Some cool Laravel 7 Blade components
One of my favourite new features of Laravel 7 are Blade components. The allow you to define custom html tags that are backed by Blade partials. In this blogpost I'd like to show you a couple very handy components.
This blogpost assumes that you already know how you can use Blade components.
The form button
When, in an app, you want to direct a user to an action that has side effects, you mustn't use a simple link. Accepting GET requests for actions would make make CSRF attacks very trivial to pull off.
Instead, you should use a different HTTP verb, use a form and CSRF token. Here's a FormButton component that generates a button in a form.
{{-- content of formButton.blade.php --}}
<form method="POST" action="{{ $action }}">
@csrf
@method($method ?? 'POST')
<button
type="submit"
class="{{ $class ?? '' }}"
>
{{ $slot }}
</button>
</form>
You can use it like this.
// perform an action
<x-form-button :action="route('doSomething')">
Do something
</x-form-button>
// perform an action with another HTTP verb
<x-form-button :action="route('model.delete', $model)" method="delete">
Delete model
</x-form-button>
The navigation item
Almost any application needs to display some kind of navigation, like menus or tabs. It's always nice that these navigation links have an active state so users know in which part of the app they are.
Here's the navigationLink Blade component that can render a link. It automatically sets itself active when its URL starts with the URL of the current request.
{{-- content of navigationLink.blade.php --}}
<li class="{{ \Illuminate\Support\Str::startsWith(request()->url(), $href) ? 'active' : '' }}">
<a href="{{ $href }}" @isset($dataDirtyWarn) data-dirty-warn @endisset>
{{ $slot }}
</a>
</li>
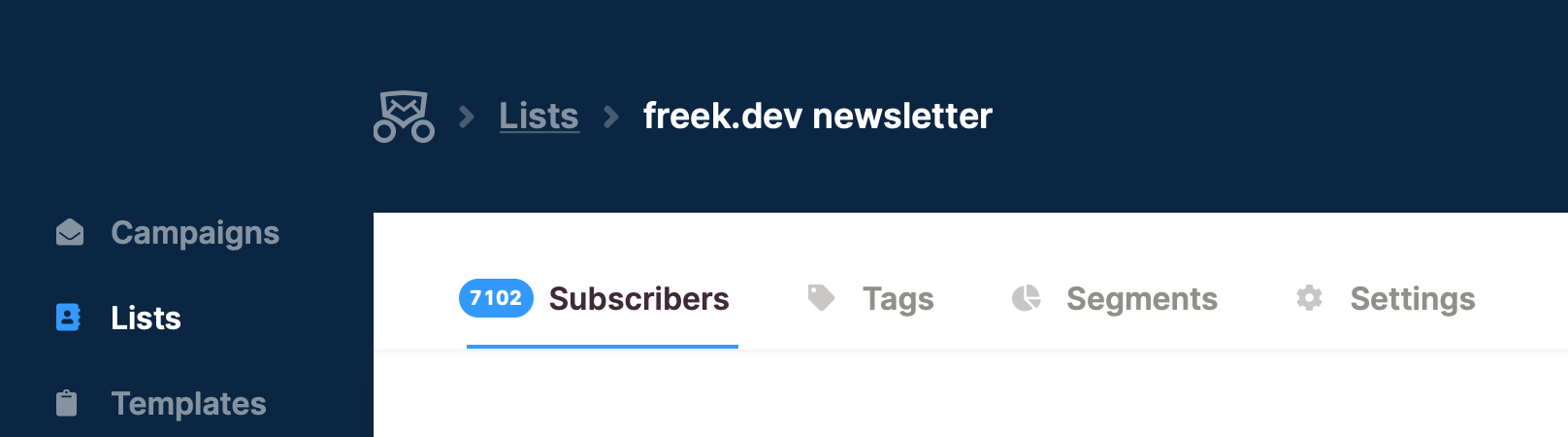
Here's how it is used in the mailcoach.app codebase.
<nav class="tabs">
<ul>
<x-navigation-item :href="route('mailcoach.emailLists.subscribers', $emailList)">
<x-icon-label icon="fa-users" text="Subscribers" :count="$emailList->subscribers()->count() ?? 0" />
</x-navigation-item>
<x-navigation-item :href="route('mailcoach.emailLists.tags', $emailList)">
<x-icon-label icon="fa-tag" text="Tags" />
</x-navigation-item>
<x-navigation-item :href="route('mailcoach.emailLists.segments', $emailList)">
<x-icon-label icon="fa-chart-pie" text="Segments" />
</x-navigation-item>
<x-navigation-item :href="route('mailcoach.emailLists.settings', $emailList)">
<x-icon-label icon="fa-cog" text="Settings" />
</x-navigation-item>
</ul>
</nav>
This is how that is rendered.

Form elements
Blade components are a natural fit for rendering form elements. Let's take a look at the textField component used in Mailcoach.
<div class="form-row">
@if($label ?? null)
<label class="{{ ($required ?? false) ? 'label label-required' : 'label' }}" for="{{ $name }}">
{{ $label }}
</label>
@endif
@error($name)
<p class="form-error" role="alert">{{ $message }}</p>
@enderror
<input
autocomplete="off"
type="{{ $type ?? 'text' }}"
name="{{ $name }}"
id="{{ $name }}"
class="input"
placeholder="{{ $placeholder ?? '' }}"
value="{{ old($name, $value ?? '') }}"
{{ ($required ?? false) ? 'required' : '' }}
>
</div>
As you can see, it renders the label, form field and possibly, the error. This is how it is used.
<x-text-field label="Name" name="name" required />
In closing
At Spatie we've been using Blade components for quite some time through our, now retired, BladeX package. We're very happy that Laravel 7 now support this functionality out of the box.
If you want to see more examples of Blade components we use, consider registering a Mailcoach license. There are plenty of other cool components to discover in the source code.