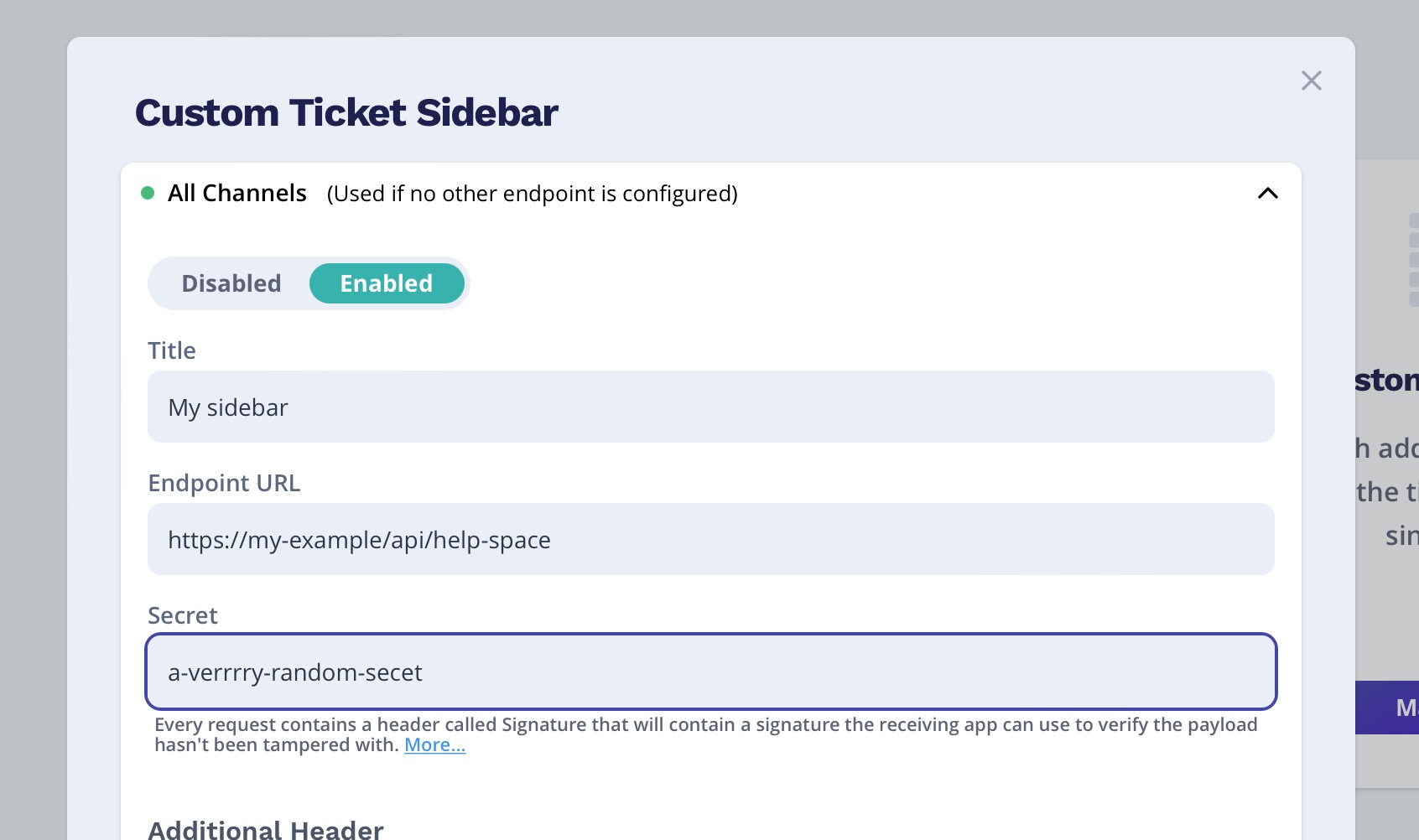
Next, In your .env file, you must set a new env-variable called HELP_SPACE_SECRET to a random string. At HelpSpace, you must navigate to the "Custom Ticket sidebar" in the integration settings. There you must input that random string. This secret will be used to verify if an incoming request is really coming from HelpSpace.

Next, you must add this to your routes file, preferably routes/api.php, so that your app doesn't start a session when a new request comes in from HelpSpace.
// in a routes file, preferable in routes/api.php
Route::helpSpaceSidebar();
The above route will register a route with the URL https://yourdomain.com/api/help-space (if you registered it in the api.php routes file.)
You must input the URL of that route in the "Endpoint URL" field at HelpSpace.
Remember that the install command wrote a service provider in your app at app/Providers/HelpSpaceServiceProvider.app? Let's take a look at its contents.
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Spatie\HelpSpace\Facades\HelpSpace;
use Spatie\HelpSpace\Http\Requests\HelpSpaceRequest;
class HelpSpaceServiceProvider extends ServiceProvider
{
public function register()
{
HelpSpace::sidebar(function(HelpSpaceRequest $request) {
return "HTML about {$request->email()}";
});
}
}
The callable given to sidebar will be executed whenever HelpSpace sends a request to your app. The email() method of the given HelpSpaceRequest will contain the email address of the person that opened the ticket.
Of course, you could also opt to render your own view.
HelpSpace::sidebar(function(HelpSpaceRequest $request) {
$user = User::firstWhere('email', $request->email();
if (! $user) {
return 'No user found at spatie.be';
}
return view('help-space.sidebar', compact('user'));
});
Instead of returning a string, you can also return a view.
HelpSpace::sidebar(function(HelpSpaceRequest $request) {
$user = User::firstWhere('email', $request->email());
return view('your-own-view', compact('user'));
}
When working on the view that returns the HTML of the sidebar, it can be handy to preview it locally instead of letting HelpSpace send requests.
You can use the help-space:render-sidebar command to see the HTML for a given email address.
# returns the HTML for the given email address
php artisan help-space:render-sidebar --email=john@example.com
In closing
For us at Spatie, using HelpSpace, feel like coming full circle. They were already using our exception tracker Flare to track exceptions in the Laravel app that powers HelpSpace. Now, we are handling issues that we get from Flare users in HelpSpace.
If you're looking for a help desk, give HelpSpace a shot. I'm not being paid to say this. If you want a nifty sidebar powered by your Laravel app, look at our spatie/laravel-help-space package.
This is one of many packages our team has made. Please look at this extensive list of Laravel and PHP packages we've made before. I'm sure there's something there for your next project. If you want to support our open-source efforts, consider picking up one of our paid products or subscribe at Mailcoach and/or Flare.
