Generating speaker cards using Tailwind and Laravel
I'm currently organizing the Full Stack Europe conference. The first edition will be on 23 - 25 October in the beautiful city of Antwerp, Belgium. I believe that the best apps or sites aren't built by programmers. They're built by teams. That's why we designed this conference for everybody and don't stick to just one aspect of programming.
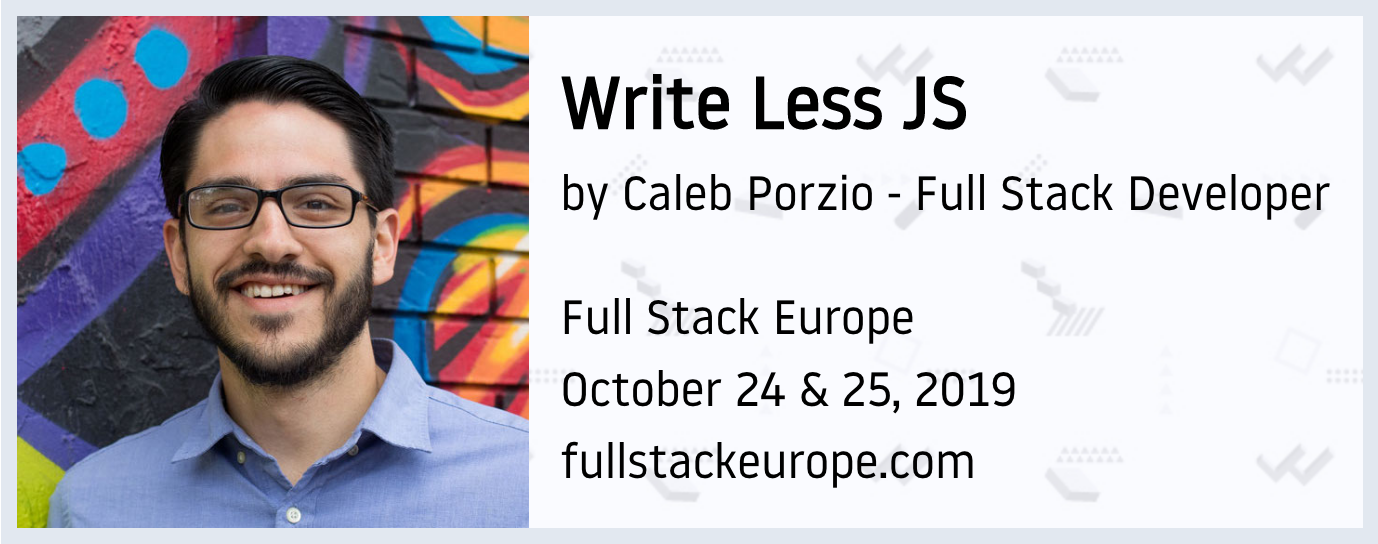
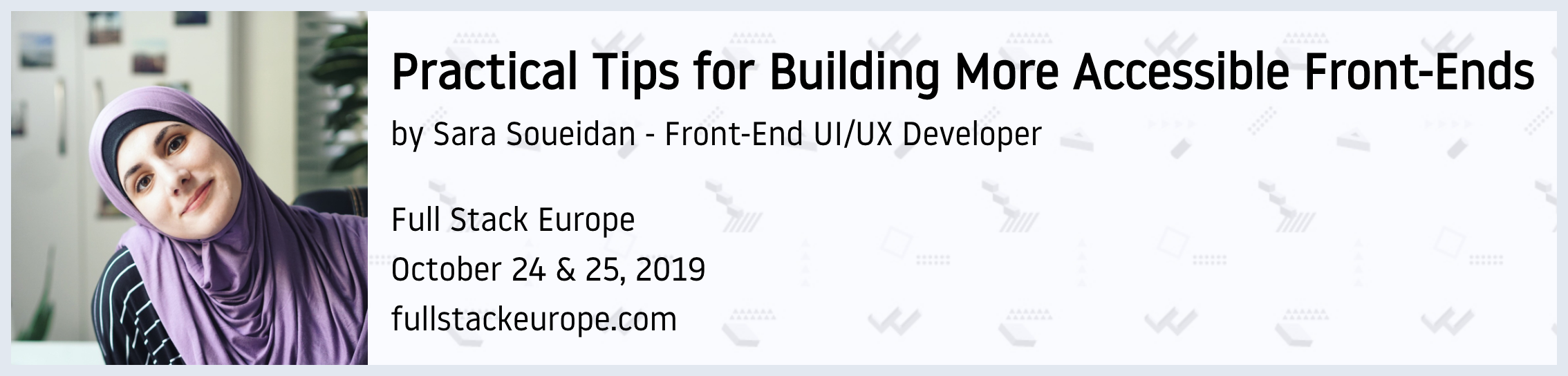
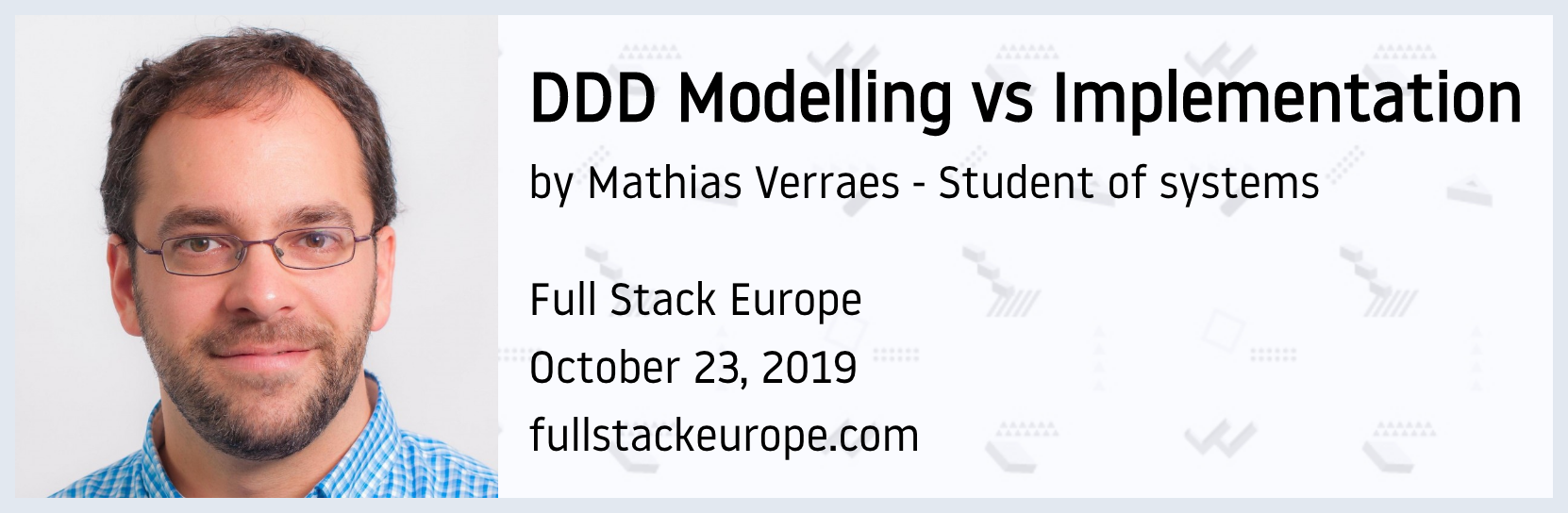
Like many other conferences, we'd like to give our speakers and workshop teachers a small image that they can share on Twitter or use in their slides. Such a card image should have the photo, name of the speaker and a few details of the conference.
I could have opened an image editor and handcraft 20+ of those images. But instead, I used my PHP and front end knowledge to generate those cards.
I created a Laravel app, installed Tailwind, and got to work. First, I created a view where all the speaker cards are displayed.
Each card on that page should be converted to an image. A while ago I made a package called Browsershot, that can convert any webpage to an URL. Under the hood, it uses headless Chrome to achieve that. Browsershot also has an option to render a specific dom node to an image.
This is the code used to generate image cards for each of the speakers.
Browsershot::url('http://cards-generator.test/')
->select($elementId)
->deviceScaleFactor(2)
->windowSize(2000, 2000)
->save(storage_path("app/cards/{$slug}.jpg"));
In the Laravel app, I've put that piece of code in a handy artisan command.
Here are some of the cards that were generated:




Even though I mainly identify as a backend developer, my basic frontend skills did come in handy.
If you want to step a bit out of your comfort zone, and want to learn a bit about the parts of the stack you might be uncomfortable with, consider coming to our conference. You'll find all info on fullstackeurope.com. I might be biased, but I really do think it's going to be an excellent event worth your time.
