Develop faster by adding dev routes file in a Laravel app
Laravel's awesome closure based routing was probably one of the first features I fell in love with. I take it for granted now, but back in the days, such a simple way of adding a route felt like a glass of water in hell compared to the other frameworks.
Typically, you would only add routes that are necessary for the users of your app. Something that I have been doing for a long time is to create a routes file, called dev.php, with routes that can help with app development.
Here's some of the content of routes/dev.php from the Flare codebase.
Route::prefix('mails')->group(function (): void {
Route::get('NewErrorOccurredNotification', function () {
$notificationDestination = NotificationDestination::factory()->create();
$atom = new NotificationDestinationAtom($notificationDestination, 'john@example.com', 0);
$occurrence = ErrorOccurrenceFactory::createWithStackTrace();
return (new NewErrorOccurredNotification($occurrence))->toMail($atom);
});
Route::get('Invoice', function () {
$invoice = Team::first()->findInvoice('in_1FEYTqF2myXP8kzfgFqu4ofw');
return View::make('cashier::receipt', array_merge([
'vendor' => 'Flare',
'localInvoice' => Invoice::first(),
'product' => 'Pro Subscription',
], [
'invoice' => $invoice,
'owner' => $invoice->owner,
'user' => $invoice->owner,
]));
});
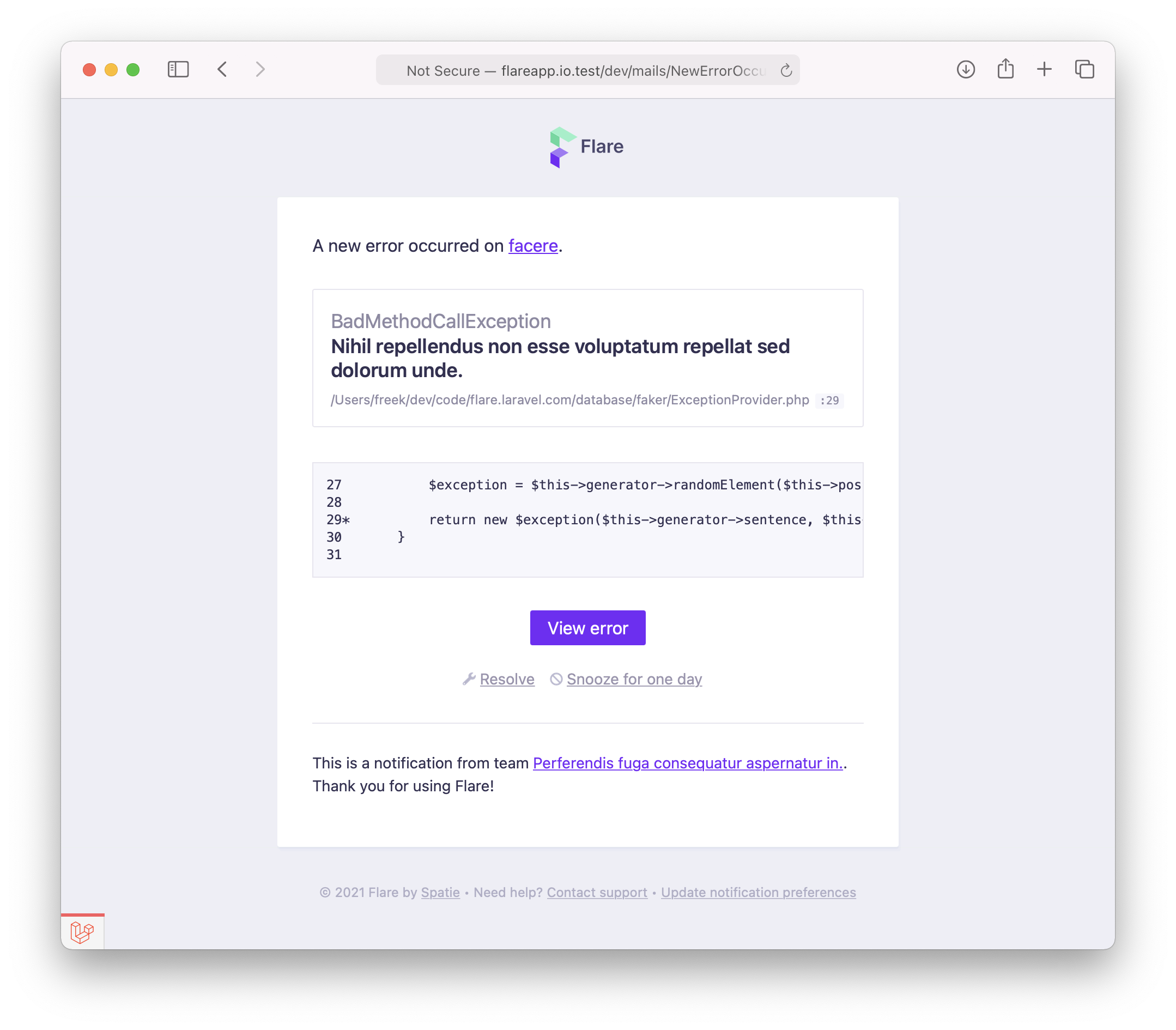
When you visit the first route above, you'll see the rendered mail.

Using these routes, we can quickly render a mail in the browser and work on its content and layout. Of course, you can add routes for other things as well. Here's another example that we use to quickly render a view that users would see when they click a signed URL (for example, in Flare's mail notifications).
Route::prefix('signed')->group(function (): void {
Route::get('snooze', function () {
/** @var Error $error */
$errorOccurrence = ErrorOccurrence::factory()->create();
return redirect($errorOccurrence->error->signedSnoozeUrl('john@example.com'));
});
});
Of course, you only don't want to have these routes in production, but only in the local environment. It's easy to set this up in the route service provider.
namespace App\Providers;
// other imports...
class RouteServiceProvider extends ServiceProvider
{
// ...
public function map(Router $router)
{
// mapping of other route files
if (app()->environment('local')) {
$this->mapDevRoutes($router);
}
}
}
protected function mapDevRoutes(Router $router)
{
$router
->middleware('web')
->prefix('dev')
->group(base_path('routes/dev.php'));
}
}
As you can see in the code above, I typically use a prefix dev to avoid conflicts with other routes in the app. Of course, you can name the routes file and prefix to whatever you like.
I really like using dev only routes, and hope that using a dev.php routes file can help you as well.
