Introducing Visit: a CLI tool made for humans to make network requests
I'm happy to announce that we have released Visit. This tool can display the response of any URL. Think of it as curl for humans. By default, the output will be colourized, and the response code and time will be displayed after the response.

JSON responses will be colourized by default as well.

And there's integration with Laravel: it can log in any user, report the numbers of queries used to build up the response, and more.

I'd like to tell you all about it in this blog post.
Installing visit
Getting started with visit is simple: just issue this command and you're good to go.
composer global require spatie/visit
Comparing visit with curl
Curl is a great application that manages network requests for about every device connected to the internet. It has a gazillion of options and supports any protocol you can think of.
It's also designed using the Unix philosophy: do only one thing well. In this spirit, curl only takes care of the network requests. It does not try to be clever and add more features. If you want to have colourized output? Just pipe curl's output to another utility that handles colourization.
For most things, this philosophy is great. You have infinite possibilities connecting small little apps. But this can result in long commands that use lots of options and piping to get the output you want.
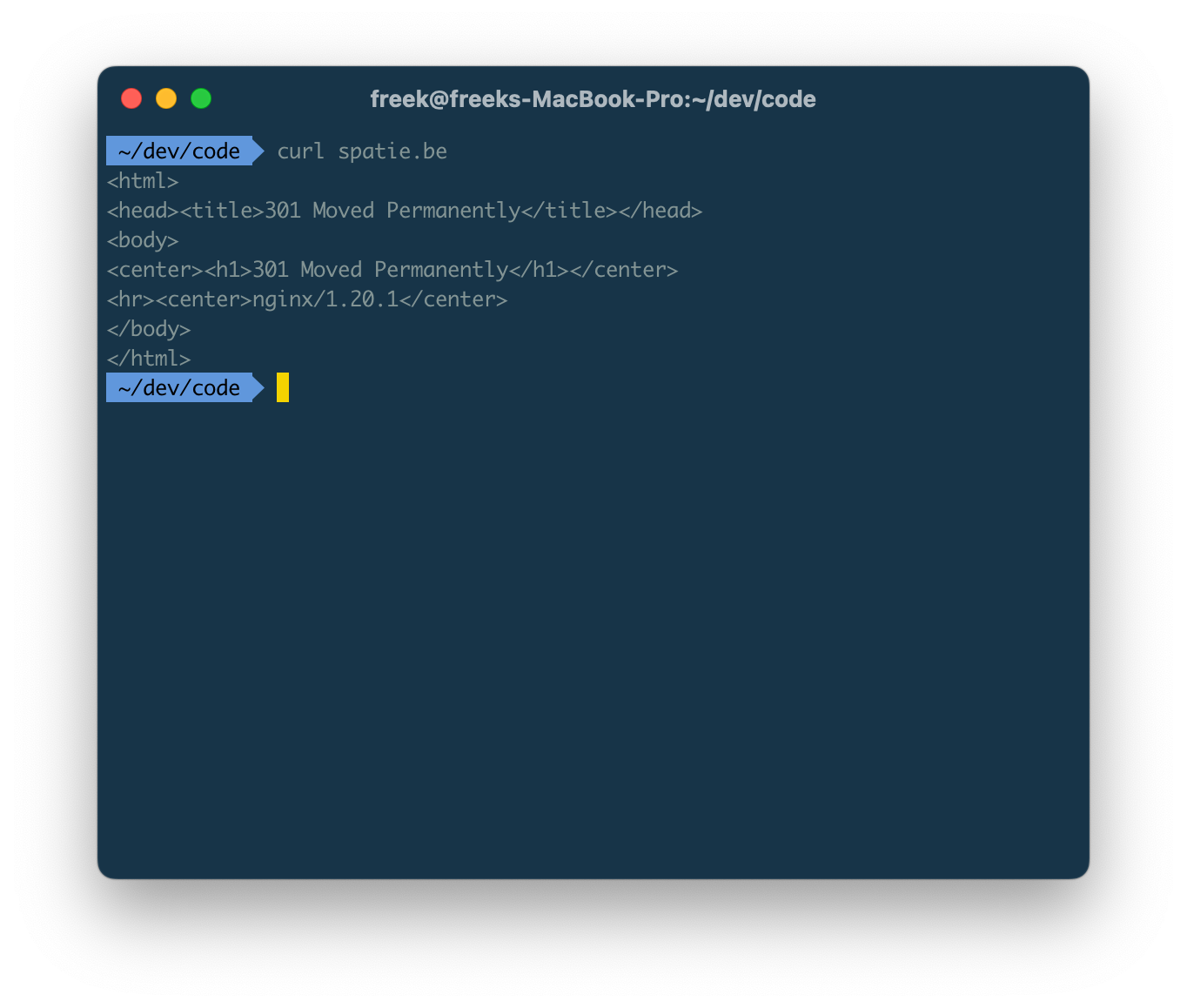
Let's look at what happens when we try to retrieve spatie.be using curl.

Curl could reach spatie.be just fine. But it used http:// by default. The result is seemingly a redirect, but the output doesn't show where it redirects to. No attempt is made to colourize the output. That makes sense from curl's viewpoint: it does not try to be clever. But as a human, you might have expected more.
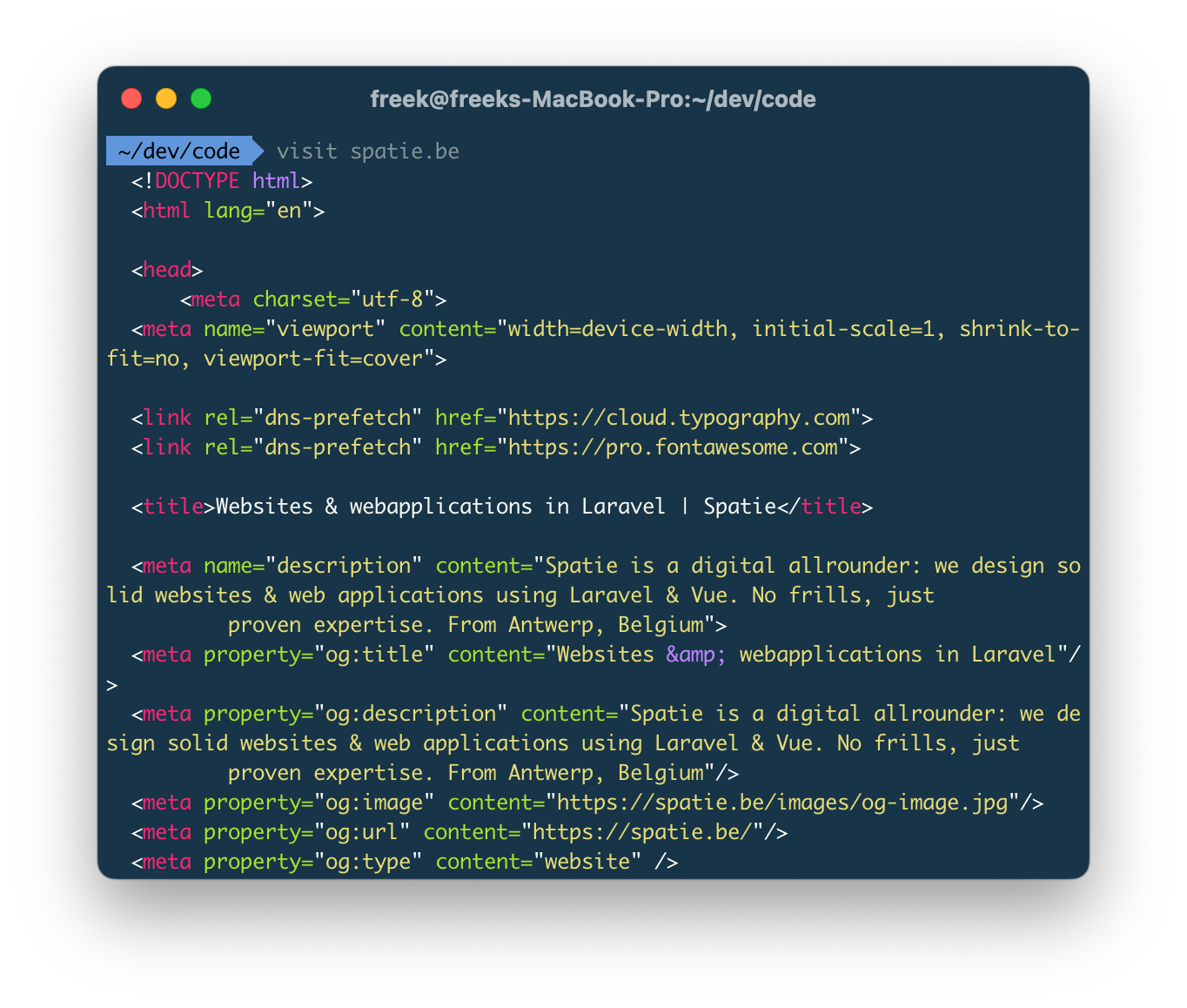
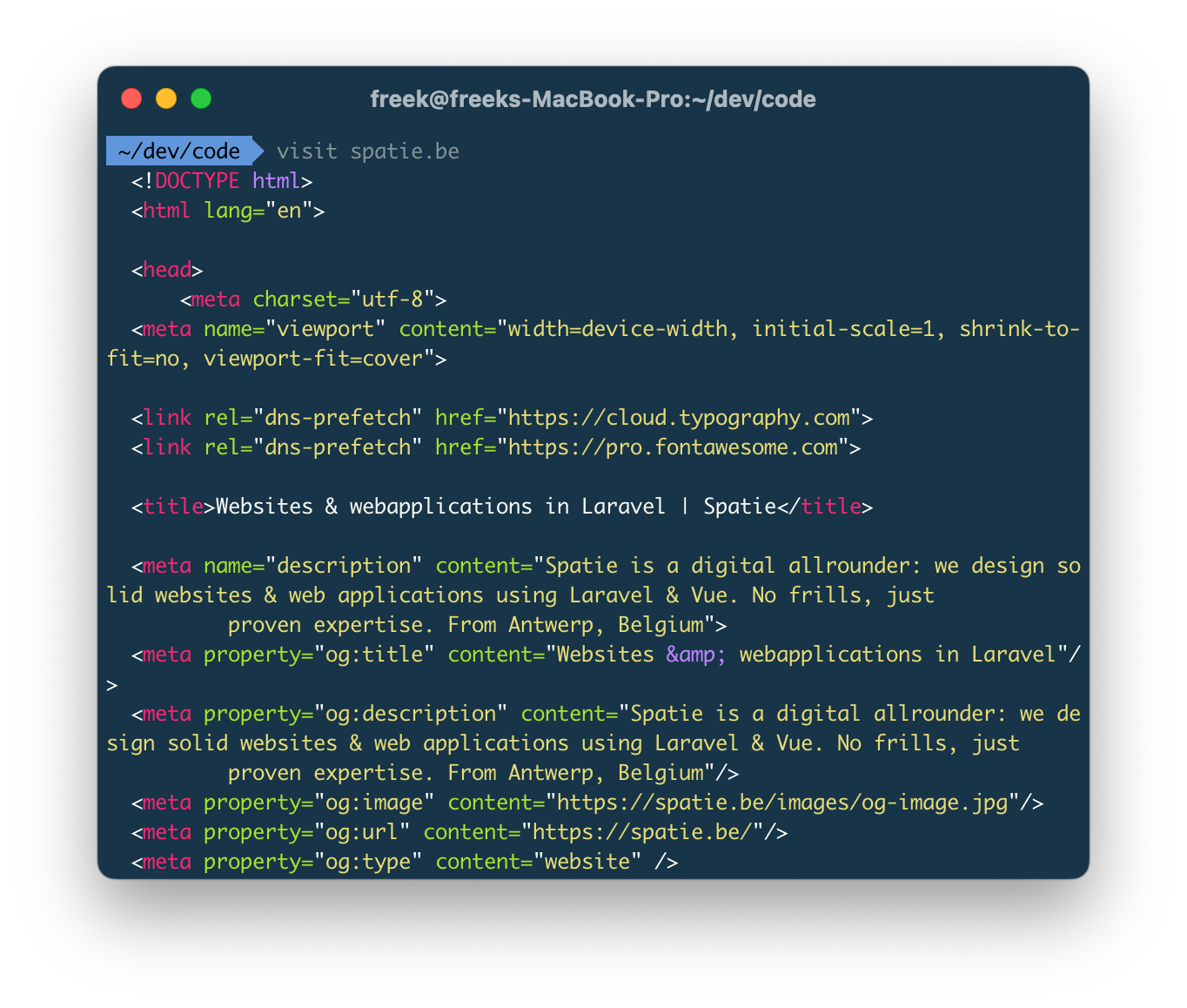
Let's compare that with the output from Visit.

If you don't specify any protocol, Visit will assume https://. The output will be beautifully colourized. At the bottom of the response, you'll see that we added a nice little block with the response code and the duration of the request. The background is green because the response code is in the 200-399 range.
That results block is added to the bottom and not at the top for a reason. The source of most HTML pages is longer than your CLI. If Visit would put the results block on top, you would always have to scroll up to see it.
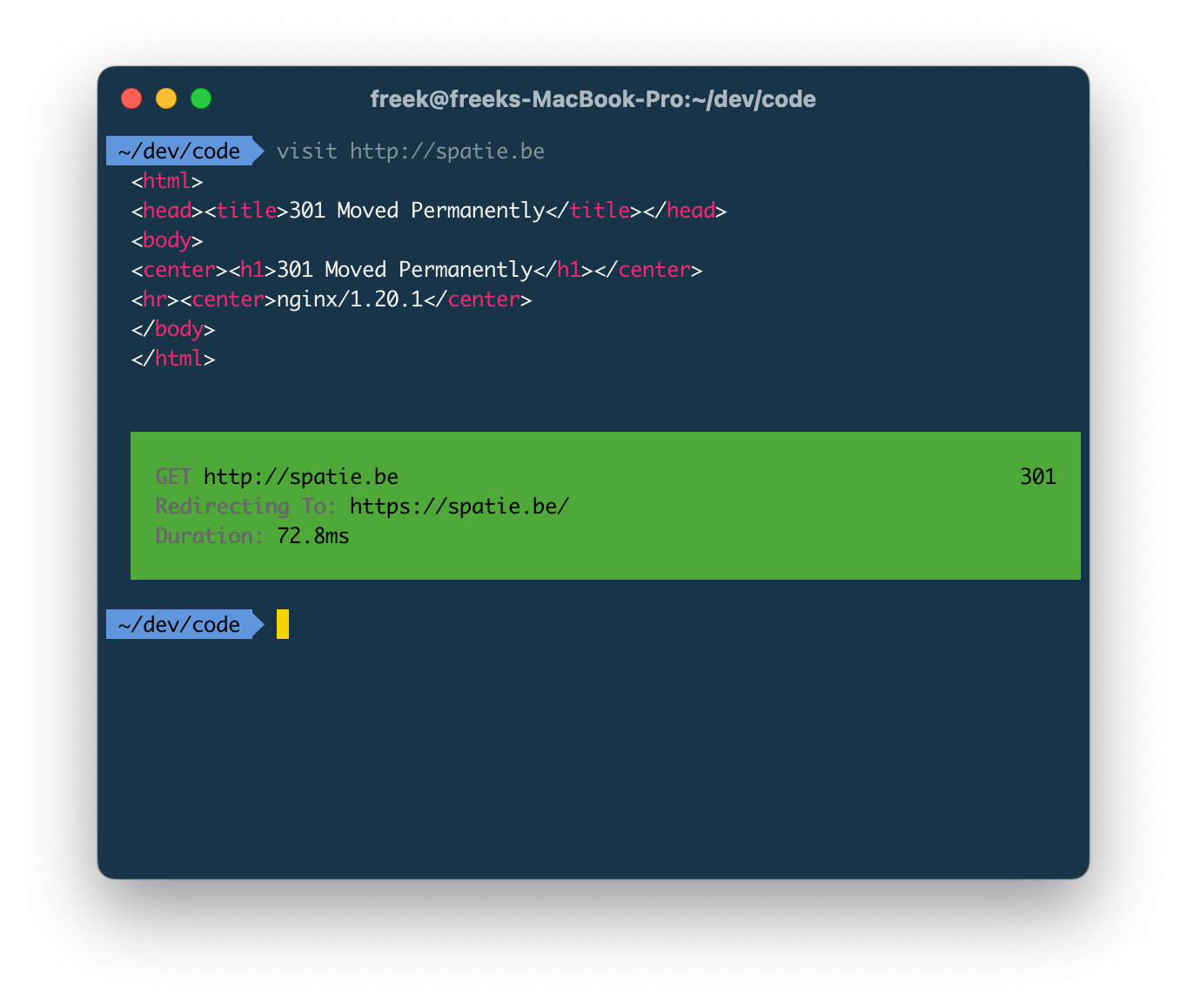
But what if I actually wanted to see the response from http://. Well... simply add the protocol to your command.

In contrast to curl, Visit will show you where it's redirecting to in the results block.
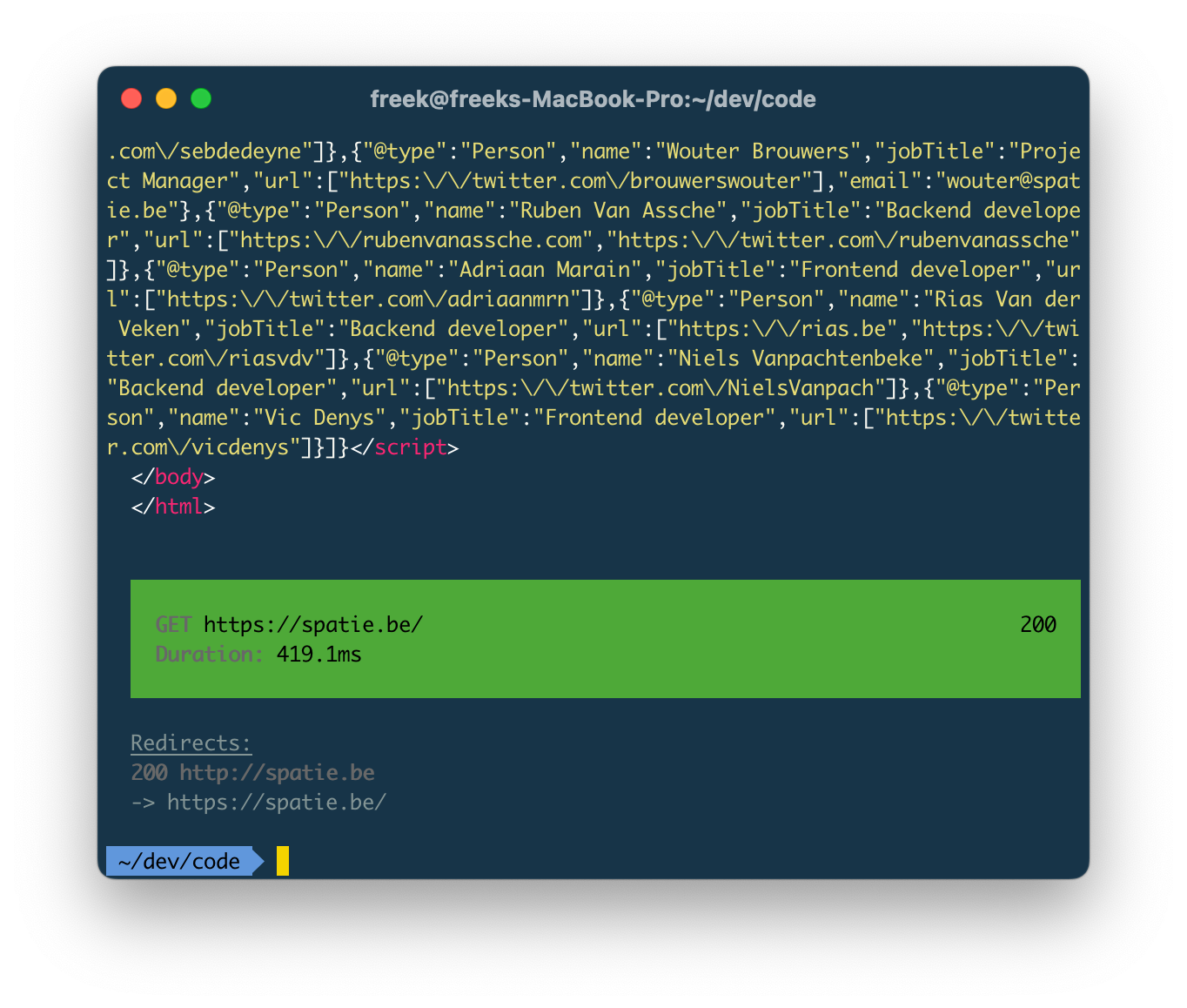
If you want to show the response after allow redirects have been followed, just add the --follow-redirects option.
Here's the bottom of Visit's output when executing this command:
visit http://spatie.be --follow-redirects

You can see that visit appended a redirects section, listing all followed redirects.
More options and features for humans
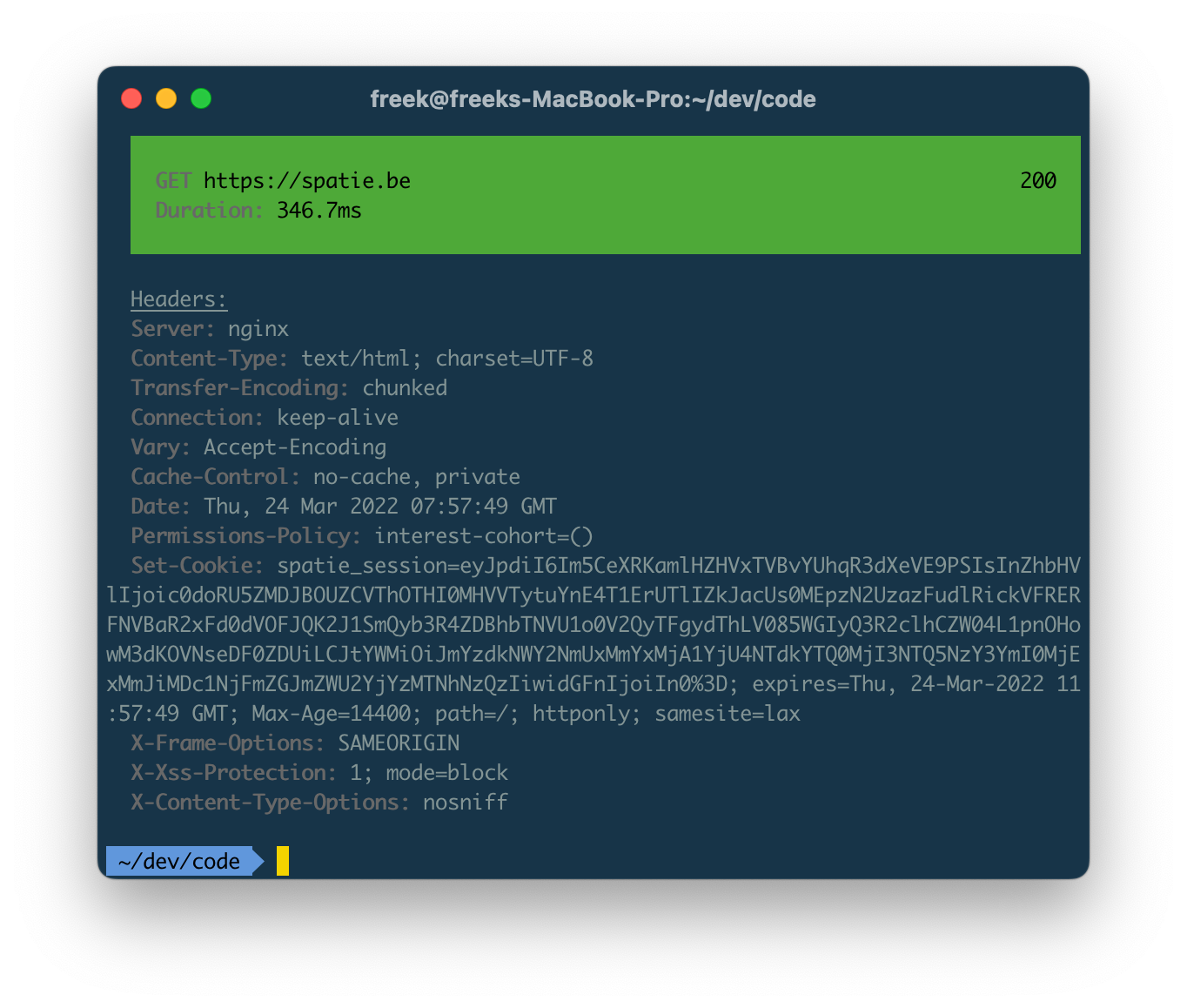
The headers of a response can be shown by adding the --headers option.

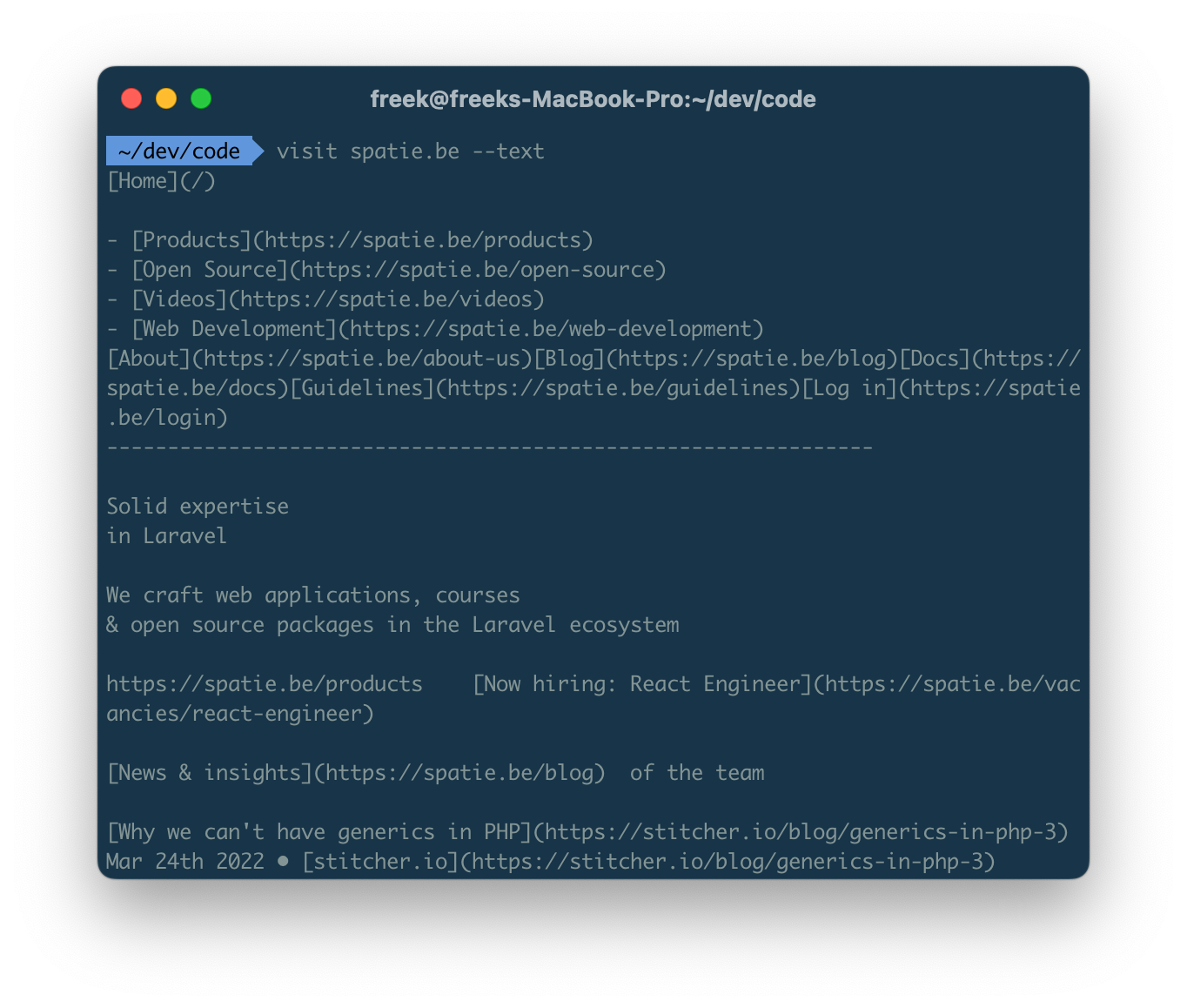
If you want to see the text displayed on the response, then the surrounding HTML can be overwhelming. Pass the --text option to only show the text. The response will be rendered as something markdown-like, so you can still see where links are pointing to.

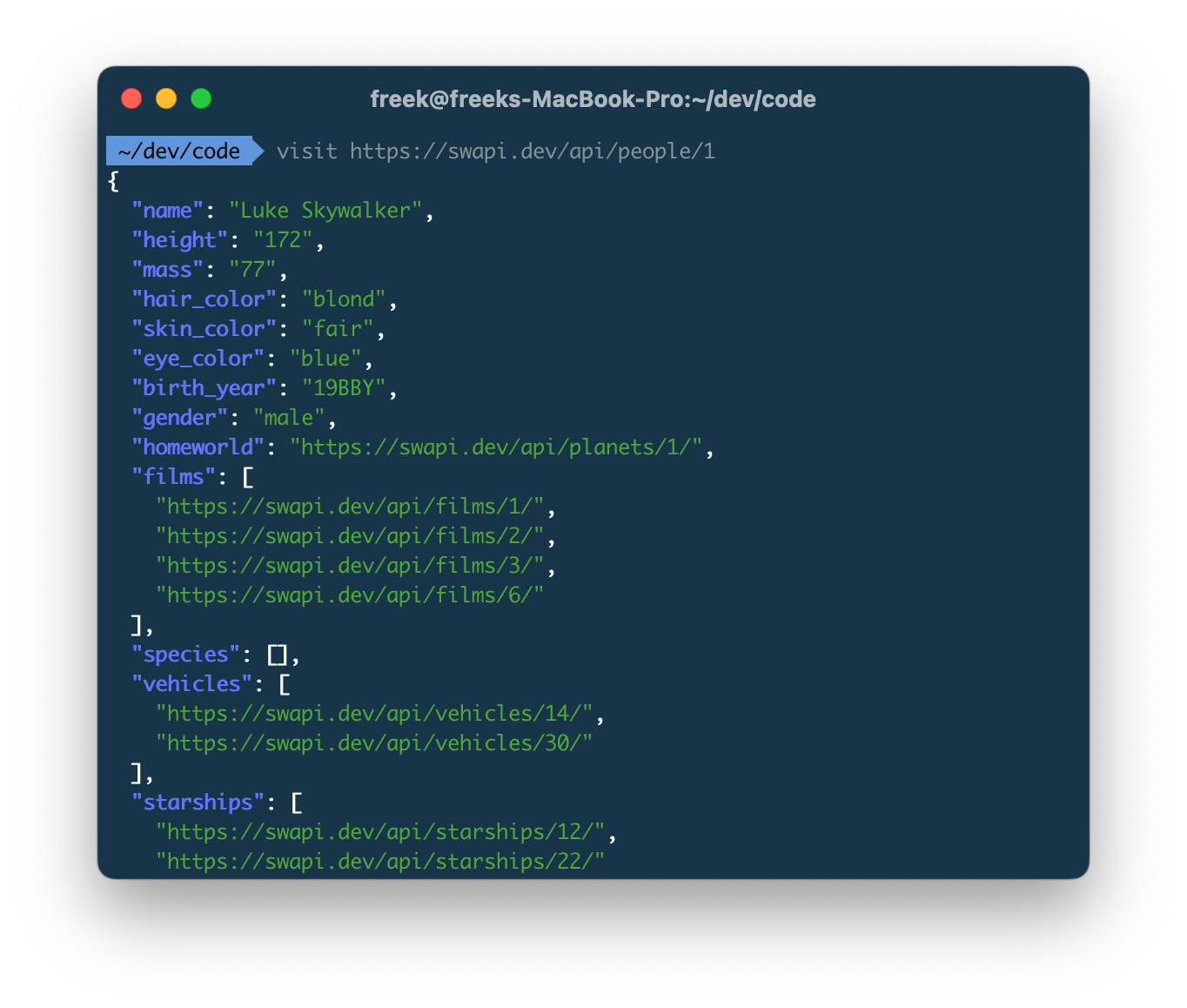
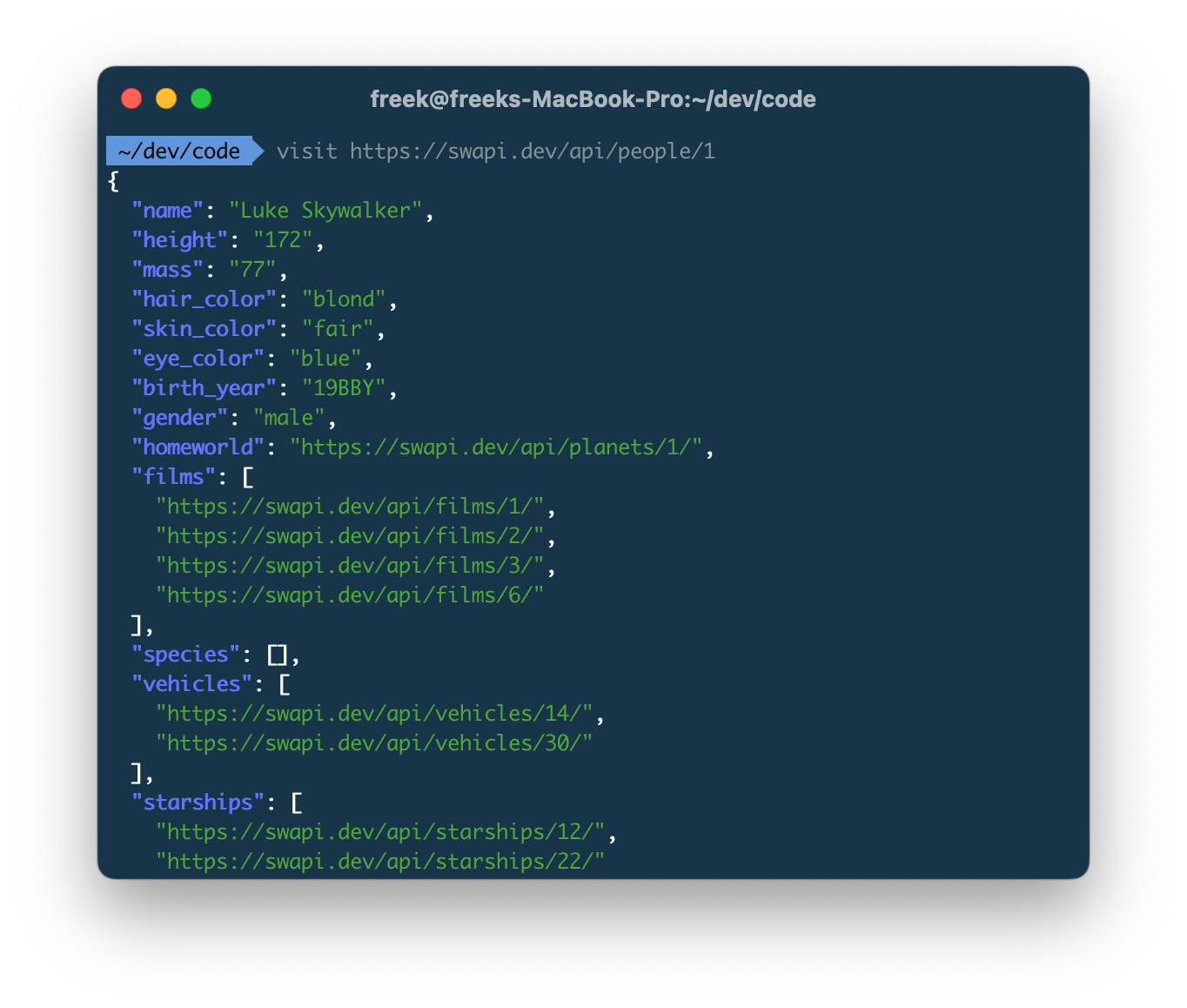
Visit can also colourize JSON response. Let's try something with the Star Wars API.

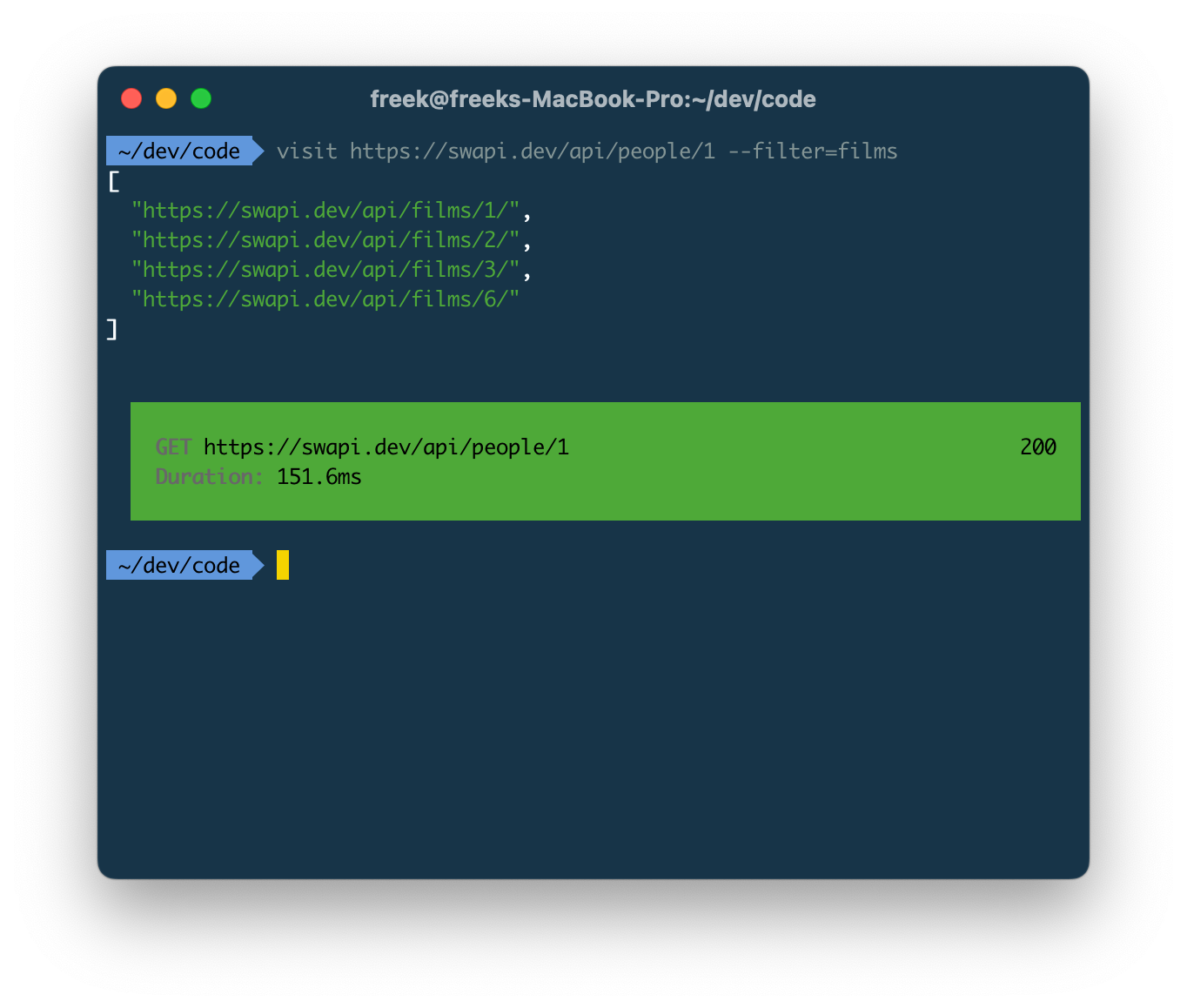
You can pass a --filter option to only display a specific piece of the response.
`

Visit can also pass a payload. It should be formatted as JSON. Here's a small example.
visit <your-url> --payload='{"testKey":"testValue"}'
When you pass a payload, we'll assume that you want to make a POST request. If you want to use another HTTP verb, pass it explicitly.
visit <your-url> --method=patch --payload='{"testKey":"testValue"}'
Integration with Laravel
Visit has some more tricks up its sleeve. The visit command can reach into a Laravel app and do stuff like:
- logging in a user
- visiting a route name
- reporting the number of queries performed and models hydrated to build up the response.
To enable this, you must install the spatie/laravel-visit package inside your Laravel app.
To visit a route in your Laravel app, ensure you execute visit when the current working directory is your Laravel app. You should also use a relative URL (omitting the app URL).

Your can use these extra options:
-
--user: you can pass this option a user id or email that will be logged in before rendering the response -
--route: pass this option the route's name; you don't have to specify an URL anymore. For examplevisit --route=contact -
--show-exceptions: when your app throws an exception, this option will show that exception.
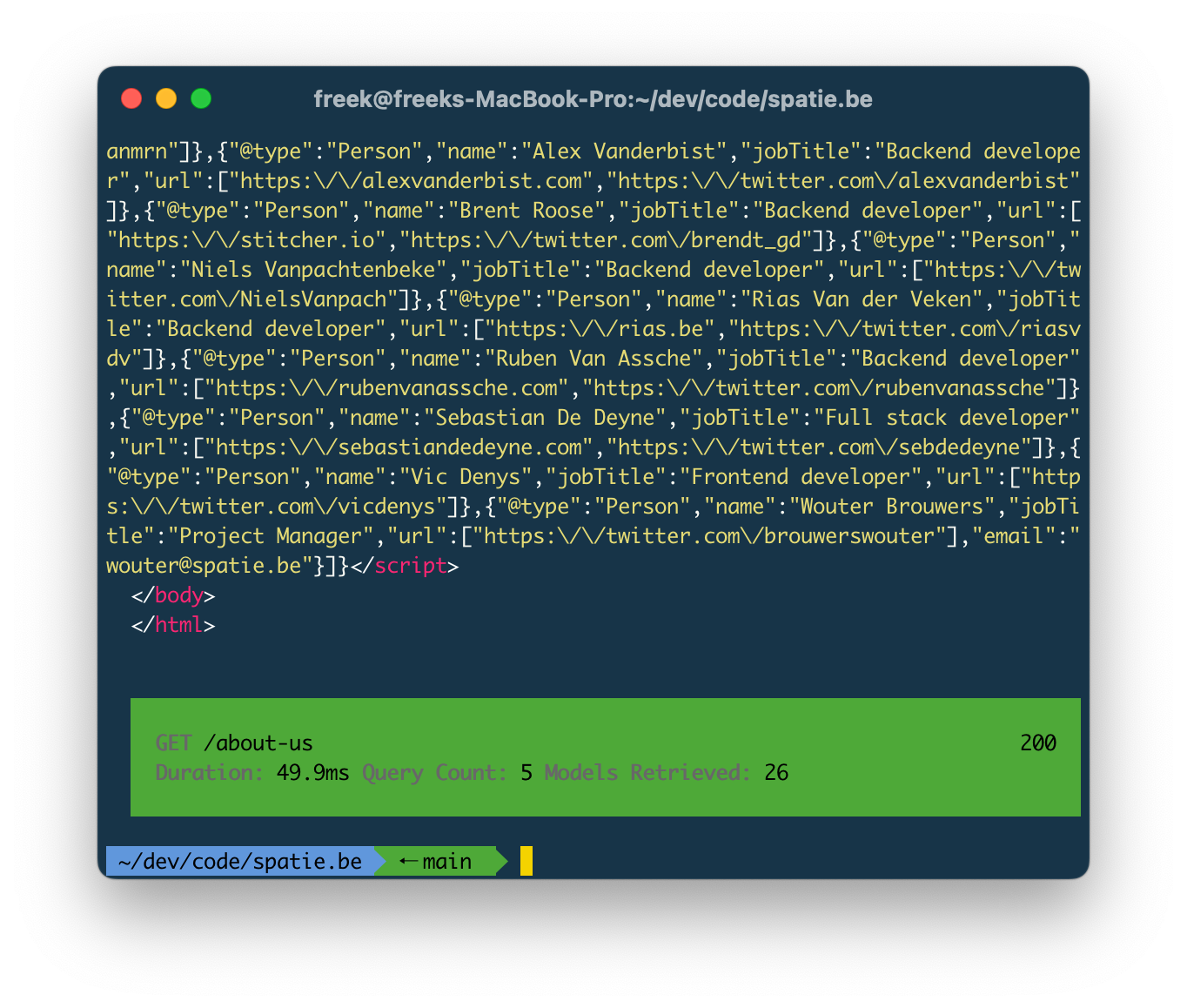
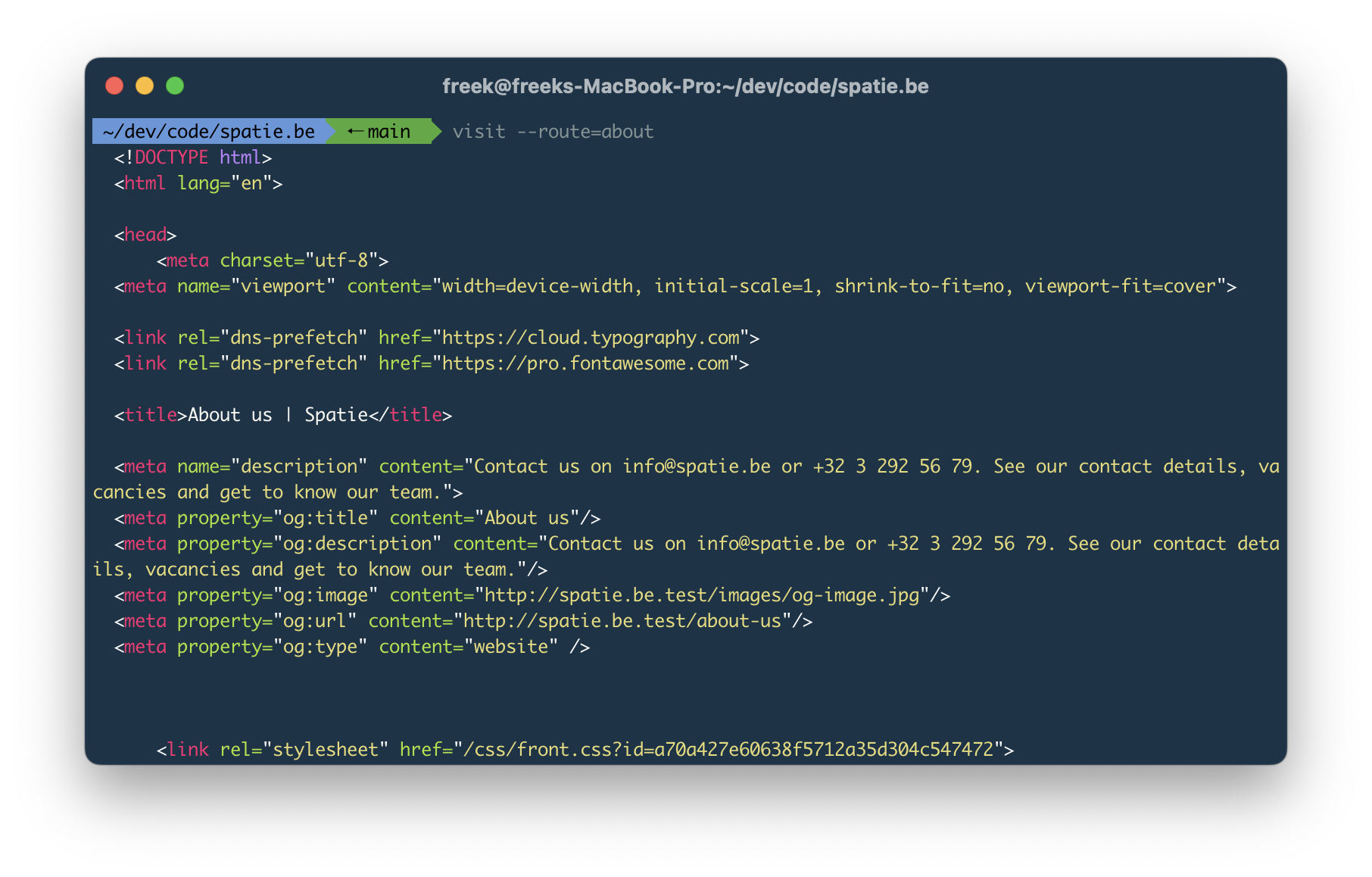
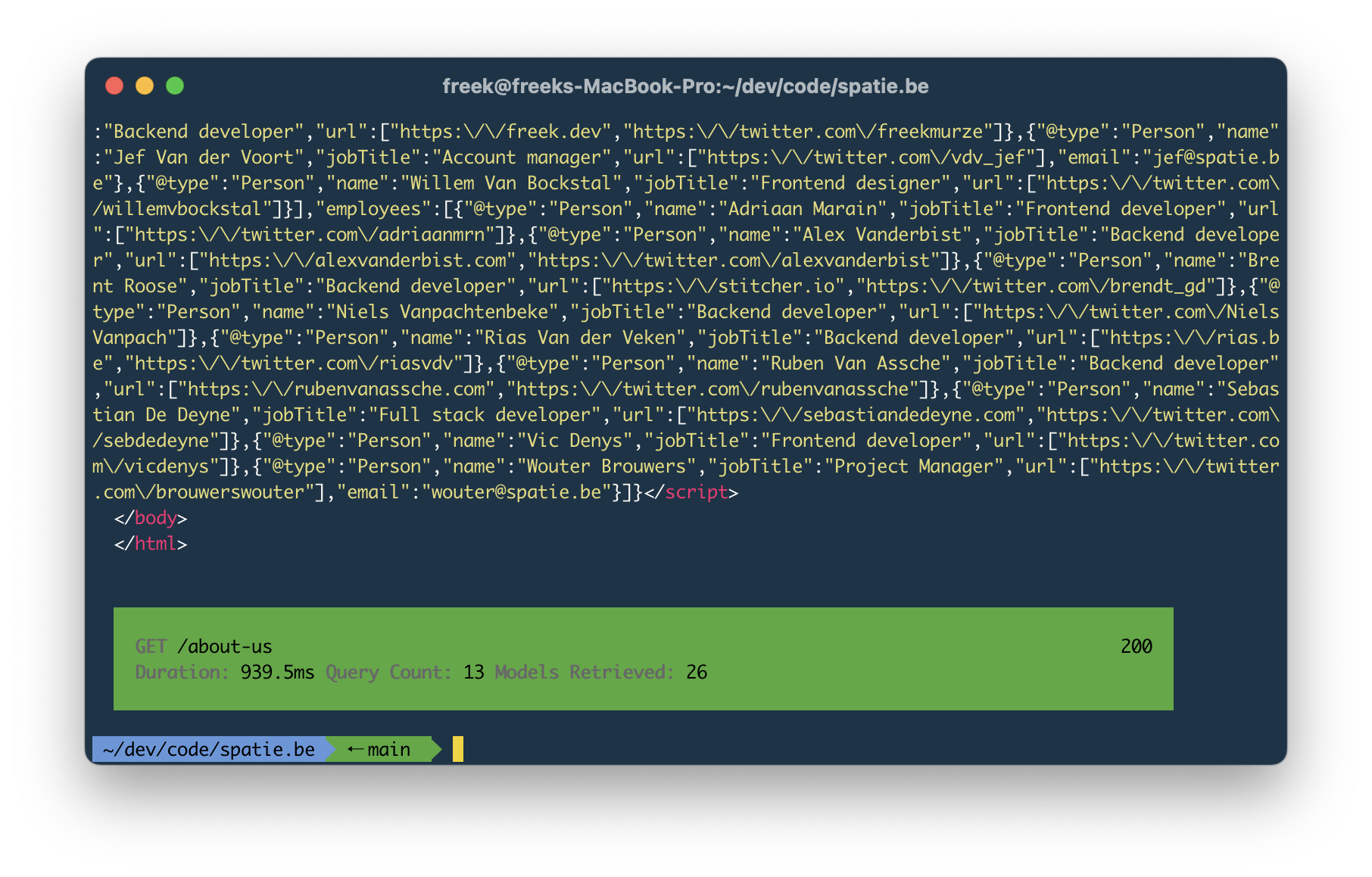
Here's an example of the route option:

In the stats block at the end, you'll see the number of queries and models hydrated.

You can easily add more stats to the results block. You can learn how to do this in our documentation.
In closing
By creating Visit, I've very much scratched my own itch. By creating my own tool, I can set the defaults that make sense to me. And since I primarily work in Laravel, it made sense to go the extra mile when visiting Laravel apps.
Visit has a couple of more options. Head over to the documentation to learn them all.
Visit is written in PHP. I'm open for PRs to both spatie/visit and spatie/laravel-visit, to make the tools even better. If you're looking for a good project to contribute to, this might be it.
Be sure to also... 🥁 visit our company website to see an extensive list of packages and tools we released previously. If you want to support us, consider buying one of our paid products and courses, or sponsor us via GitHub.
I hope you'll like Visit as much as I do!
