Making 1Password understand where your change password page is located
A few days ago, a new version of 1Password was released that is able to detect where a user can reset his or her password.
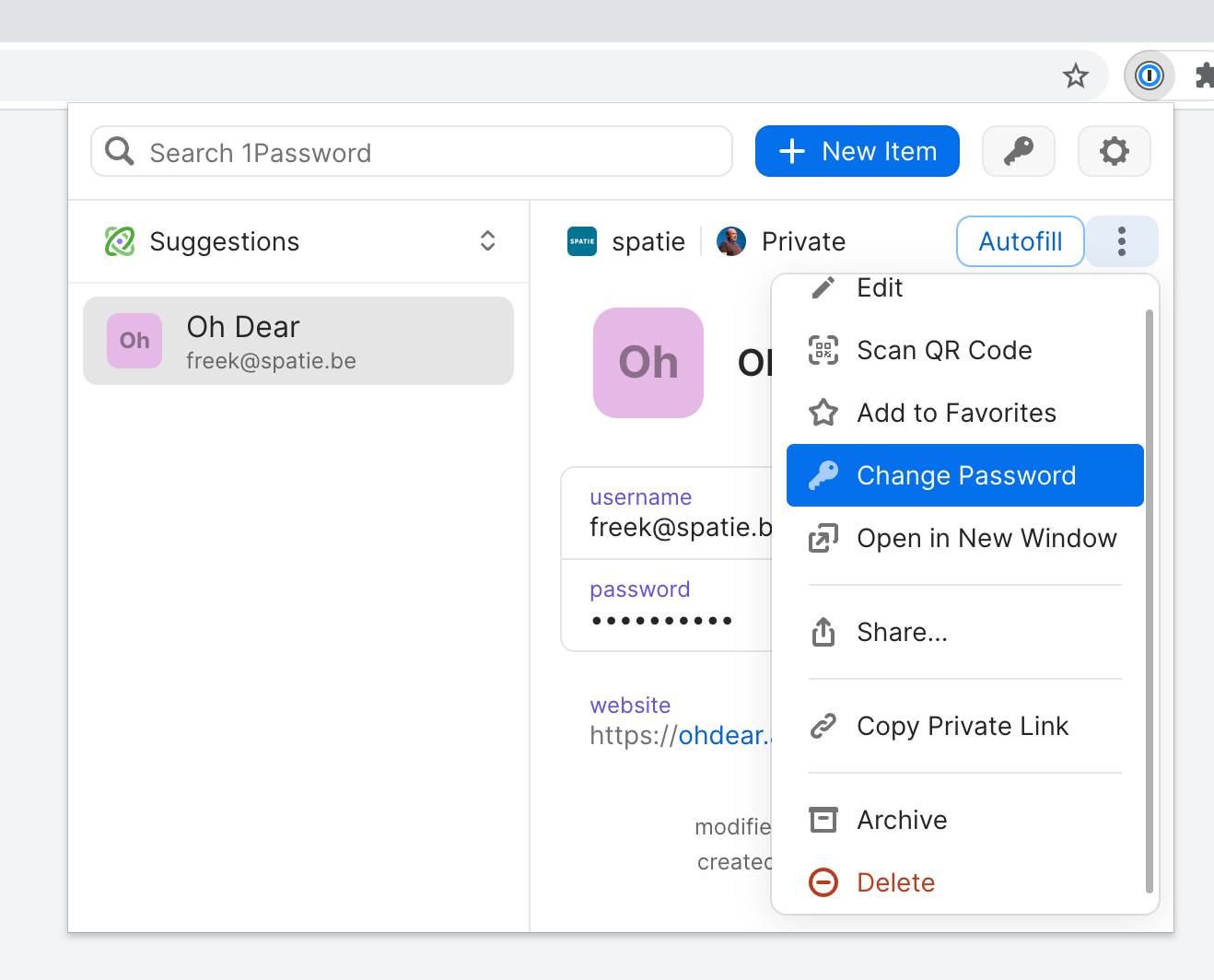
This is how it looks like in 1Password:

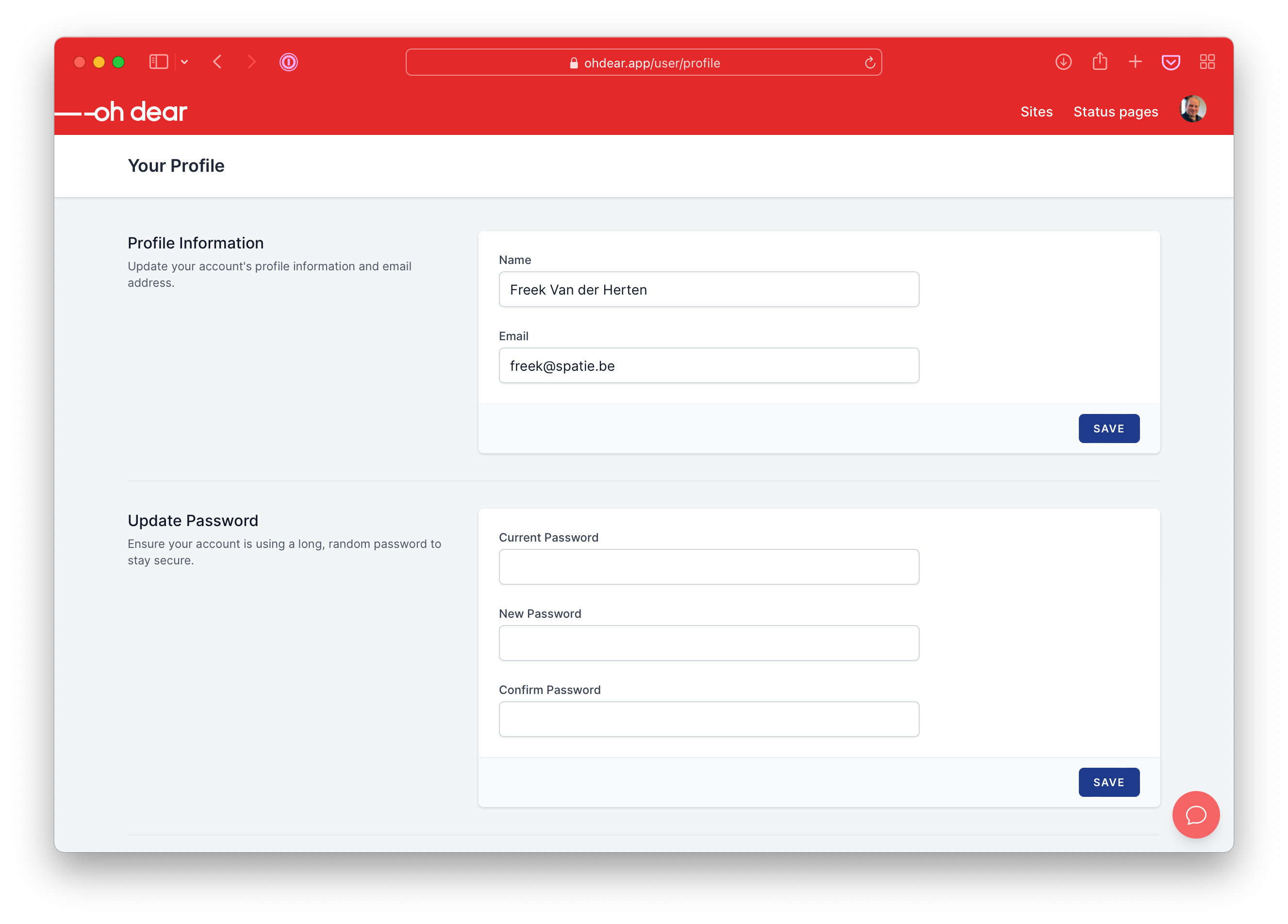
When you click that "Change password" item, 1Password will open up a tab in your browser on the right page at Oh Dear to change the password.

This is pretty convenient if you ask me.
1Password knows where the change password page is located using the "Well-Known URL for Changing Passwords" specification. This specification tells that a request to <your-domain>/.well-known/change-password should redirect to the change password pass on your site.
So, behind the scenes, 1Password simply requests /.well-known/change-password and checks if a redirect is made.
In Laravel, you can easily create such a redirect in a routes file.
Route::redirect('/.well-known/change-password', '/url-of-your-change-password-page)
I was tempted to use a closure and the route name, but this code would make the routes uncacheable.
// do not use this if you want to use route caching
Route::get('.well-known/change-password', fn() => redirect()->route('profile.show'));
I can highly recommend adding a /.well-known/change-password redirect to your projects.
